




1.1 History of HTML: From HTML1.0 to HTML5.0
1.2 HTML5 Structural elements
1.3 A Blog example: Mixing All Elements Together
1.4 The Details and Summary elements
1.5 Microdata
2.1 HTML5 Multimedia: Streaming with Video and Audio Elements
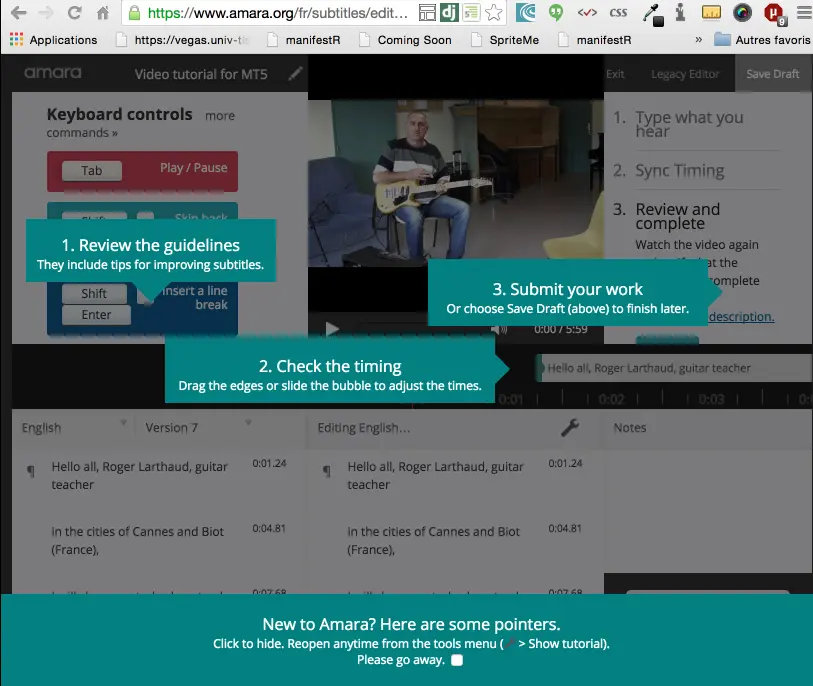
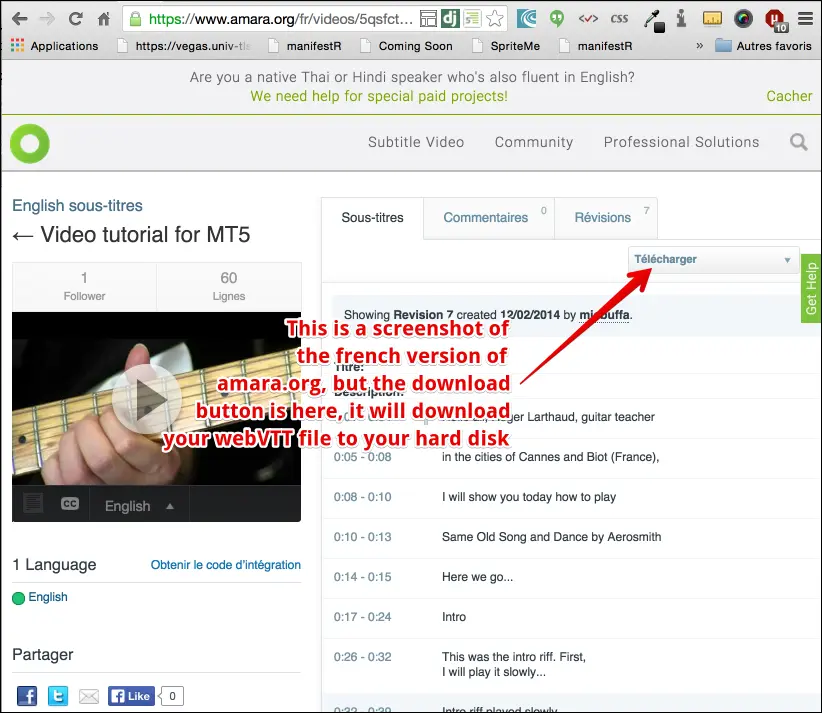
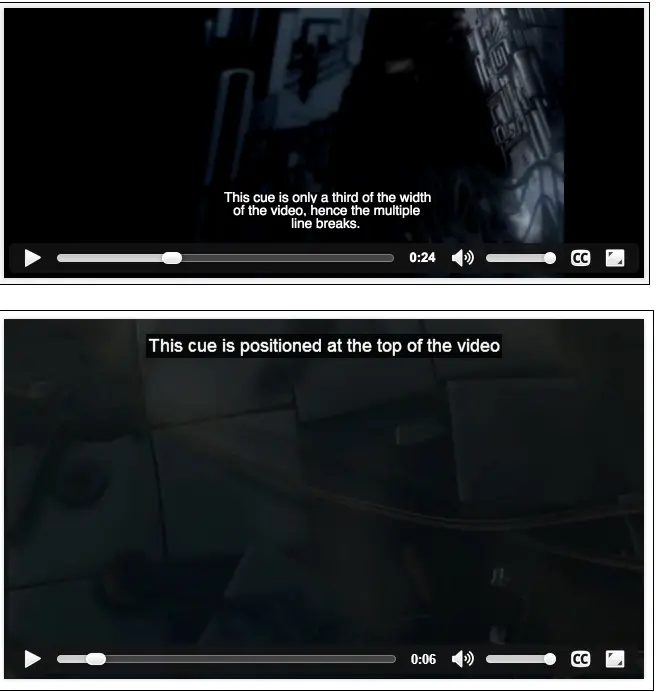
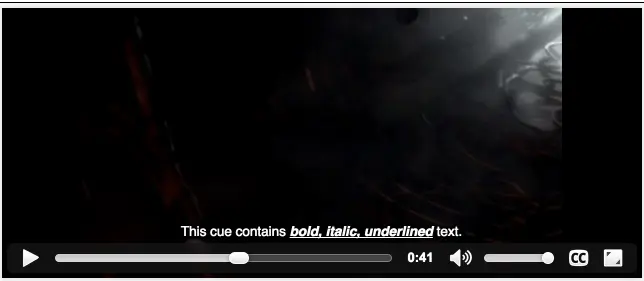
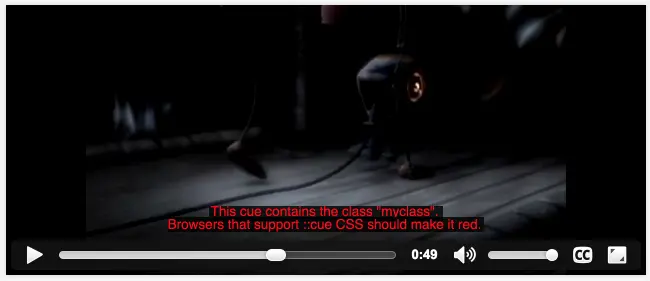
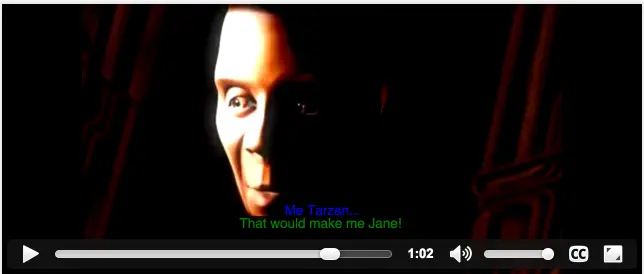
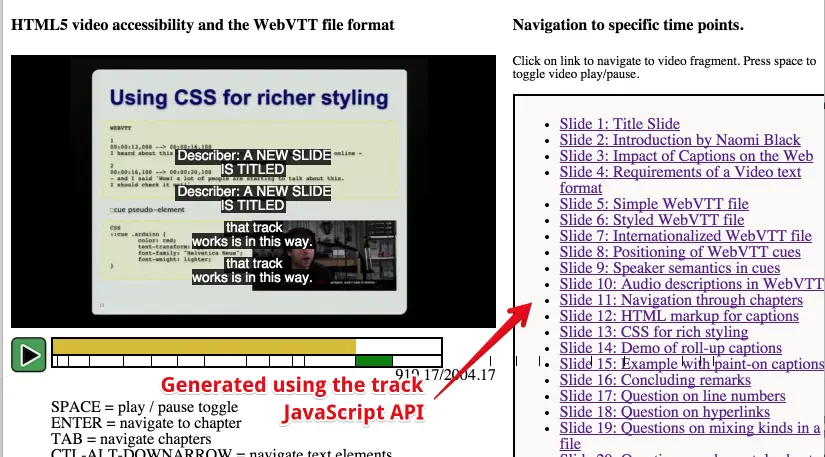
2.2 Subtitles and closed captions
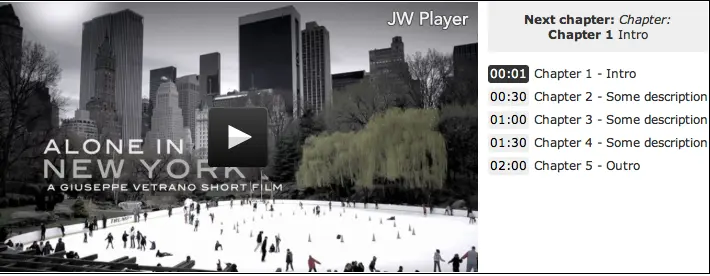
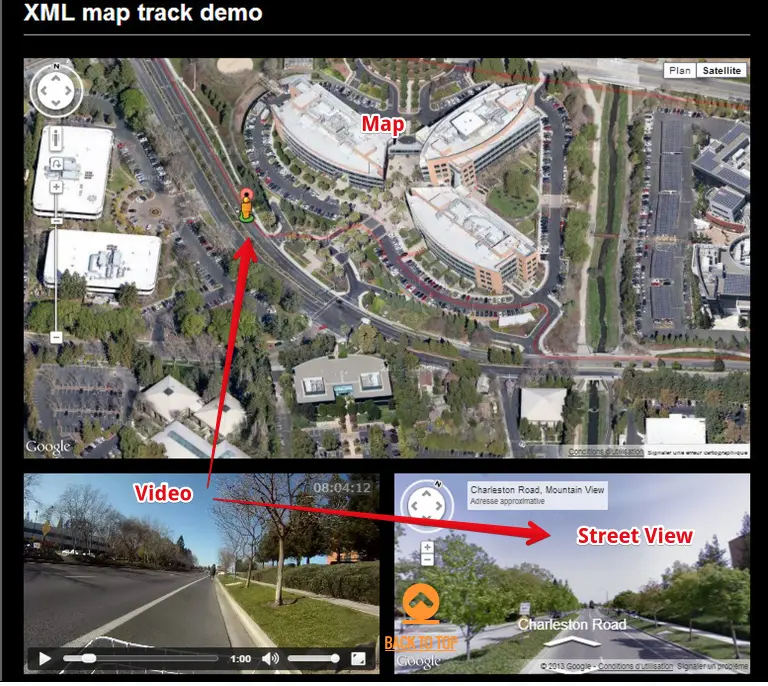
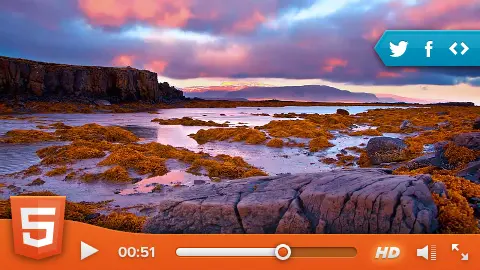
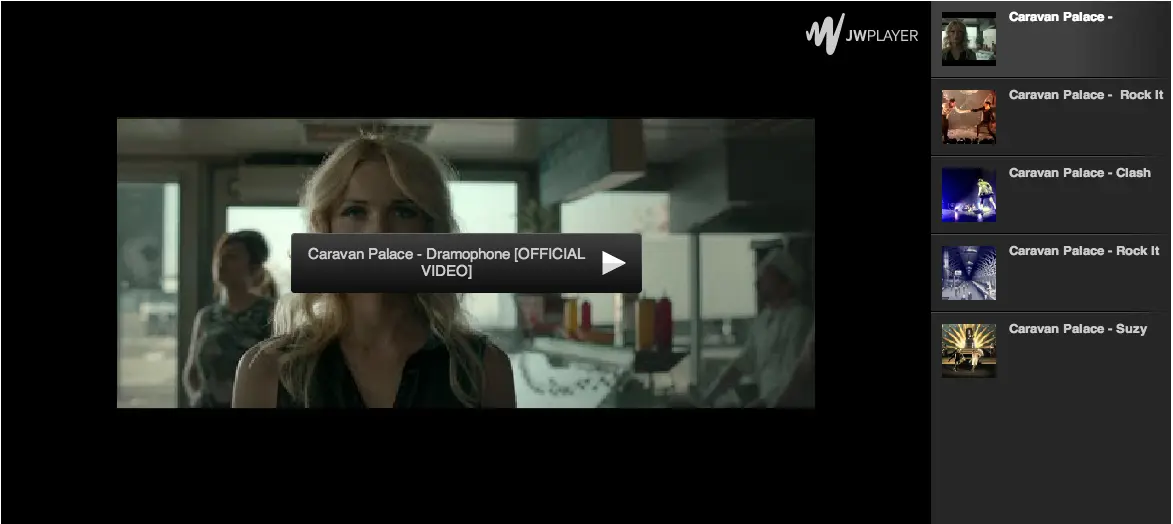
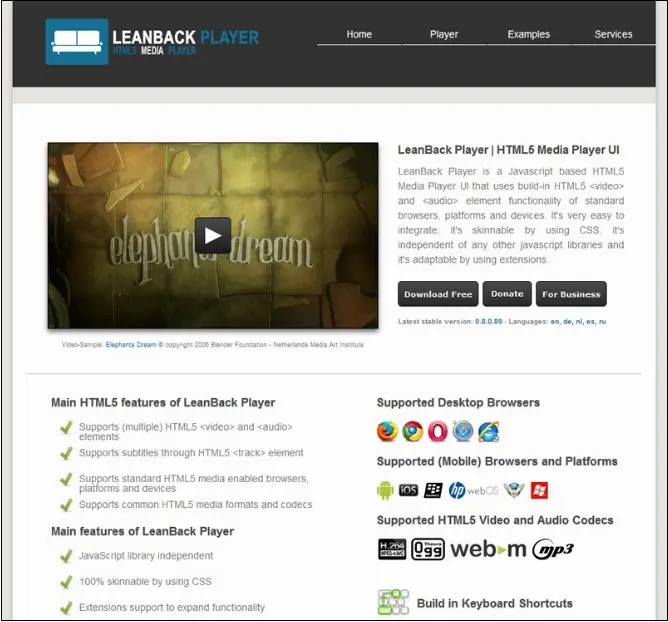
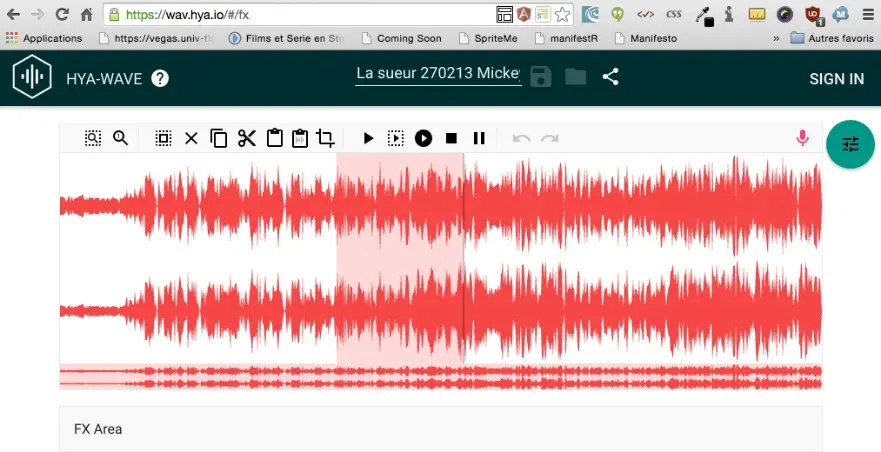
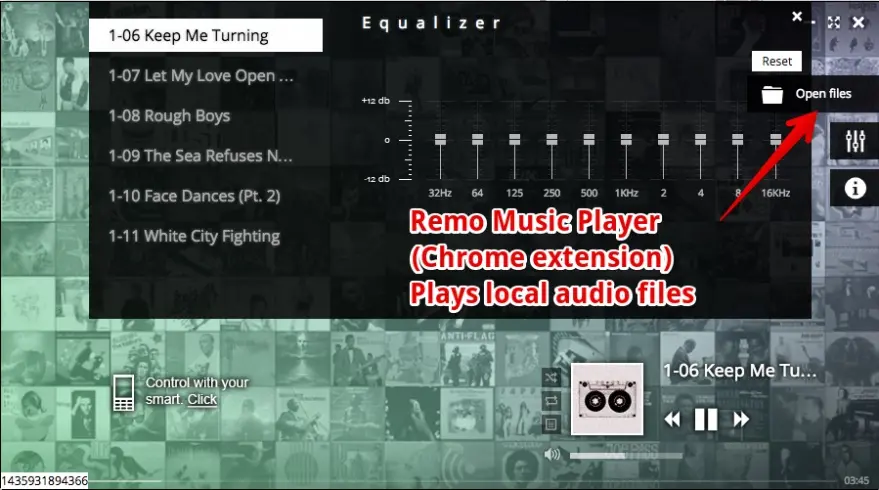
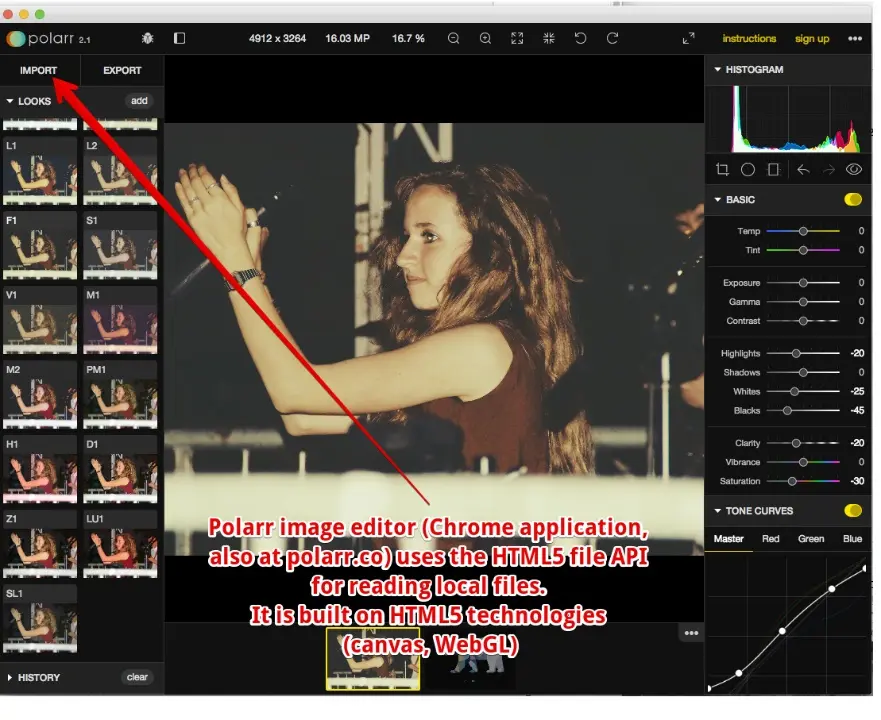
2.3 Enhanced HTML5 media players and frameworks
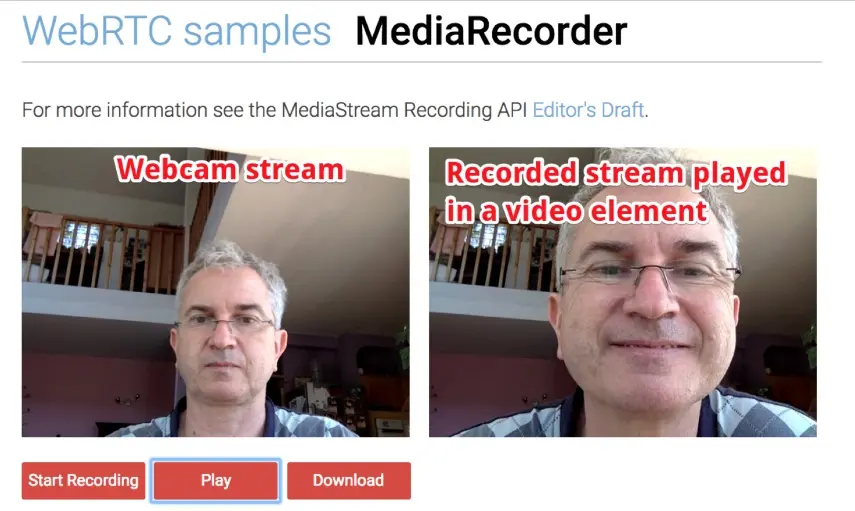
2.4 Webcam, microphone: the getUserMedia API
3.1 Introduction - Module 3: HTML5 Graphics
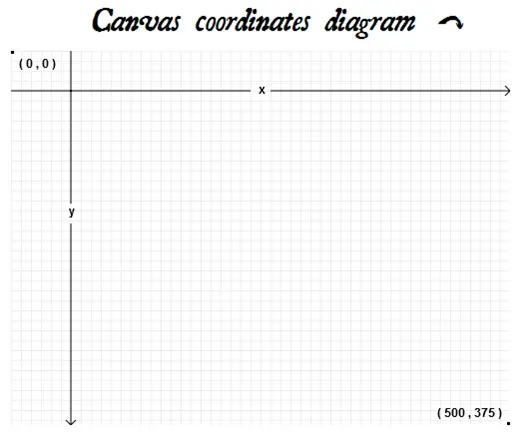
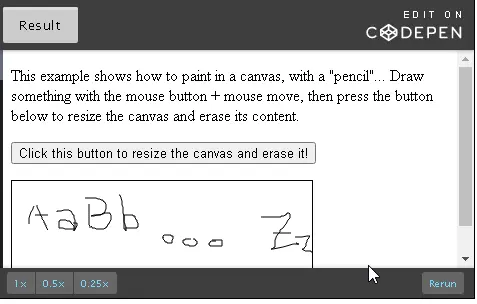
3.2 Basics of HTML5 canvas
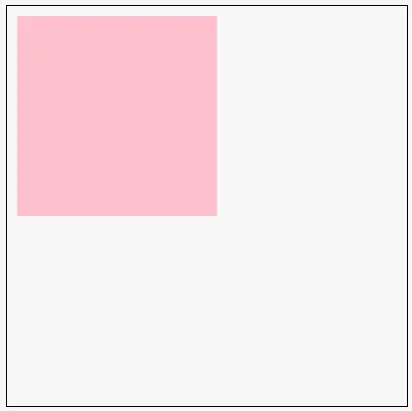
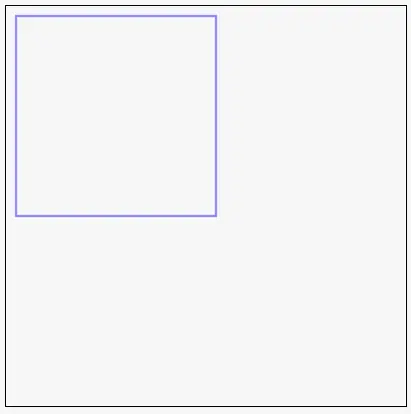
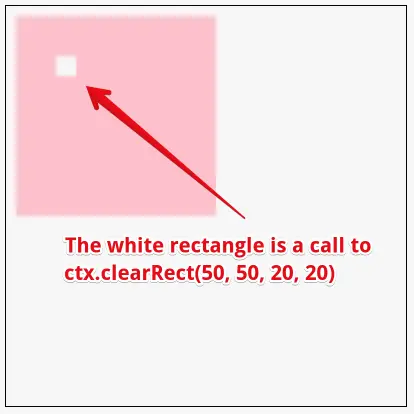
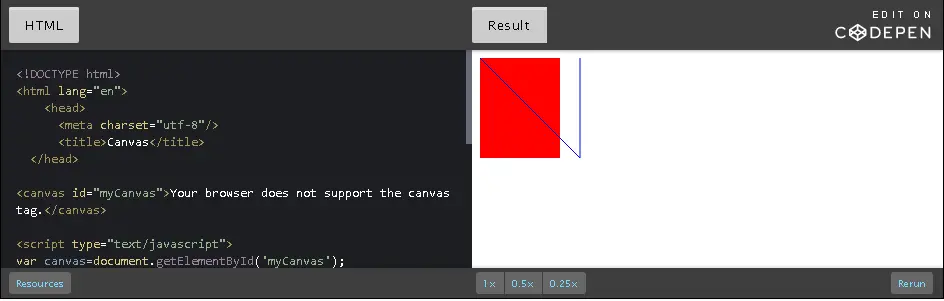
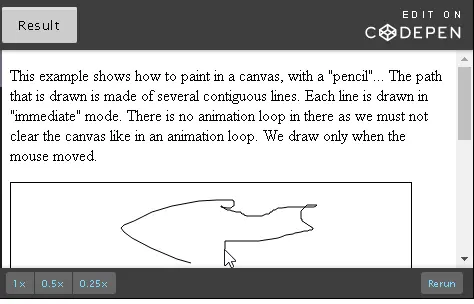
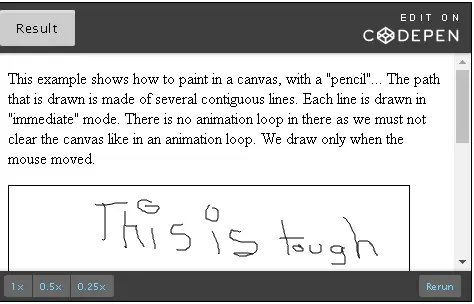
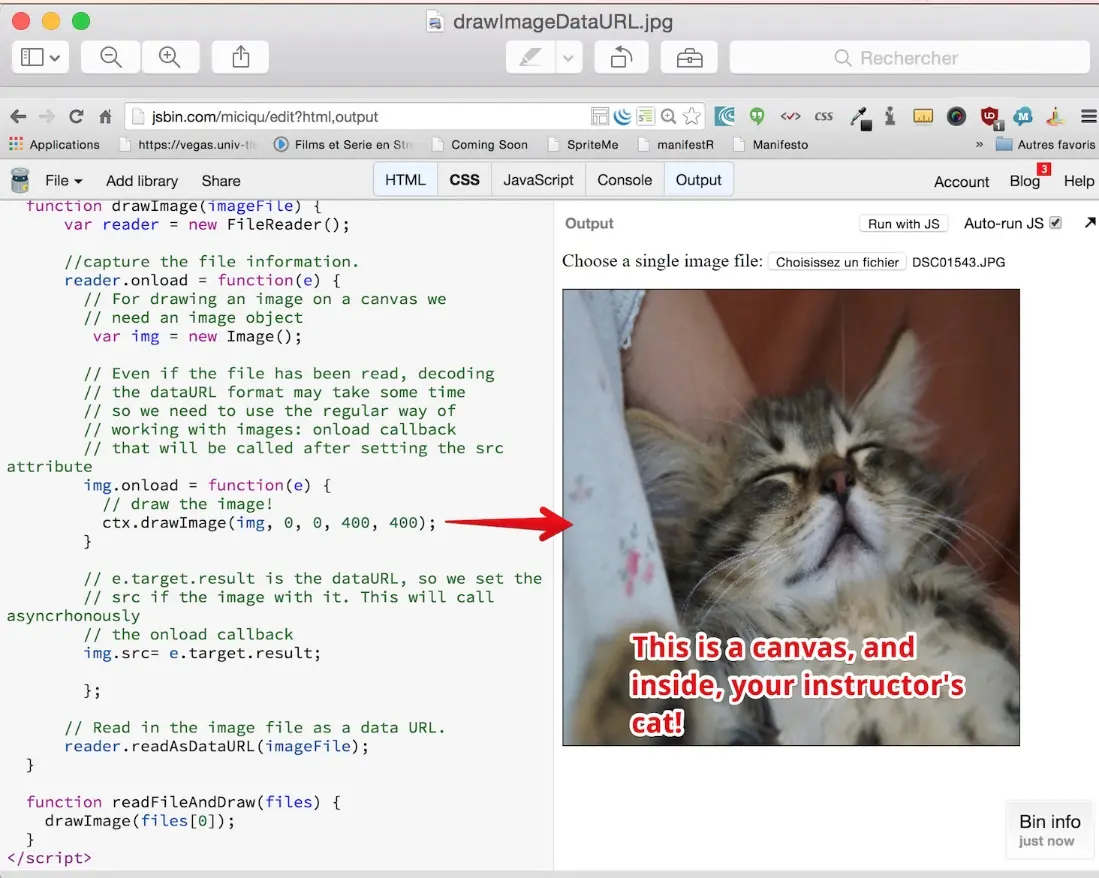
3.3 Immediate drawing mode: rectangles, text, images
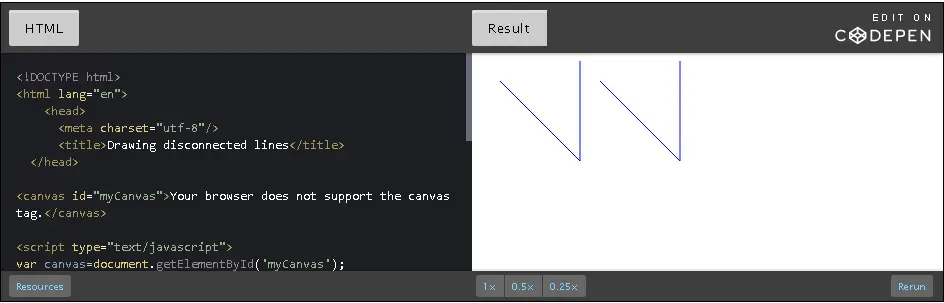
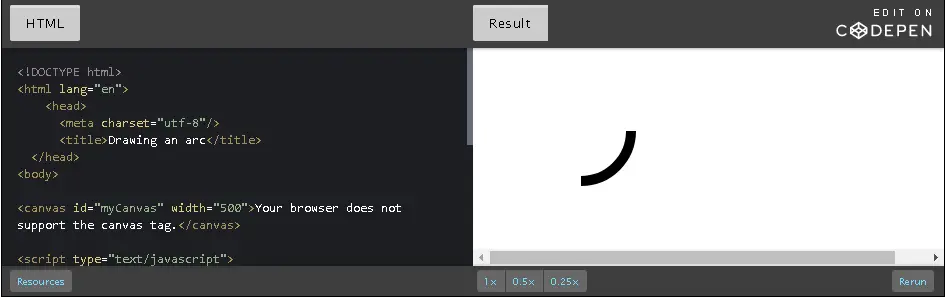
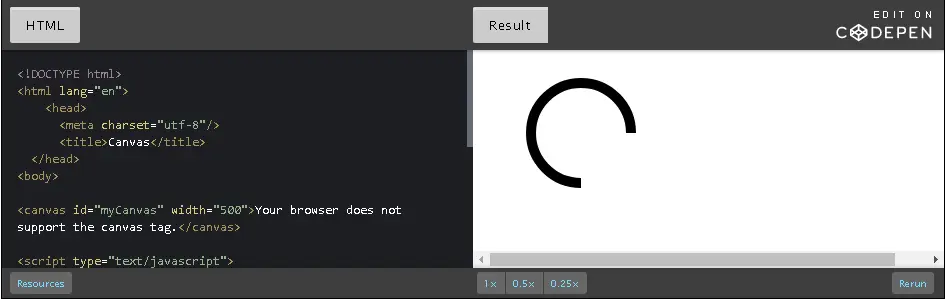
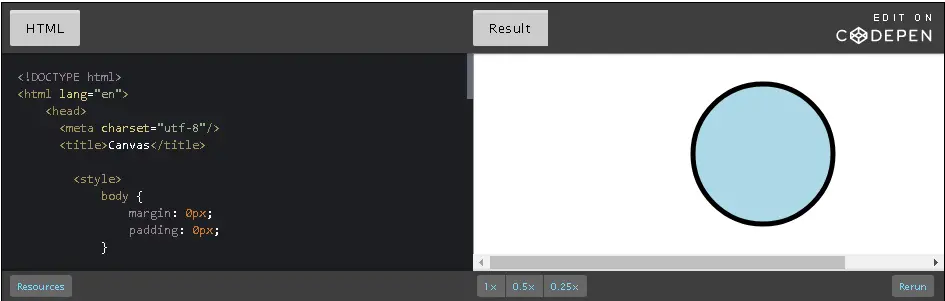
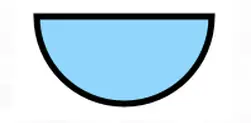
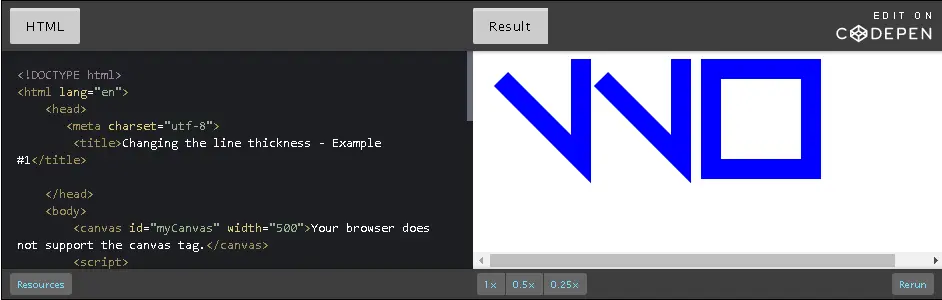
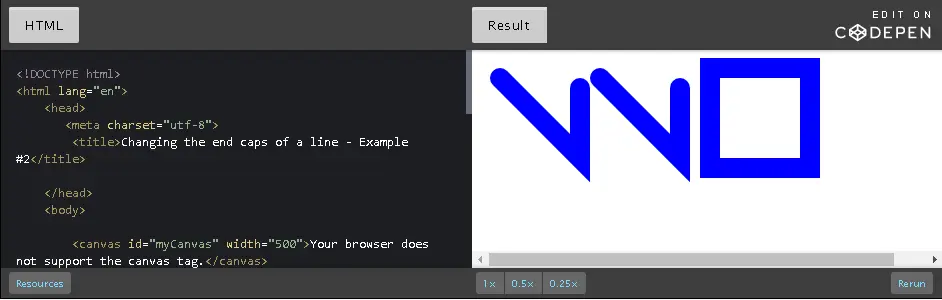
3.4 Path drawing mode: lines, circles, arcs, curves and other path drawing methods
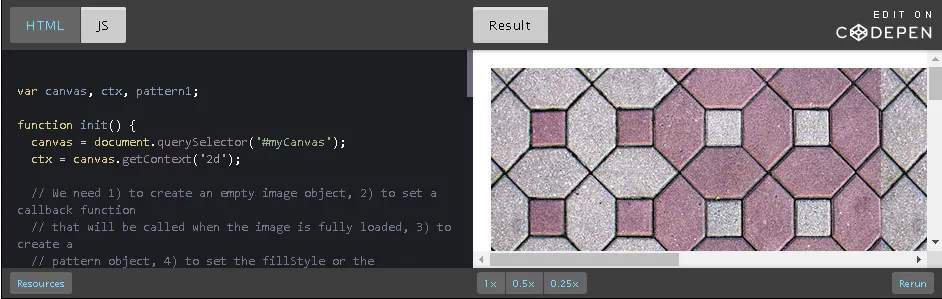
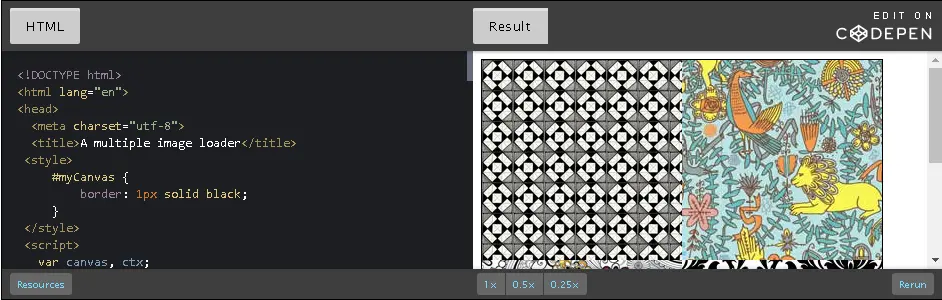
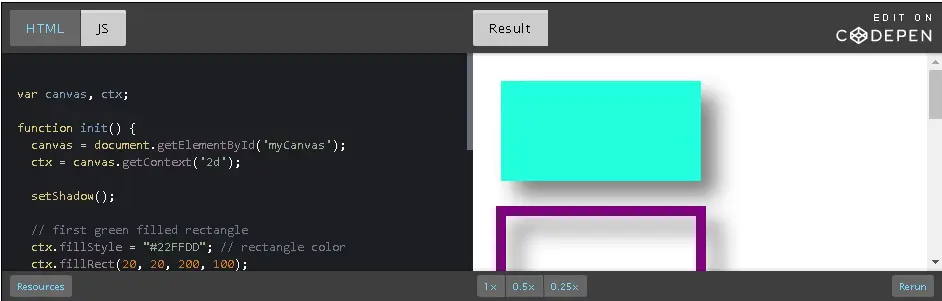
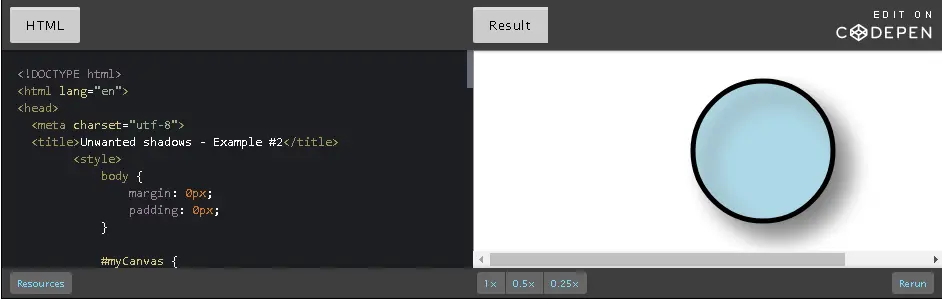
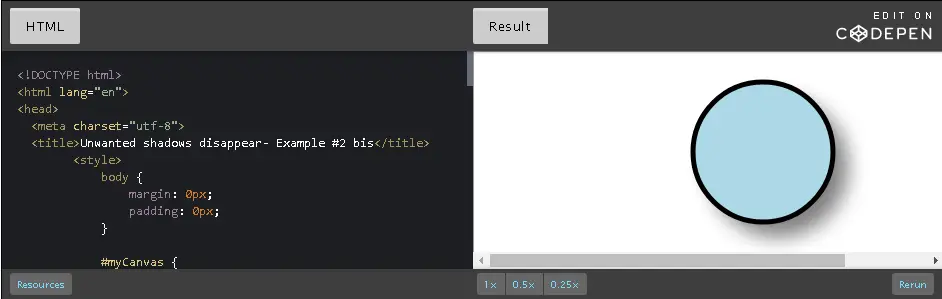
3.5 Colors, gradients, patterns, shadows, etc.
4.1 Introduction - Module 4: Animations
4.2 Basic animation techniques
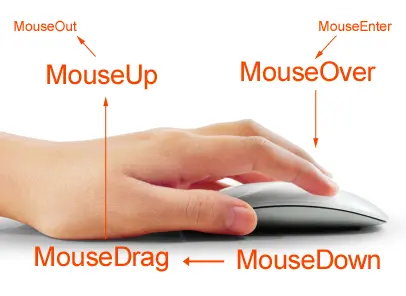
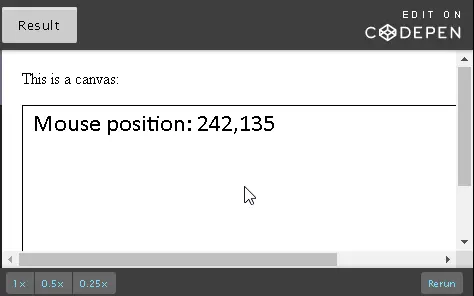
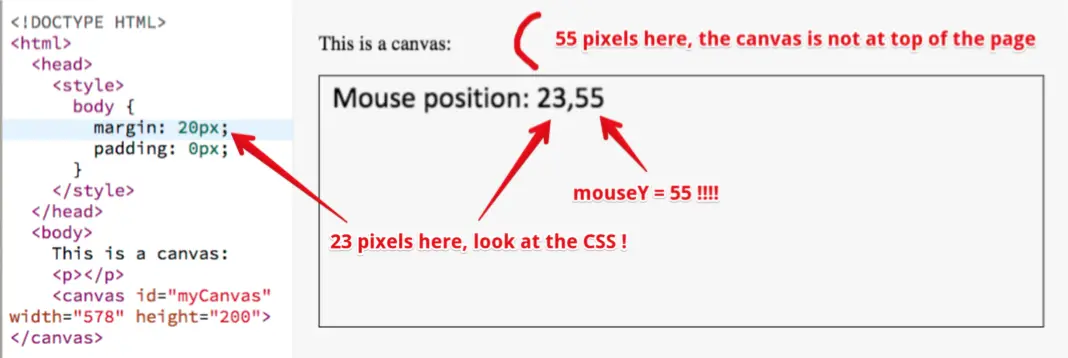
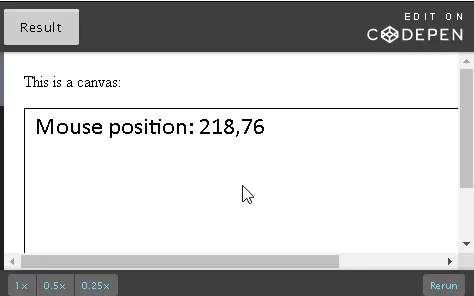
4.3 Canvas and user interaction (keyboard, mouse)
4.4 A glimpse of advanced canvas functionalities
5.1 Introduction - Module 5: Forms
5.2 Elements and Attributes
5.3 Accessible Forms
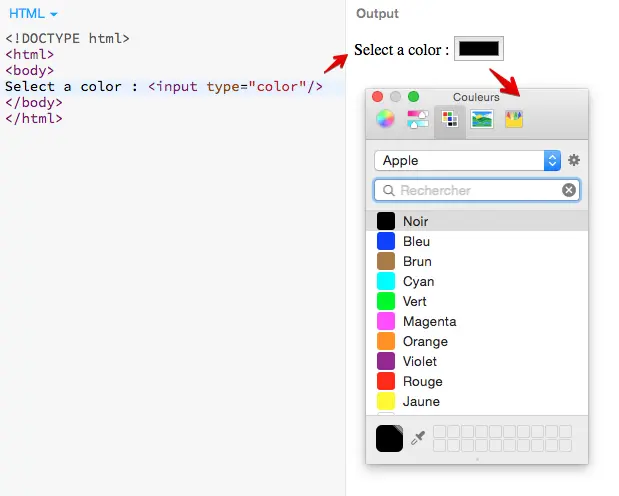
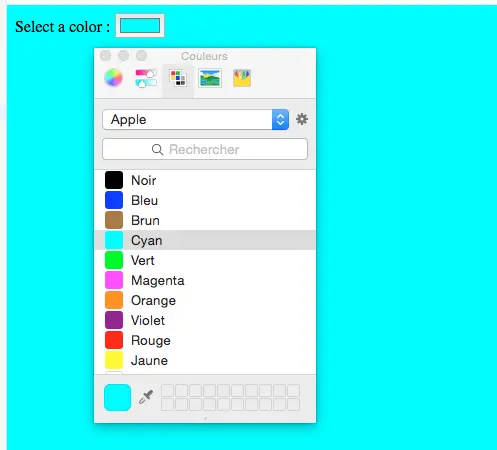
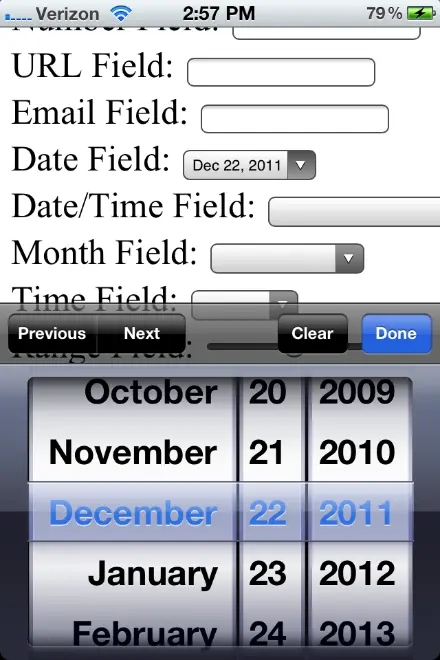
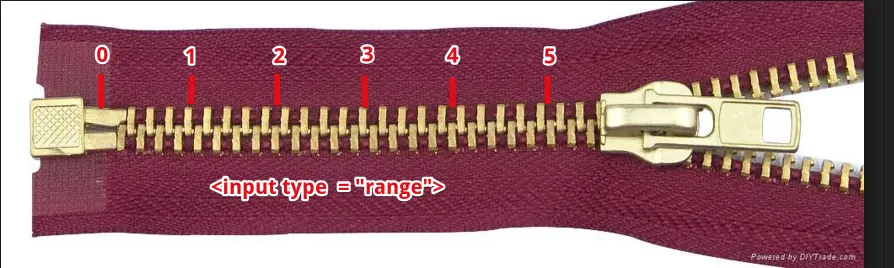
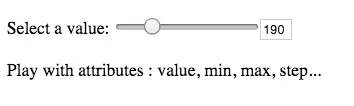
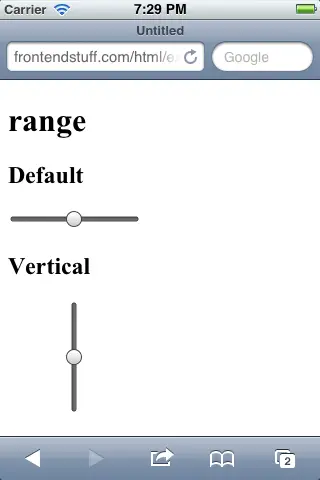
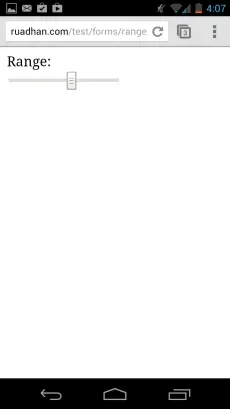
5.4 <input> Types
5.5 Forms Attributes
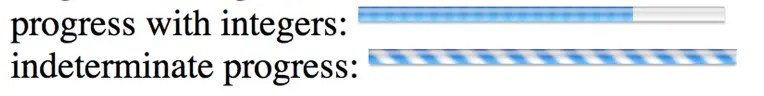
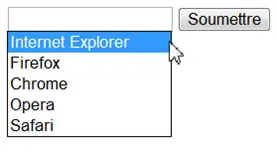
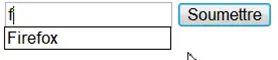
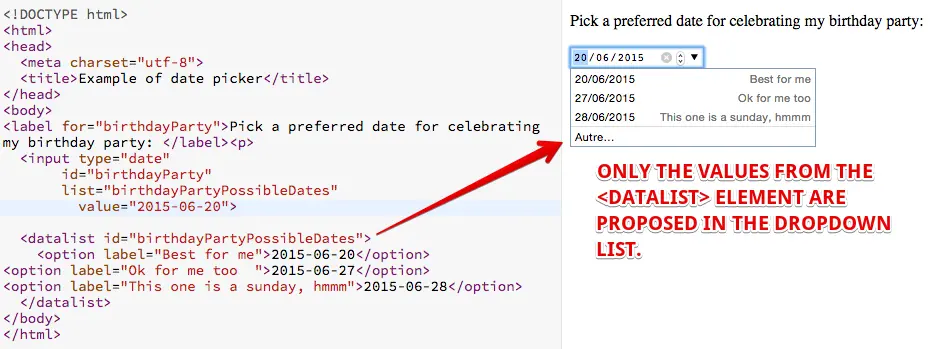
5.6 Forms Elements
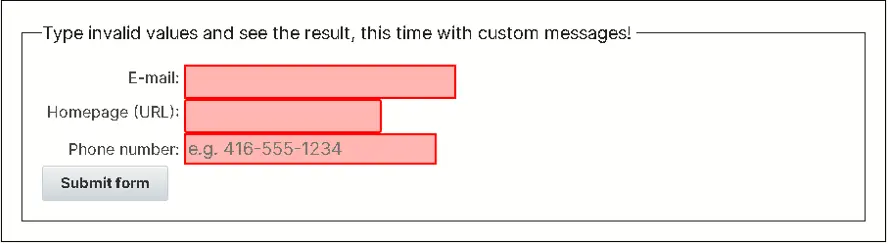
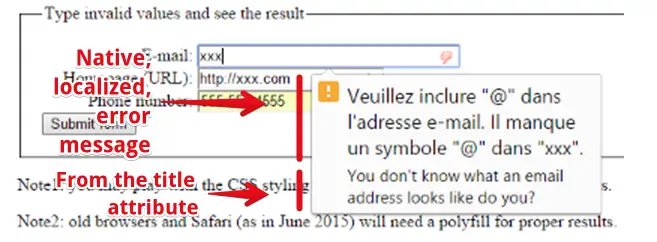
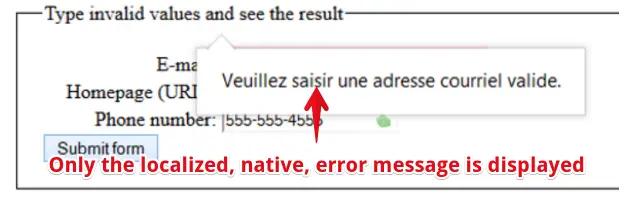
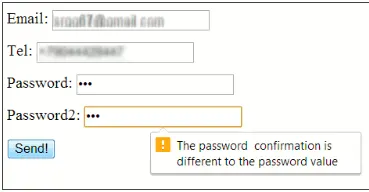
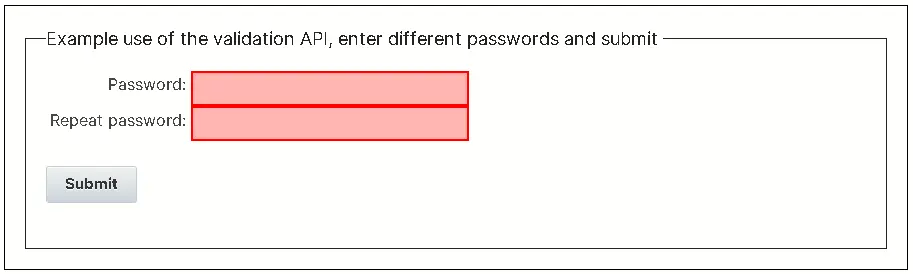
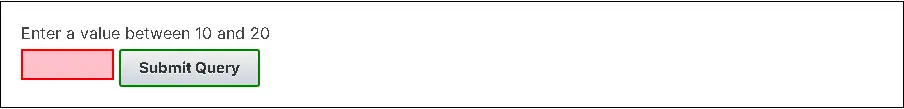
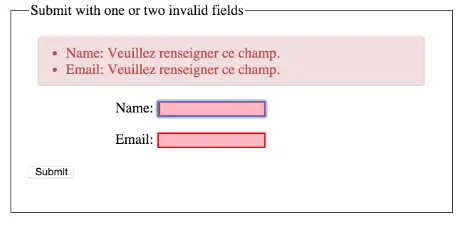
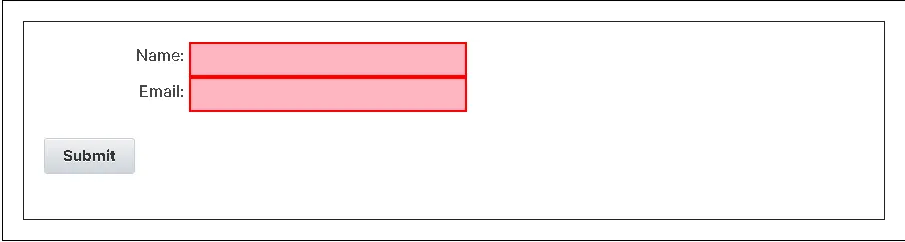
5.7 Form Validation API
6.1 Introduction - Module 6: HTML5 Basic APIs
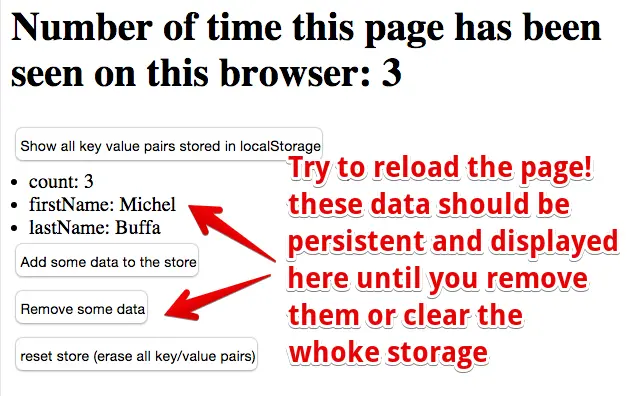
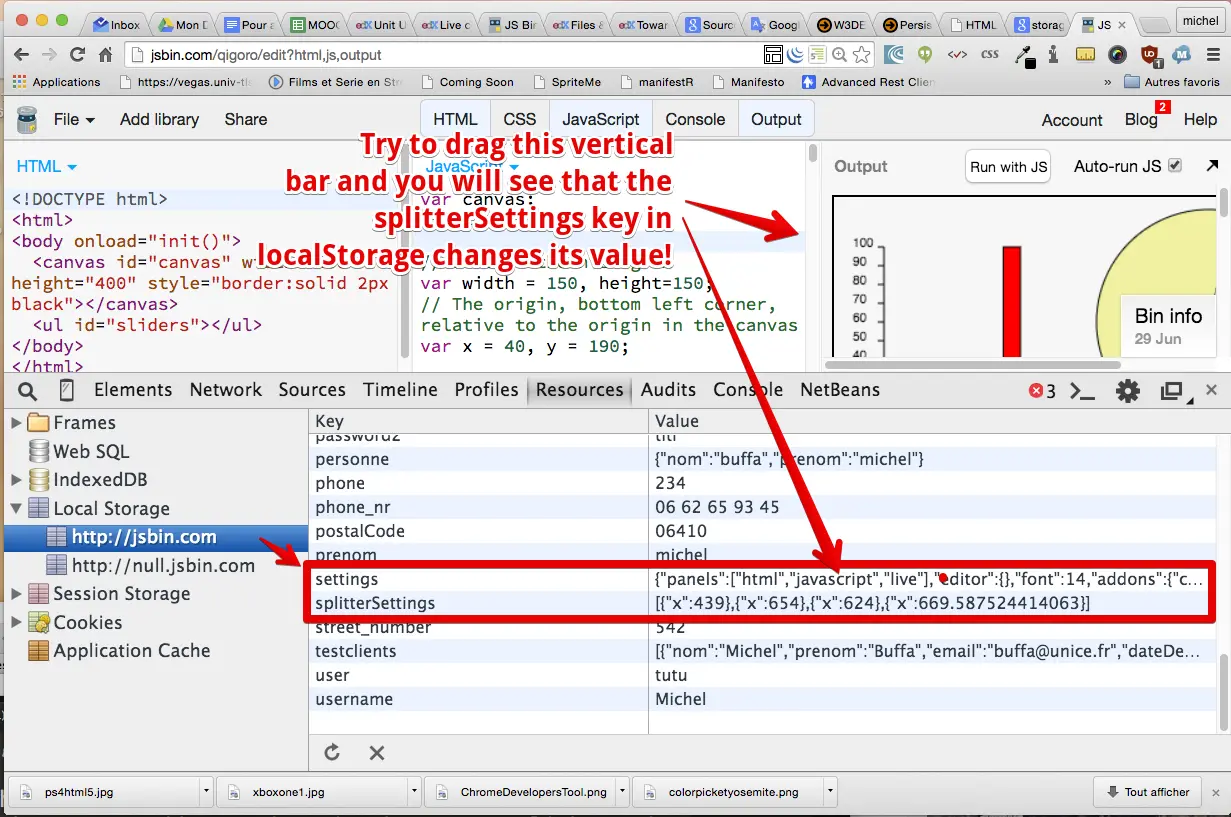
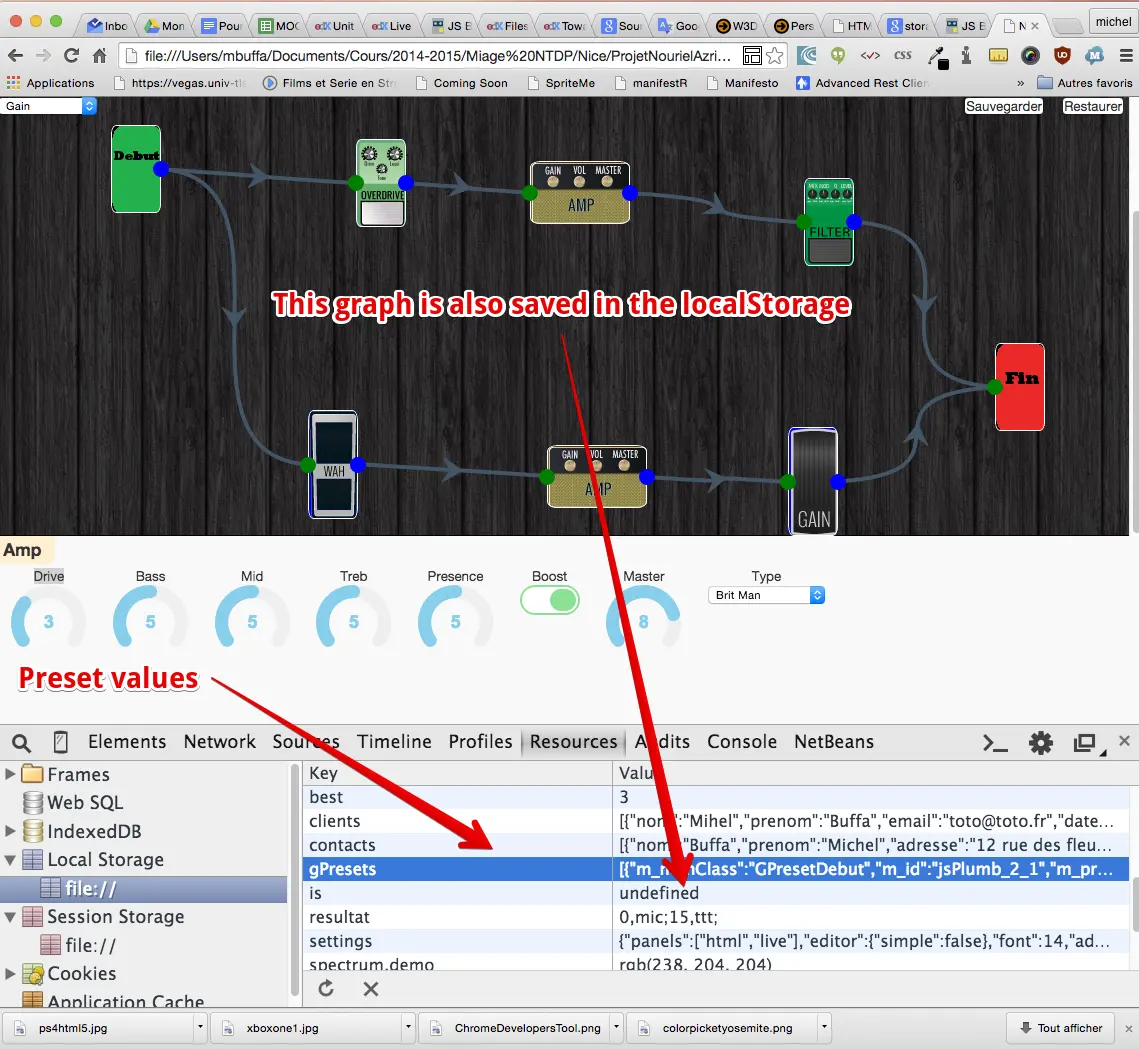
6.2 The Web Storage API
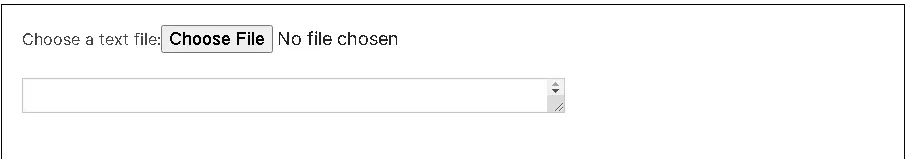
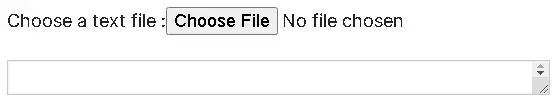
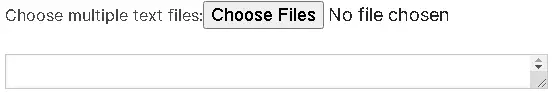
6.3 The File API
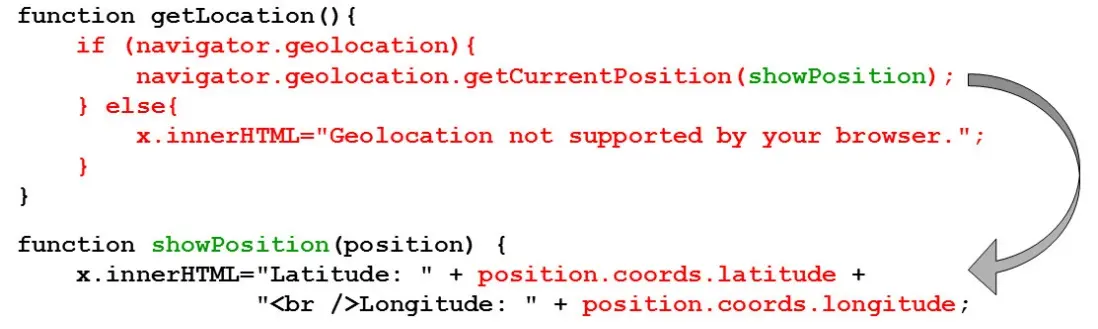
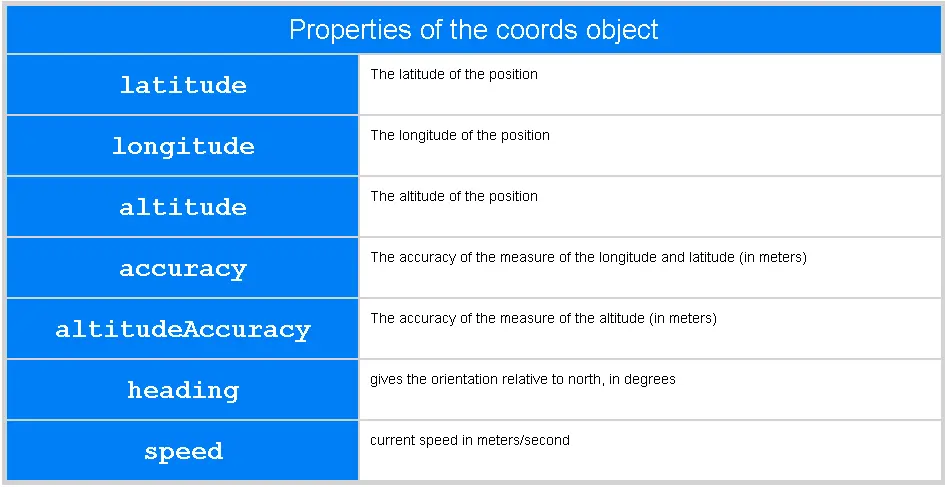
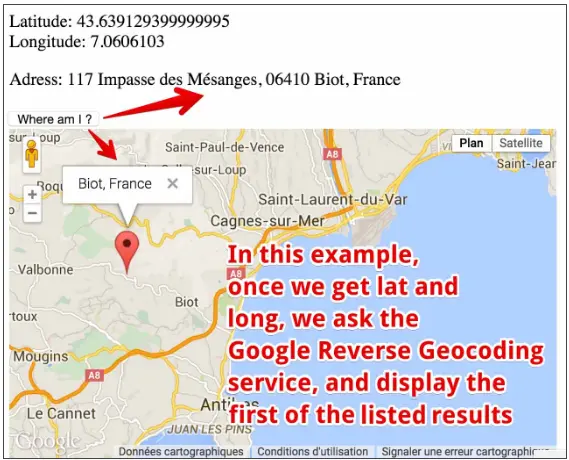
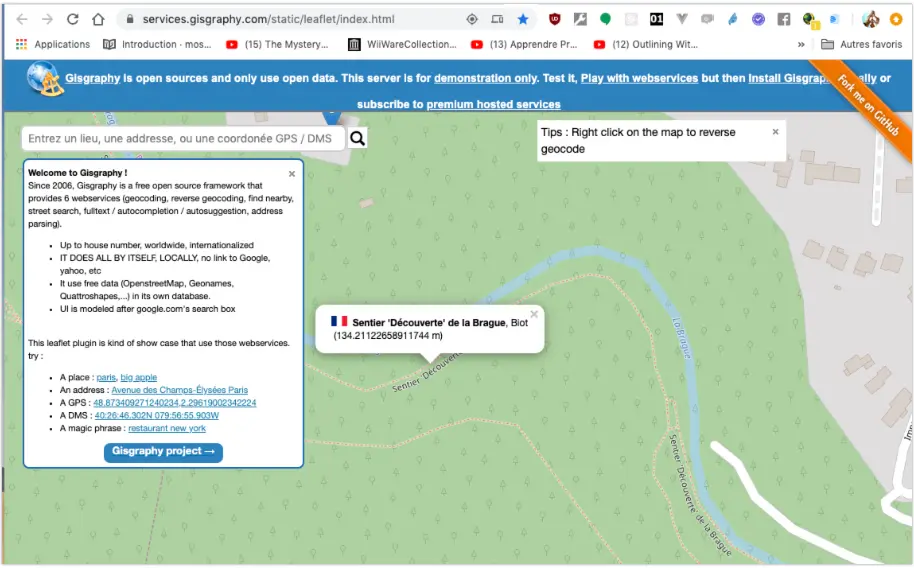
6.4 The Geolocation API
W3C has designed a “Front-End Web Developer” (FEWD) Professional Certificate
where you learn all of the necessary skills needed to build interactive and responsive user experiences
on the Web. This program deepens your knowledge of the 3 foundational languages that power the Web:
HTML5, CSS and JavaScript.
The W3C FEWD program is composed of 5 courses:
This course is a natural follow up to the CSS Basics and HTML5 & CSS Fundamentals courses.
The HTML5 course team is thrilled to guide you in your learning experience. We are committed to teach you how to code Web pages, and how to do it the correct way. We encourage you to create Web pages and apps and share them in the discussion forums. Have fun!
While any text editor, like NotePad or TextEdit, can be used to create Web pages, they don’t necessarily offer a lot of help towards that end. Other options offer more facilities for error checking, syntax coloring and saving some typing by filling things out for you.
To help you practice during the whole duration of the course, we use the following interactive online editors. Pretty much all the course’s examples actually use these tools.

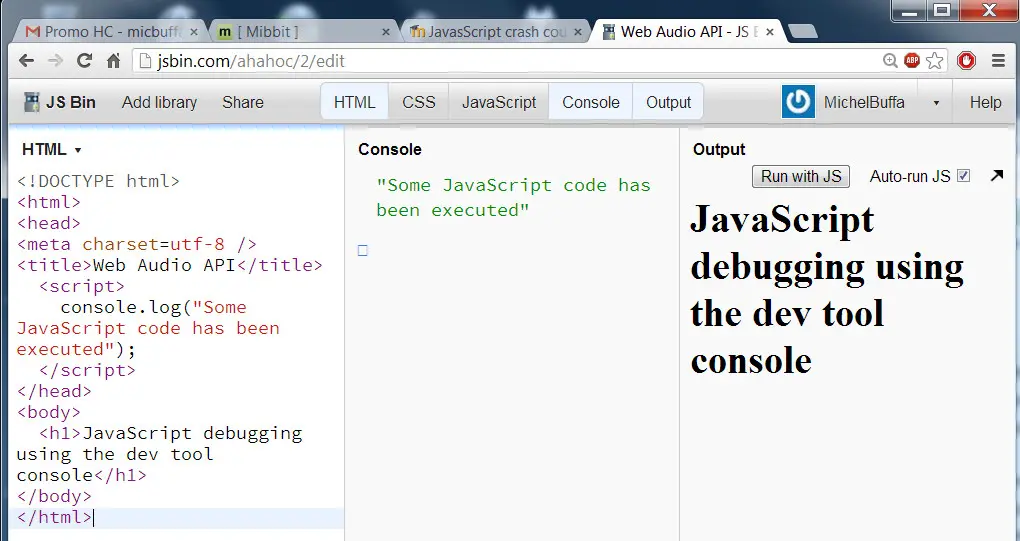
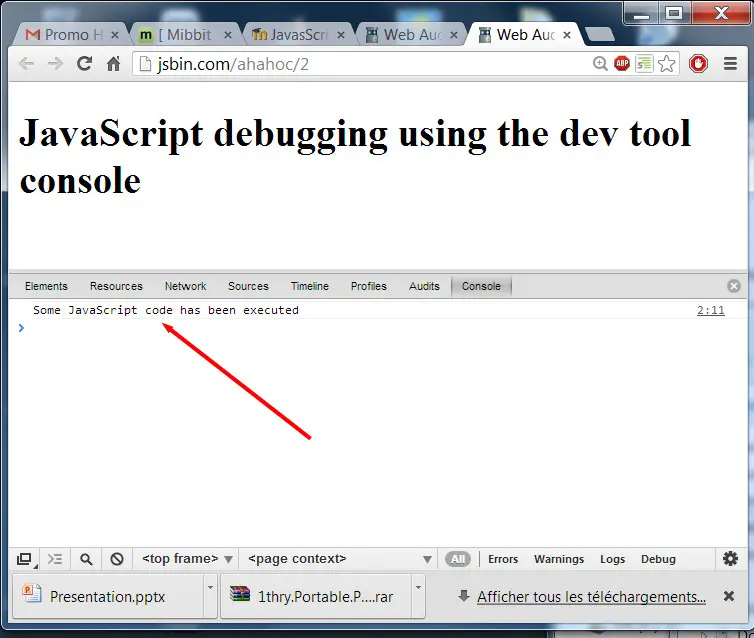
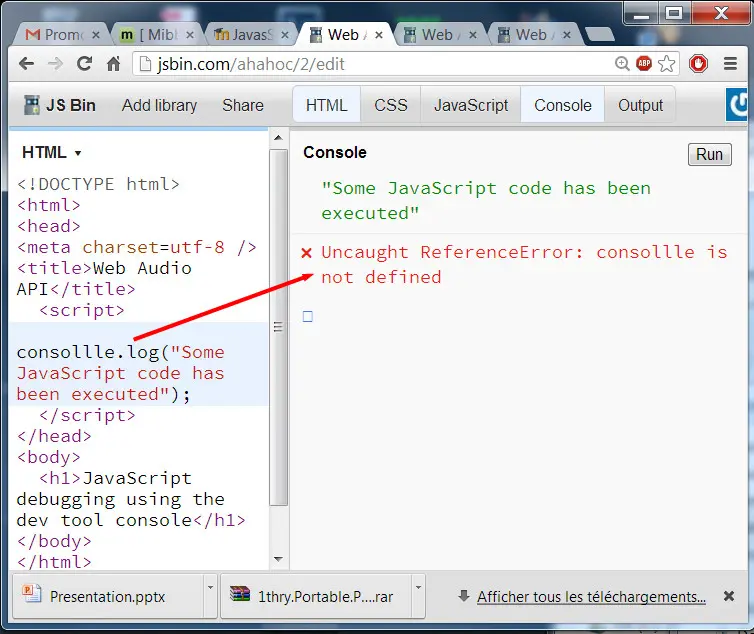
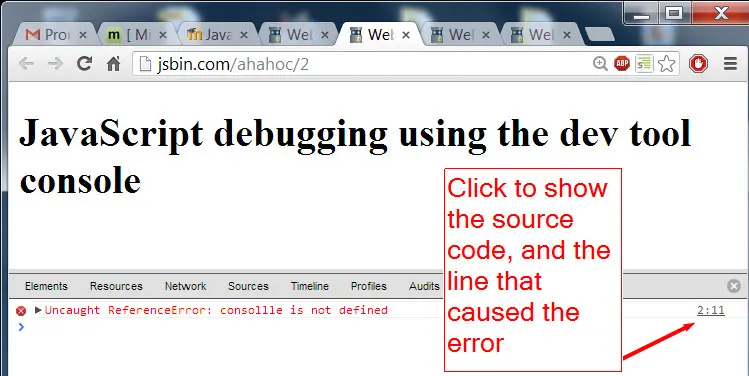
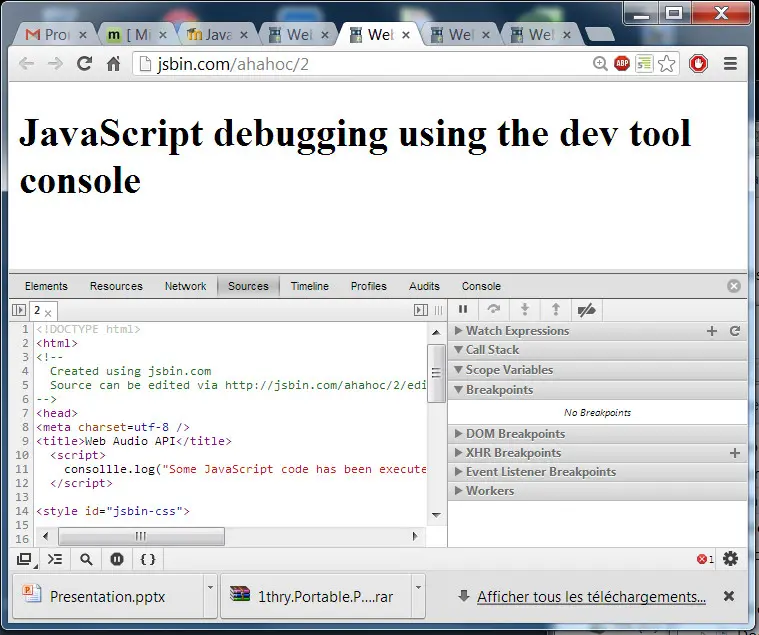
JS Bin is an open source collaborative Web development debugging tool. Most of the examples that are in this course are on JSBin.
Tutorials can be found on the Web such as this one or on YouTube.
The tool is really simple, just open the link to the provided examples, look at the code, look at the result, etc.
And you can modify the examples as you like, you can also modify / clone / save / share them.
Keep in mind that it's always better to be logged in (it's free) if you do not want to lose your contributions/personal work.

CodePen is an HTML, CSS, and JavaScript code editor that previews/showcases your code bits in your browser. It helps with cross-device testing, real-time remote pair programming and teaching.
Here's an article of interest if you use CodePen: Things you can do with CodePen [Brent Miller, February 6, 2019].
There are many other handy tools such as JSFiddle, and Dabblet. Please share your favorite tool on the discussion forum, and explain why! Share also your own code contributions, such as a nice canvas animation, a great looking HTML5 form, etc.
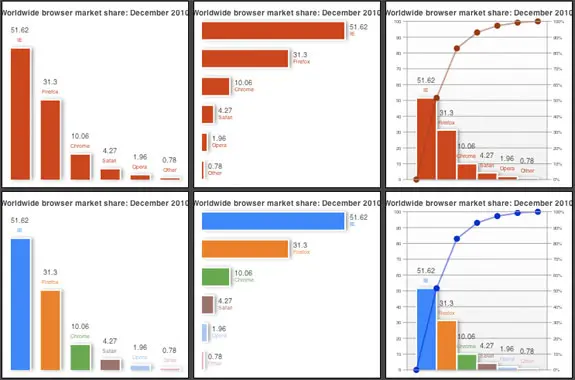
The term browser compatibility refers to the ability of a given Web site to appear fully functional on the browsers available in the market.
The most powerful aspect of the Web is what makes it so challenging to build for: its universality. When you create a Web site, you’re writing code that needs to be understood by many different browsers on different devices and operating systems!
To make the Web evolve in a sane and sustainable way for both users and developers, browser vendors work together to standardize newfeatures, whether it’s a new HTML element, CSS property, or JavaScript API. But different vendors have different priorities, resources, and release cycles — so it’s very unlikely that a new feature will land on all the major browsers at once. As a Web developer, this is something you must consider if you’re relying on a feature to build your site.
We are then providing references to the browser support of HTML5 features presented in this course using 2 resources: Can I Use and Mozilla Developer Network (MDN) Web Docs.
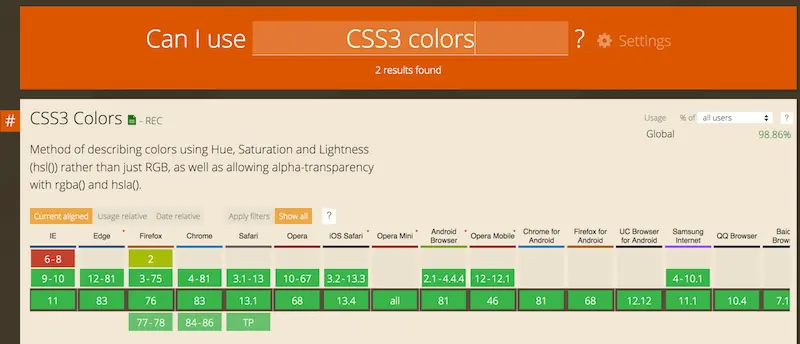
Can I Use provides up-to-date tables for support of front-end Web technologies on desktop and mobile Web browsers. Below is a snapshot of what information is given by CanIUse when searching for “CSS3 colors”.
Example of a CanIUse browser support table (using CSS3 colors);


To help developers make these decisions consciously rather than accidentally, MDN Web Docs provides browser compatibility tables in its documentation pages, so that when looking up a feature you’re considering for your project, you know exactly which browsers will support it.
For over 15 years, the W3C has been developing and hosting
free and open source tools used every day by millions of Web developers and Web designers.
All the tools listed below are Web-based, and are available as downloadable sources or as free
services on the W3C Developers tools site.
The W3C validator checks the markup validity of various Web document formats, such as HTML. Note that you are automatically directed to the Nu Html Checker when validating an HTML5 document.
The CSS validator checks Cascading Style Sheets (CSS) and (X)HTML documents that use CSS stylesheets.

Unicornis W3C’s unified validator, which helps people improve the quality of their Web pages by performing a variety of checks. Unicorn gathers the results of the popular HTML and CSS validators, as well as other useful services, such as Internationalization, RSS/Atom feeds and http headers.
The W3C Internationalization Checker provides information about various internationalization- related aspects of your page, including the HTTP headers that affect it. It will also report a number of issues and offer advice about how to resolve them.
The W3C Link Checker looks for issues in links, anchors and referenced objects in a Web page, CSS style sheet, or recursively on a whole Web site.
For best results, it is recommended to first ensure that the documents checked use valid (X)HTML Markup and CSS.
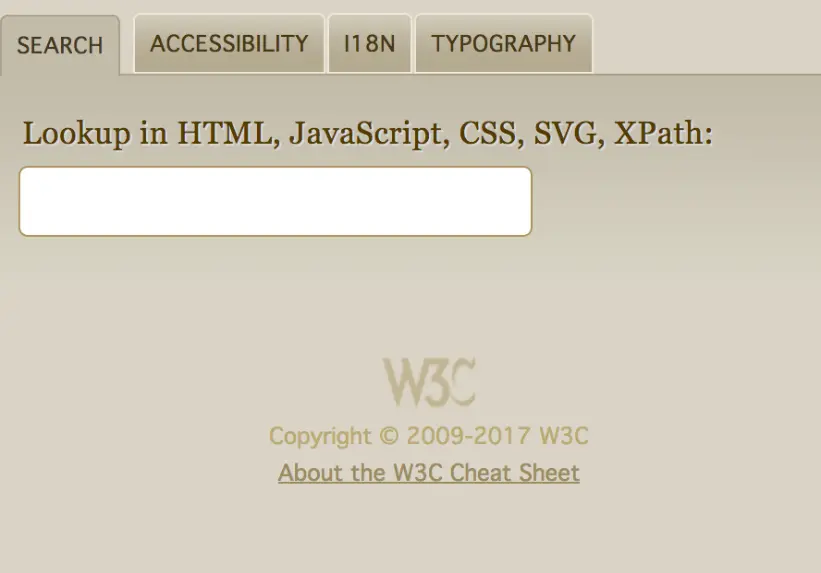
The W3C cheatsheet provides quick access to useful information from a variety of specifications published by W3C. It aims at giving in a very compact and mobile-friendly format a compilation of useful knowledge extracted from W3C specifications, completed by summaries of guidelines developed at W3C, in particular Web accessibility guidelines, the Mobile Web Best Practices, and a number of internationalization tips.

Its main feature is a lookup search box, where one can start typing a keyword and get a list of matching properties/elements/attributes/functions in the above-mentioned specifications, and further details on those when selecting the one of interest.
Most of the technologies you use when developing Web applications and Web sites are designed and standardized in W3C in a completely open and transparent process.
In fact, all W3C specifications are developed in public GitHub repositories, so if you are familiar with GitHub, you already know how to contribute to W3C specifications! This is all about raising issues (with feedback and suggestions) and/or bringing pull requests to fix identified issues.
Contributing to this standardization process might be a bit scary or hard to approach at first, but understanding at a deeper level how these technologies are built is a great way to build your expertise.

If you’re looking to an easy way to dive into this standardization processes, check out which issues in the W3C GitHub repositories have been marked as “good first issue” and see if you find anything where you think you would be ready to help.

Another approach is to go and bring feedback ideas for future technologies: the W3C Web Platform Community Incubator Group was built as an easy place to get started to provide feedback on new proposals or bring brand-new proposals for consideration.
Happy Web building!
As steward of global Web standards, W3C’s mission is to safeguard the openness, accessibility, and freedom of the World Wide Web from a technical perspective.
W3C’s primary activity is to develop protocols and guidelines that ensure long- term growth for the Web. The widely adopted Web standards define key parts of what actually makes the World Wide Web work.

Tim Berners-Lee wrote a proposal in 1989 for a system called the World Wide Web. He then created the first Web browser, server, and Web page. He wrote the first specifications for URLs, HTTP, and HTML.
In October 1994, Tim Berners-Lee founded the World Wide Web Consortium (W3C) at the Massachusetts Institute of Technology, Laboratory for Computer Science [MIT/LCS] in collaboration with CERN, where the Web originated (see information on the original CERN Server, with support from DARPA and the European Commission.
In April 1995, Inria became the first European W3C host, followed by Keio University of Japan (Shonan Fujisawa Campus) in Asia in 1996. In 2003, ERCIM took over the role of European W3C Host from Inria. In 2013, W3C announced Beihang University as the fourth Host.
In addition to these four Host locations that employ W3C staff, there are W3C Offices around the globe that support the developer communities in their regions and organize local events. Find the one next to your place!
As of June 2020, W3C:
People often use the words “Internet” and “Web” interchangeably, but this usage is technically incorrect.
The Web is an application of the Internet.
The Web is the most popular way of accessing the Internet, but other applications of the Internet are e-mail and ftp for example.
One analogy equates the Internet to a road network where the Web is a car, the email
is a bicycle, etc.
Read this article for more details about the
difference between Internet and the Web.
The internet is a global network of billions of servers, computers, and other hardware devices. Each device can connect with any other device as long as both are connected to the internet using a valid IP address. The internet makes the information sharing system known as the web possible.
The web, which is short for World Wide Web, is one of the ways information is shared on the internet (others include email, File Transfer Protocol (FTP), and instant messaging services. The web is composed of billions of connected digital documents that are viewed in a web browser, such as Chrome, Safari, Microsoft Edge, Firefox, and others.
Think of the internet as a library. Think of the books, magazines, newspapers, DVDs, audiobooks, and other media it contains as websites.
Both the internet and the web serve unique purposes but work hand in hand to provide information, entertainment, and other services to the public.
The internet really is the information superhighway. It passes through various kinds of network traffic including, FTP, IRC, and the World Wide Web. Without it, we wouldn’t have our favorite and most common way to access websites.
The internet was born in the 1960s under the name ARPAnet. It was an experiment by the U.S. military to find ways to maintain communications in the case of a nuclear strike. With a decentralized network, communications could be maintained even if parts were taken offline. ARPAnet eventually became a civilian effort, connecting university mainframe computers for academic purposes.
As personal computers became mainstream in the 1980s and 1990s and the internet was opened to commercial interests, it grew exponentially. More and more users plugged their computers into the massive network through dial-up connections, then through faster connections such as ISDN, cable, DSL, and other technologies. Today, the internet has grown into a public spiderweb of interconnected devices and networks.
No single entity owns the internet, and no single government has absolute authority over its operation. Some technical rules, and its hardware and software standards, are agreed upon by invested organizations, groups, businesses, and others. These groups help the internet remain functional and accessible. However, for the most part, the internet is a free and open broadcast medium of networked hardware with no single owner.
Most consumers are familiar with and comfortable with the World Wide Web. With its easy-to-use interface, it’s the best way to get information in a few clicks.
The World Wide Web was born in 1989. Interestingly enough, the web was built by research physicists so that they could share research findings with one another’s computers. Today, that idea has evolved into the greatest collection of human knowledge in history.
The credited inventor of the World Wide Web is Tim Berners-Lee.
You have to access the internet to view the World Wide Web and the web pages or other content it contains. The web is the collective name for all the pages, sites, documents, and other media that are served to visitors.
The web consists of digital documents, referred to as web pages, that are viewable through web browser software on devices like smartphones, tablets, and computers. These pages contain many types of content, including static content like encyclopedia pages, but also dynamic content like eBay sales, stocks, weather, news, and traffic reports.
A collection of connected web pages that are publicly accessible and under a single domain name is referred to as a website.
Web pages are connected using Hypertext Transfer Protocol (HTTP), the coding language that allows you to visit any public web page. By clicking a hyperlink or entering a Uniform Resource Locator (URL), the browser uses this unique address to find and access a web page. Search engines like Google make it easy to filter the billions of web pages now populating the web by locating the articles, videos, and other media you want to find based on your search criteria.
Plain and simple, the internet allows access to the World Wide Web. Without it, we have no way of accessing the thousands of websites out there. For most online needs, however, the web is the easiest to use. Each serves an important purpose.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
The Web has become an essential aspect of our daily lives, and everyone should have access to this technology. Web accessibility focuses on ensuring equivalent access for people with disabilities. It is increasingly important to many organizations and governments from around the world, and has many business benefits. Access to information, including on the Web, is also recognized by the UN Convention on the Rights of Persons with Disabilities (CRPD).
Web accessibility addresses all disabilities, including hearing, learning and cognitive, neurological, physical, speech, and visual disabilities. Some examples of Web accessibility features include:
Web accessibility features also benefit many more users, such as:
The Web is an increasingly important resource in many aspects of life: education, employment, government, commerce, health care, recreation, and more. When Web pages, Web technologies, Web tools, or Web applications are badly designed, they can create barriers that exclude people from using the Web. More information is available in the W3C Accessibility overview.
There are many simple Web accessibility improvements that you can implement and check right away, even when you are new to this topic.
Remember that when developing or redesigning a website or Web application, it is best to evaluate accessibility early and throughout the development process to identify accessibility problems early, when it is easier to address them.
Two examples are provided below but you can find more tips and information in these 2 resources:
Good page titles are particularly important for orientation — to help people know where they are and move between pages open in their browser. The first thing screen readers say when the user goes to a different Web page is the page title. In the Web page markup, they are the words <title> within the <head>.
Example:
<head> ... <title>Web Accessibility Initiative (WAI) - home page</title> ... </head>
Text alternatives (“alt text”) are a primary way of making visual information accessible, because they can be rendered through any sensory modality (for example, visual, auditory or tactile) to match the needs of the user. Providing text alternatives allows the information to be rendered in a variety of ways by a variety of user agents. For example, a person who cannot see a picture can have the text alternative read aloud using synthesized speech.
Example: See the W3C logo below. It contains a link that points to the W3C Web site. The text alternative is going to be a brief description of the link target.

<a href="https://w3.org">
<img src="https://w3.org/Icons/w3c_home.png" width="72" height="48"
alt="World Wide Web Consortium">
</a>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Page Title</title> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body> ... <!-- The rest is content -->

As Web site layouts evolve, HTML5 structural elements such as lists, paragraphs,
tables, etc. show their limits.
Today, many Web sites offer navigation menus, tabbed panels, headers, footers, and so on.
The way these “parts”’ are implemented relies heavily on <div>
and <span> elements with different id and class attributes, lots of
CSS and lots of JavaScript code to apply custom styles and behaviors.
However, there are some issues with this approach:
Even if differences exist between ids, classes and css/js implementations, they also share common behaviors, layouts, and “ways of doing things” that could be guessed at first glance by a human.
So various studies have been conducted in order to identify the most popular ids, class names, widgets, etc. used on the Web:
Quoting from this article: “During the creation of HTML5, Ian Hickson used Google’s tools to mine data from over a billion Web pages, surveying what ids and class names are most commonly used on the real world Web. Opera did a similar study of 3.5 million URLs, calling it MAMA (”Metadata Analysis and Mining Application”). MAMA, as structural Web-paged search engine, had a smaller URL set, but looked at a larger and wider variety of Web page statistics”.
The results of these surveys led to the addition of new structural elements in HTML5. For example, the very popular <div class=“header”> led to the creation of a <header> element, <div class=“aside”> to a <aside> element, etc.
Finally, the 20 most popular ids and class names found in Hickson’s and Opera’s surveys gave birth to these new elements (click on the element’s name to go to the W3C specification about this element):
| HTML5 element | Description |
|---|---|
| <header> | Introduction of “sectioning elements”: an article, a section, the entire document (header page). Typically the header of a Web site that appears on the top of each page, or a header of a long <article> or of a long <section>. |
| <footer> | Contains the footer of a site, a long <article>, or a long <section>. |
| <nav> | Section that contains the main navigation links (within the document or to other pages). |
| <article> | Independent content, which can be individually extracted from the document and syndicated (RSS or equivalent) without penalizing its understanding. Typically a blog post. |
| <section> | Generic section used to group different articles for different purposes or subjects, or to define the different sections of a single article. Generally used with a header. |
| <time> | Used for marking up times and dates. |
| <aside> | Section whose content is not necessarily directly related to the main content that surrounds it, but can provide additional information. |
| <figure> and <figcaption> | Used to encapsulate a figure as a single item, and contains a caption for the figure, respectively. |
| <main> | The main element represents the main content of the body of a document or application. The main content area consists of content that is directly related to or expands upon the central topic of a document or central functionality of an application. There can be only one <main> element in a document. |
And there is no <content> element even though the <div class=“content”> was very popular. Instead, the HTML5 group decided that anything not embedded in one of the elements from the above table is “default content”.
If the content is of a type that corresponds to one of the elements from the table, i.e. if the content is an article, it should be embedded between <article> and </article>.
Read also at the end of this section about the new <main> element. This element is part of the HTML5 recommendation and an integral part of the HTML document structure.
Let’s study an example we put on JSBin (all examples we have cooked up are available on the jsbin.com Web site and can be modified freely: you can save your own version using the “Bins/create milestone” menu, share your version with others in the forums, etc. Don’t hesitate to play with the source code, you will never break anything).

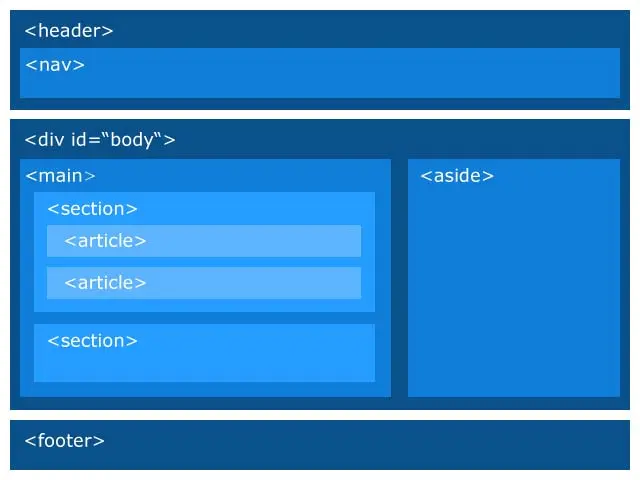
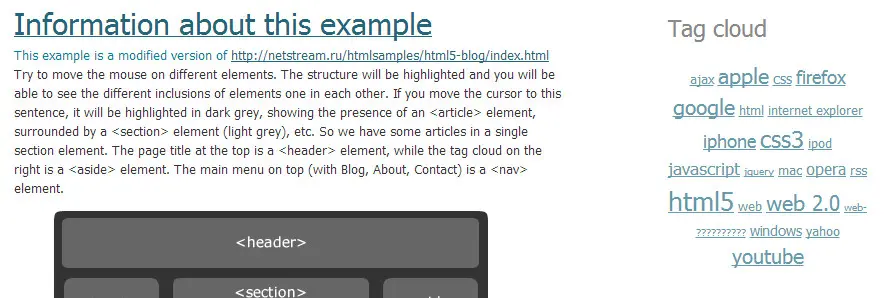
This is an example of one way to organize a blog. Here, we have designed the HTML page using a <header> element that contains the “Simple HTML5 blog” text that appears on top of the page.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>Simple HTML5 blog</title> </head> <body> <header> <h1>Simple <span>HTML5</span> blog</h1> </header> ...
header {
color: #007e99;
font-size: 2.5em;
padding: 20px 50px
}
header span {
color: #722
}

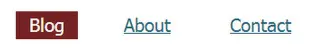
The navigation menu just below the header is a <nav> element. For the purpose of this example we haven’t provided any value for the hyperlinks…
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>Simple HTML5 blog</title> </head> <body> <header> <h1>Simple <span>HTML5</span> blog</h1> </header> <nav> <ul> <li><span>Blog</span></li> <li><a href="">About</a></li> <li><a href="">Contact</a></li> </ul> </nav>
nav {
font-size: 1.5em;
margin: 5px 0;
padding: 20px 50px
}
nav li {
display: inline;
margin: 0 15px
}
nav li:first-child {
margin-left: 0
}
* html nav ul {
margin-left: -15px
}
nav span, nav a {
padding: 3px 15px 4px
}
nav span {
background: #722;
color: #fff
}
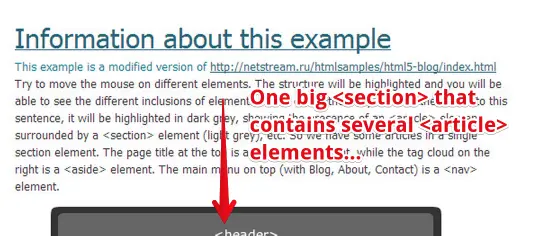
Now, we have one big <section> element that contains a set of <article> elements…



<section> <article> ... </article> <article> ... </article> <article> ... </article> </section>
section {
float: left;
padding: 35px 0;
position: relative;
width: 70%
}
section article {
margin: 0 50px 40px;
padding: 25px 0 0;
position: relative
}
section header {
font-size: 1em;
padding: 0;
}
section h2 {
font-size: 2.3em;
}
Note that the H2, article, article header, etc. will be styled using these rules.

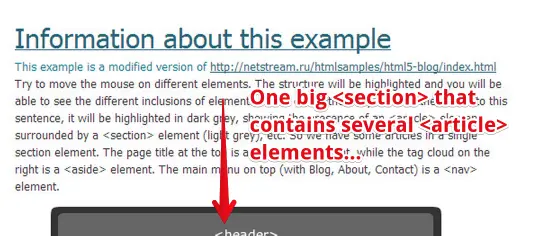
Next, in each article in the section we have a header (to display the article title), paragraphs (article content), and so on.
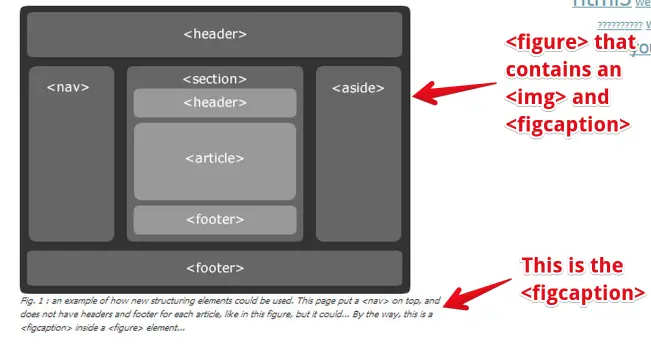
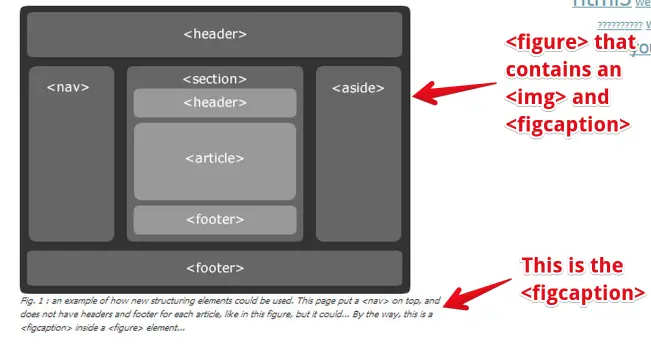
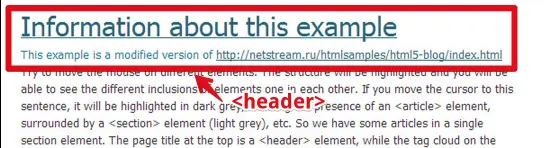
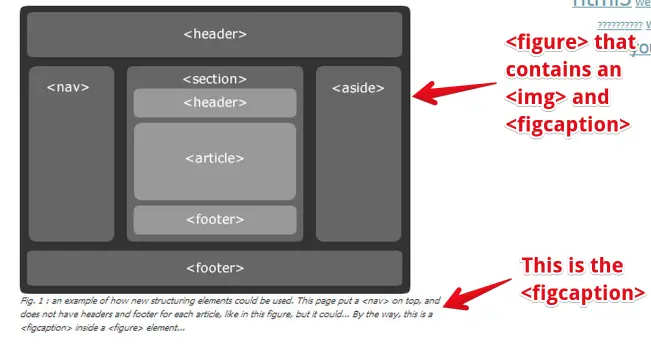
<section> <article> <header> <h2><a href="">Information about this example</a></h2> </header> <p>Try to move the mouse on different elements. The structure will be highlighted and you will be able to see the different inclusions of elements one in each other. If you move the cursor to this sentence, it will be highlighted in dark grey, showing the presence of an <article> element, surrounded by a <section> element (light grey), etc. So we have some articles in a single section element. The page title at the top is a <header> element, while the tag cloud on the right is a <aside> element. The main menu on top (with Blog, About, Contact) is a <nav> element.</p> <figure> <img src="HTML5-tags.png" alt="Example of HTML5 structural tags" /> <figcaption> Fig. 1 : an example of how new structural elements could be used. This page put a <nav> on top, and does not have headers and footer for each article, like in this figure, but it could... By the way this is a <figcaption> inside a <figure> element... </figcaption> </figure> </article> ... </section>
Also note the way we included a figure using the new “HTML5” method, using a <figure>..<figure> element that embedded a <img src=…> element together with a <figcaption> element.

Here is the CSS for the <figcaption> element we have used in the example (we did not apply any style to the <figure> element):
<figure> <img src="HTML5-tags.png" alt="Example of HTML5 structural tags" /> <figcaption> Fig. 1 : an example of how ..... </figcaption> </figure>
figcaption {
font-style:italic;
font-size: 0.8em;
width: 100%
}
After the long <section> element that contains all the blog articles displayed in the page, we added the HTML code for the tag cloud that is displayed on the right of the page, “aside”! This is done using - you already guessed it - an <aside> element:

<section> .... all <article>... </article> here.... </section> <aside> <h2>Tag cloud</h2> <ul class="tag-cloud"> <li><a href="" rel="tag" class="w2">ajax</a></li> <li><a href="" rel="tag" class="w8">apple</a></li> <li><a href="" rel="tag" class="w3">css</a></li> ... </ul> </aside> ...
We are not going to show the complete CSS here as it uses some tricks to display the list as a “real tag cloud” that uses JavaScript for handling events, etc. Those who are curious can look at the code of the online example.
aside {
float: right;
padding: 70px 0 30px;
position: relative;
width: 25%
}
aside h2 {
color: #888;
font-size: 1.8em
}
aside .tag-cloud {
padding: 15px 35px 10px 0;
text-align: center
}
...
We used a float:right CSS rule to put the tag cloud on the right… In a following section we will provide several examples that explain how to make a nice layout with the new structural elements, using simple CSS rules.


<html>
...
<body>
...
<section>
...
</section>
<aside>
...
</aside>
<footer>
<p>© 2009 Some blog</p>
</footer>
</body>
</html>
footer {
clear: both;
color: #777;
padding: 10px 50px
}


It may not be clear whether a <section> may contain one or several <article> elements or if an <article> may contain one or several <section> elements.
<article id="id1"> <section id="id1part1"> <h2>Introduction</h2> </section> <section id="id1part2"> <h2>My travel to India</h2> </section> <section id="id1part3"> <h2>Return to France</h2> </section> </article>
The blog example from the previous part of the course, on the other hand, uses a single <section> that contains several <article> elements. Indeed, we can also have a <section> that regroups all blog posts per month, each one being an <article> element.
Yes, you can, in case you would like to propose some navigation links with each blog post, for example:
<article> <header> <h1>Blog post title</h1> <p>Author: Michel</p> </header> <nav> <ul> <li><a href="...">Next post</a></li> <li><a href="...">Previous post</a></li> <li><a href="...">Contact author</a></li> </ul> </nav> <p>Content...</p> <footer> <p>Posted by Michel, the <time datetime="2012-02-02">February 2, 2012</time> </p> </footer> </article>
In that case, the <nav> element proposes navigation links to the next or previous blog post, as well as a link to contact the author of the blog post.
Also note that we used in that example a <footer> element in the blog post.
The new elements have been primarily designed to better structure the code of HTML pages such as those generated by blog or CMS software, however do not forget that they add new semantics and will be taken into account by:
You can use <div> elements in all cases where the proposed structural elements do not fit your needs: for defining some content that should be styled, for example.
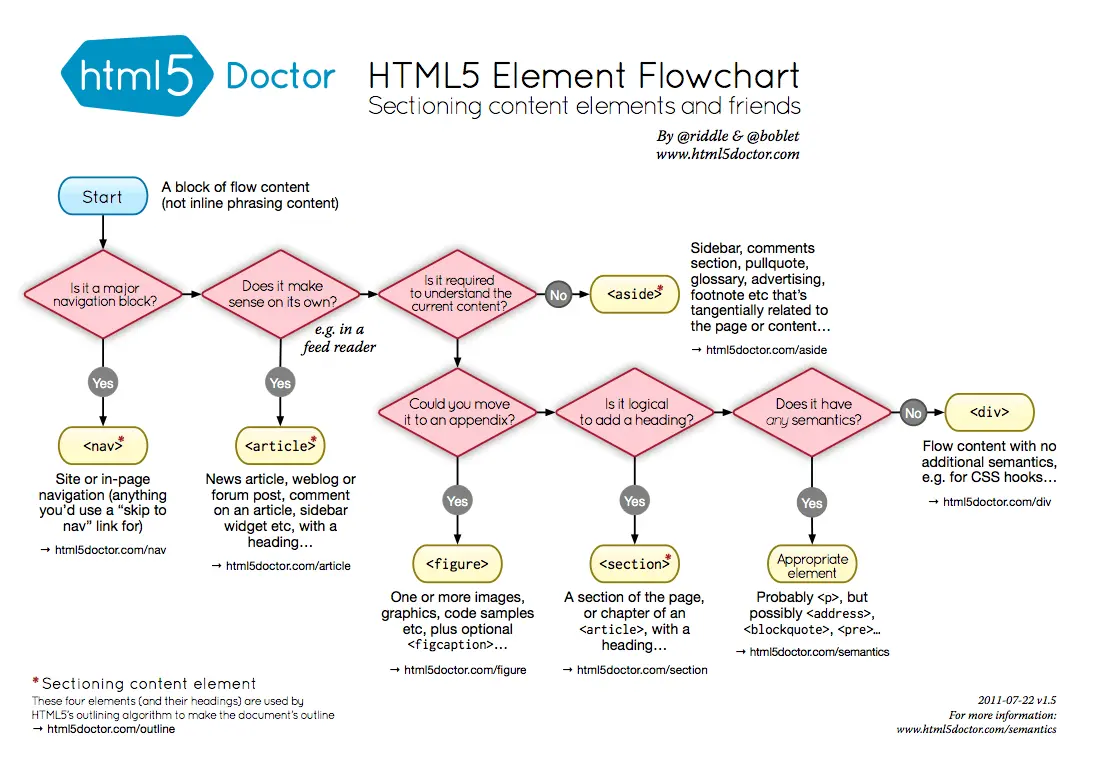
This chart from the HTML5 Doctor Web site may help you decide whether or not to use a <div>:

We will now present some best practices for starting to use <section>, <article>, <nav>, <aside>, in particular concerning the use of headings (h1, h2, h3, h4, h5 and h6).
Since the very beginning, HTML has had heading elements: <h1>…<h6>. These elements are used to display headings with different sizes by default, when no CSS is used. The following example shows 6 sentences that are surrounded by <h1>, <h2>, <h3>, <h4>, <h5> and <h6>:
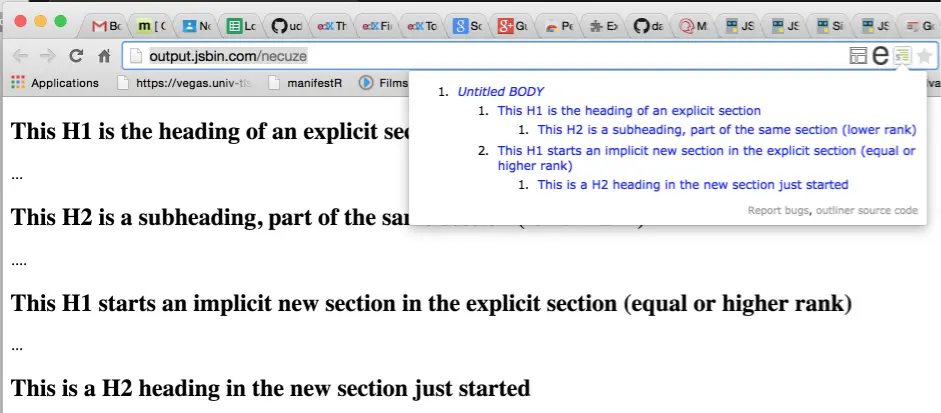
These headings define a hierarchy, as shown by the default sizes given by the browser. This hierarchy can also be used to define an outline of the document. To illustrate this, we have used a browser extension. Here is the result for the previous example:

In the above outline, note that we have only used H1… H6 elements, without any new HTML5 structural elements such as <section> or <article>.
Here is a list of browser extensions you can try, for visualizing the outline of a document: table-of-contents-crx Chrome extension or this Firefox extension.
The <section>, <article>, <nav> and <aside> elements are called “sectioning elements”. They cut a document into slices we call “sections”.
The HTML5 specification says that “each sectioning element potentially has a heading and has also an outline associated”.
<h1> … <h6>
are called headings, and define the header of a section (whether explicitly marked up using sectioning content elements, or implied by the heading content itself). This means that:
<body> <h1>Title of my document</h1> ... </body>
<body> ... <section> <h1>Title of my section</h1> ... </section> </body>
The first element of a heading content in an element of sectioning content represents the heading for that section (the <section><h1>…</h1></section> in the above example).
Subsequent headings of equal or higher rank start new (implied) sections, headings of lower rank start implied subsections that are part of the previous one. In both cases, the element represents the heading of the implied section.
<body>
<section>
<h1>This H1 is the heading of an explicit section</h1>
...
<h2>This H2 is a subheading, part of the same section
(lower rank)</h2>
....
<h1>This H1 starts an implicit new section in the explicit
section (equal or higher rank)</h1>
...
<h2>This is a H2 heading in the new section that has
just started</h2>
...
</section>
</body>

In the above example, please note two things:
It’s always better - mainly for accessibility reasons - to include a heading (a <h1>, <h2>…<h6>) in each sectioning element (<section>, <article>, <nav>, <aside>), but also after the <body> element (called a “sectioning root”).
<section> <h1>Blog post of April 2020</h1> ... </section>
<section> <b><header></b> <b><h1>Blog post of April 2020</h1></b> <b><p>Posted by Michel Buffa...</p></b> <b></header></b> ... </section>
<section> <header> <p class="article title">Blog post of April 2020</p> <p>Posted by Michel Buffa...</p> </header> ... </section>
The last example is bad for accessibility reasons. A screen reader that vocalizes the page will just say “Entering section”, while in the previous two good examples it would say “entering section with heading Blog Posts of April 2020”. You can also check if your headings and sectioning elements are ok by using a browser extension that displays the outline of the document (just search for “html5 outliner” in your browser’s extension search engine).
UPDATE: For the course screenshots, we used the Google Chrome HTML5 outliner extension that is no more available (it has been removed by its developer), but you can use any other equivalent extension such as table-of-contents-crx for Chrome or Outline sidebar for Firefox.

Notice that <body> is also a sectioning element. It’s called a “sectioning root”, and would also need a heading.
<body> <b><h1>Example Blog</h1></b> <section> <header> <b><h2>Blog post of April 2020</h2></b> <p>Posted by Michel Buffa...</p> </header> <p>Content of the blog post...</p> </section> </body>
The sectioning root (<body>) and the sectioning elements (<section> here…), each have a heading.
The <header> element is just a container. It is not taken into account for defining new sections of a document nor does it affect the hierarchy levels.
You can use heading elements <h1>…<h6> in a <header> but be careful if you use more than one, as the rules explained in the previous part of the course will apply and may generate implicit “sections” in the header.
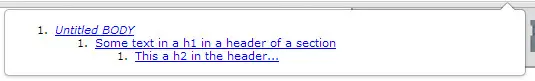
<section> <header> <h1>Some text in a h1 in a header of a section</h1> <h2>This a h2 in the header...</h2> </header> </section>
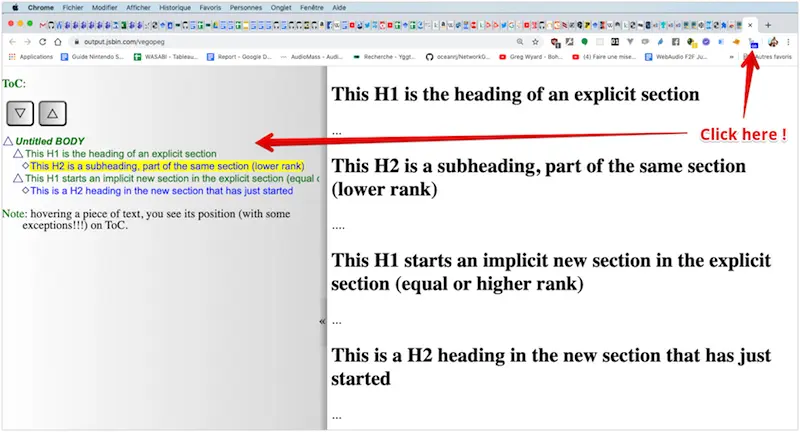
Here is the resulting table of contents, notice the two subsections that appear, one for the H1, one for the H2:

Indeed, HTML does not have a dedicated mechanism for marking up subheadings, alternative titles or taglines.
If you do not want the subtitles to be included in the table of contents, just use standard markup, for example <p> elements, as shown in the next example. Of course, CSS rules can be applied to change colors, sizes, etc.
<header> <h1>HTML 5.1 Nightly</h1> <p>A vocabulary and associated APIs for HTML and XHTML</p> <p>Editor's Draft 9 May 2013</p> </header>
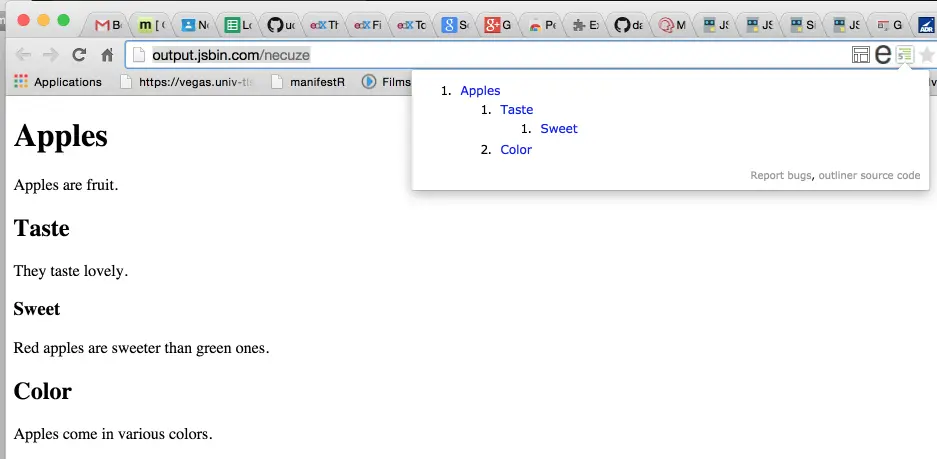
The example below defines several implicit “sections” by using <Hx> directly (at lines 7 and 9):
<body> <h4>Apples</h4> <p>Apples are fruit.</p> <section> <h2>Taste</h2> <p>They taste lovely.</p> <h6>Sweet<h6> <p>Red apples are sweeter than green ones.</p> <h1>Color</h1> <p>Apples come in various colors.</p> </section> </body>
<body> <h1>Apples</h1> <p>Apples are fruit.</p> <section> <h2>Taste</h2> <p>They taste lovely.</p> <section> <h3>Sweet</h3> <p>Red apples are sweeter than green ones.</p> </section> </section> <section> <h2>Color</h2> <p>Apples come in various colors.</p> </section> </body>

Here we propose a small piece of JavaScript code you can use in your documents to display an embedded table of contents.
This example is a simple document, with a hyperlink that, once clicked, displays the table of contents in an <aside> element in the main <section>. Just look at the source code and copy/paste the link into your own HTML documents.
<body>
<h1>This is an example of embedded table of content</h1>
<section>
<header>
<h1>First section of the document (this is a h1)</h1>
This is a subheading...
</header>
<h2>First subsection of the first section (a h2)</h2>
<p>Blah Blah...</p>
</section>
<section>
<h1>Second section of the document (a h1)</h1>
<h2>First subsection (a h2)</h2>
</section>
<aside>
<h3>Table of contents</h3>
<a href="javascript:(function(){...})();"
title="TableDeMatiere">
Click here to display the table of contents!
</a>
</aside>
</body>
Best practice: visualizing the table of contents is useful for debugging the structure of your page, and checking the presence of headings after sectioning content.
Indeed, tools that generate the table of contents are a good way to debug the structure of your page. Is the hierarchy correct? Is it what I wanted when I designed my page?
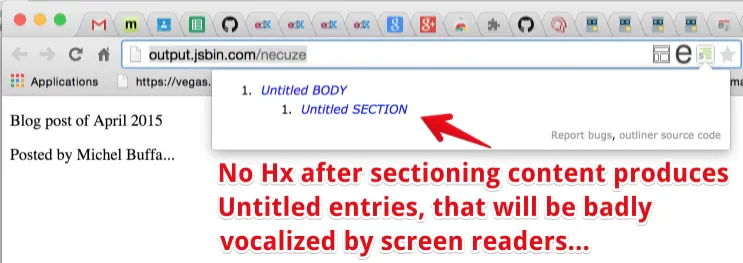
They are also useful for checking the presence of headings in each sectioning content. If some headings are missing, the table of contents will display some "untitled entries". Remember that having a heading after each sectioning content is a good practice in terms of accessibility.

If you use <nav> / <header> / <footer> etc. to structure your document, you can also use <main> to identify the main content of the document. Doing so provides a navigable document structure for assistive technology users as well as styling hooks for devs.
We have seen the different sectioning elements of HTML5, so why didn’t we talk about the <main> element earlier in this part of the course? Shouldn’t <main>…</main> be used in place of <div class="main">…</div>?
The <main> element is supported by major modern browsers (see the corresponding support table on CanIUse and MDN’s brower compatibility page.
This element is subject to some constraints:
And finally, here are some examples (from the HTML5 specification) that mix the <main> element with the other sectioning elements already seen in the course:
<!-- other content -->
<main>
<h1>Skateboards</h1>
<p>The skateboard helps kids to get around.</p>
<article>
<h2>Longboards</h2>
<p>Longboards are a type of skateboard with a longer
wheelbase and larger, softer wheels.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h2>Electric Skateboards</h2>
<p>These no longer require the propelling of the skateboard by means of the feet; rather an electric motor propels the board, fed by an electric battery.</p>
<p>... </p>
<p>... </p>
</article>
</main>
<!-- other content -->
Here is another example (also from the specification). Here the <main> element contains a <nav> element consisting of links to subsections of the main content:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>Graduation Ceremony Summer 2022</title> </head> <body> <header>The Lawson Academy: <nav> <h2>Click these links to navigate...</h2> <ul> <li><a href="courses.html">Courses</a></li> <li><a href="fees.html">Fees</a></li> <li><a>Graduation</a></li> </ul> </nav> </header> <main> <h1>Graduation</h1> <nav> <h2>Please choose:</h2> <ul> <li><a href="#ceremony">Ceremony</a></li> <li><a href="#graduates">Graduates</a></li> <li><a href="#awards">Awards</a></li> </ul> </nav> <h2 id="ceremony">Ceremony</h2> <p>Opening Procession</p> <p>Speech by Valedictorian</p> <p>Speech by Class President</p> <p>Presentation of Diplomas</p> <p>Closing Speech by Headmaster</p> <h2 id="graduates">Graduates</h2> <ul> <li>Eileen Williams</li> <li>Andy Maseyk</li> <li>Blanca Sainz Garcia</li> <li>Clara Faulkner</li> <li>Gez Lemon</li> <li>Eloisa Faulkner</li> </ul> <h2 id="awards">Awards</h2> <ul> <li>Clara Faulkner</li> <li>Eloisa Faulkner</li> <li>Blanca Sainz Garcia</li> </ul> </main> <footer>Copyright 2023 B.Bauska</footer> </body> </html>
For accessibility matters, a best practice is to split your page content into “regions” defined by the five 5 elements (aside, footer, header, main and nav) learned this week.
We recommend this article written by Steve Faulkner: “Easy content organisation with HTML5” (24 September 2015). Steve explains in details how to organize an HTML document into “regions” based on the semantic markup elements we have seen so far during Module 1 of this course.
Let’s go back to our blog example and see what can be improved:
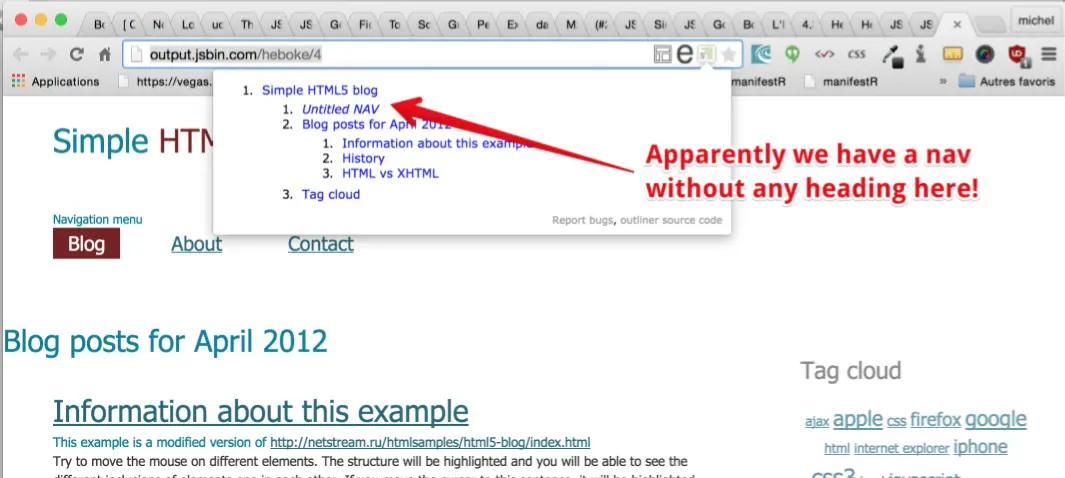
The blog example is online at JSBin: let’s see below what the Google Chrome HTML5 Outliner extension showed.

Also note that in this example, we used H1s after each sectioning element, and we still get a hierarchy, some H1s are inside an <article> that is in a <section> (this corresponds to the third example given in the "heading and sectioning elements" part of the course):
<section>
<header>
<b><h1>Blog posts for April 2012</h1></b>
</header>
<article>
<header>
<b><h1><a href="">Information about this example</a></h1></b>
This example is a modified version
of <a href="https://example.com/blog/index.html">https://example.com/blog/index.html</a>
</header>
...
</article>
</section>
With this technique, parts of the document can be moved more easily, or integrated inside an RSS stream, without the need to renumber the headings.
Beware that this technique will require you to use some CSS styling, and may confuse some screen readers that do not yet take into account this way of computing the heading hierarchy. A simple fix is to use an H1 right after the <body> and use only H2…H6 inside <section>, <article>, <nav> and <aside>.
We need to add a heading in the <nav> element. This will both fix the outline of the document by removing the untitled entry, and will also make screen readers happy as they will better vocalize the structure of the page (it will say “entering nav” followed by the vocalization of the heading content).
<nav> <header> <h1>Navigation menu</h1> <b> </header></b> <ul> <li><span>Blog</span></li> <li><a href="">About</a></li> <li><a href="">Contact</a></li> </ul> </nav>

A common remark from Web designers is: “we do not want a heading content displayed systematically after a <nav>, or an <aside> element…”
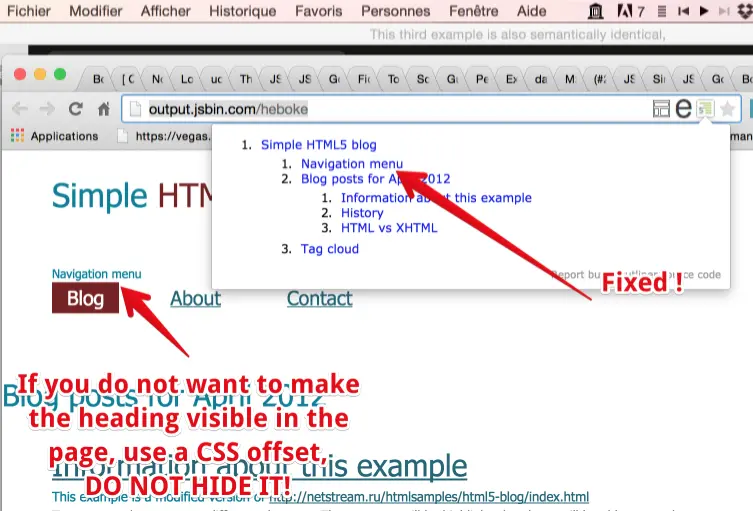
BEST PRACTICE #1: In order to NOT display the heading content on screen the recommended technique is described in this article by Steve Faulkner. Do not use display:none or visibility:hidden in your CSS stylesheet, as in that case the heading content will never be vocalized by screen readers, and more generally by assistive technologies.
As an illustration of the recommended technique, see this JSBin version of the blog example that hides the <h2>Navigation menu</h2> from the <nav>…</nav> element, using the CSS technique explained in the above link.
BEST PRACTICE #2: It is not advised to include interactive content (links, controls etc) that is hidden offscreen it is in fact a violation of the W3C WCAG 2.0 Guidelines. All interactive content must have a visible focus indicator (and be on screen when focused).
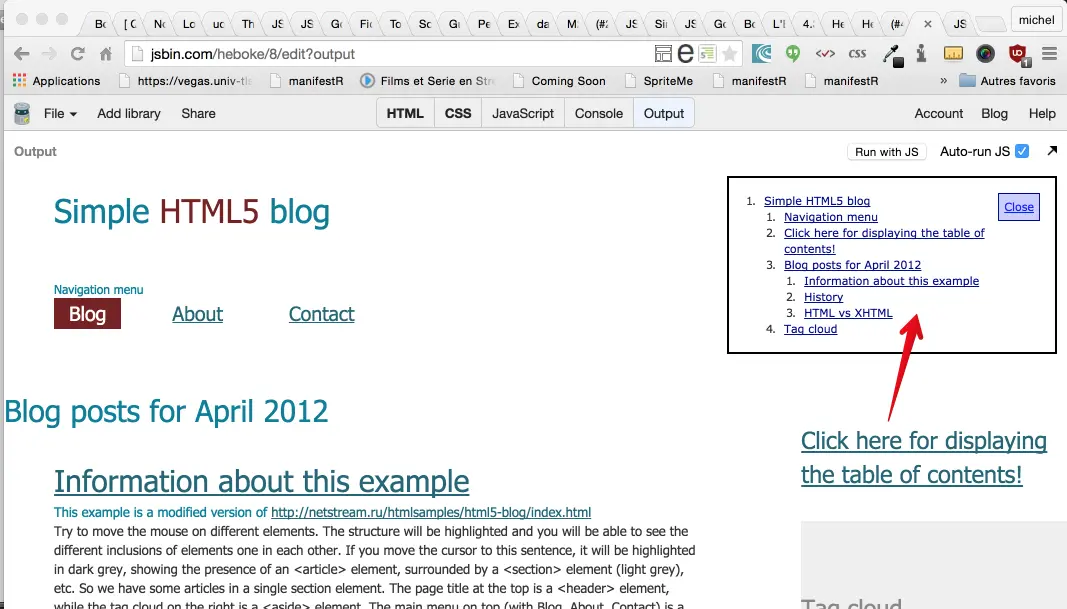
In the previous section, we saw how to embed a table of contents using some JavaScript code borrowed from the Google Chrome HTML5 outliner extension.
Let’s add this piece of code (we removed the JS details from this extract):
<aside>
<h1>
<a href="javascript:(function(){...});"
title="TableOfContents">
Click here to display the table of contents!
</a>
</h1>
</aside>
<main> <section> <header> <h2>Blog posts for April 2012</h2> </header> ... </main>
As explained in the article HTML5 Document Outline and in the W3C HTML Wiki, it is risky to use nested H1s, as browsers do not correctly implement the “outline algorithm”.
The blog example uses nested H1’s. If you check it with the W3C conformance checker, it issues a warning: "Consider using the h1 element as a top-level heading only (all h1 elements are treated as top-level headings by many screen readers and other tools)."
While this is just a warning, we do prefer to use H1s only as top level elements, and replace the H1s we had after <section>, <article>, <nav> and <aside> elements respectively by a H2s and H3s.
<nav> <header> <h2>Navigation menu</h2> </header> ... </nav>

In this section, we show some "classic" CSS layout techniques for designing an HTML page that uses the new sectioning elements.
We embed examples from this very good post about "Positioning content". This is a recommended reading as it details how to use the CSS float property to layout a Web page.
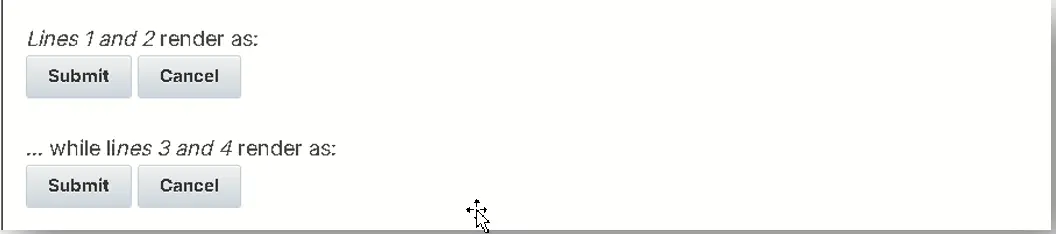
The 4 examples below are given “as is” to give you some hints. There are lots of other possibilities on using CSS to position element.
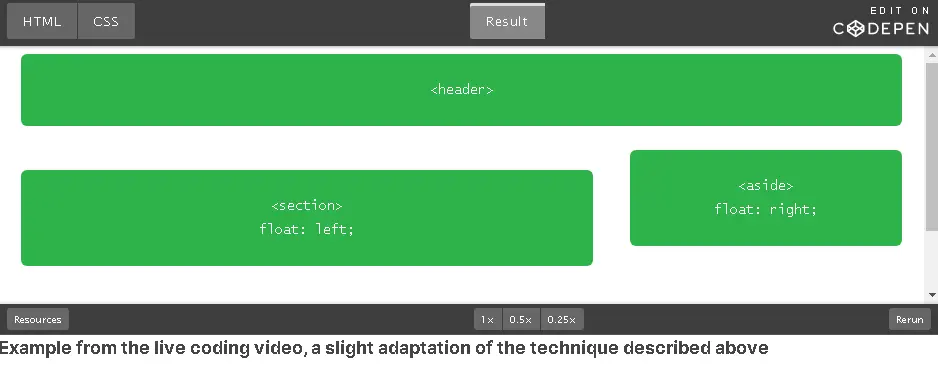
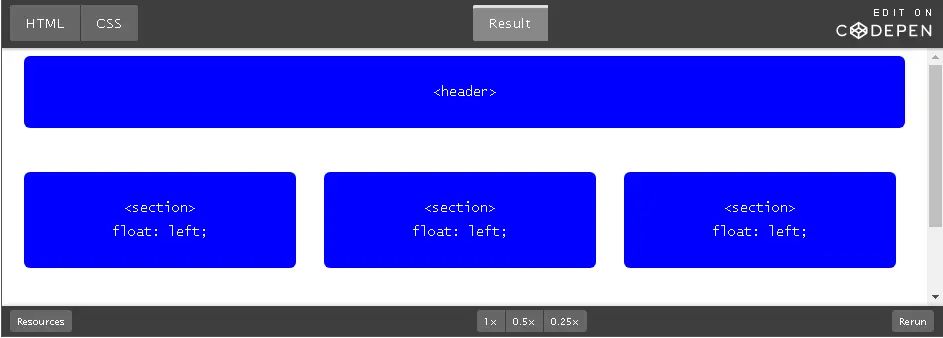
This example uses the following HTML structure (notice that we use the "HTML entity syntax" for displaying "<" or ">". For example, "<" displays a "<" character).
<header> <code><header></code> </header> <section> <code><section> <br> float: left;</code> </section> <aside> <code> right;</code> </aside> <footer> <code><footer></code> </footer>
Here we use the CSS rule float:left for the <section> and the CSS rule float:right for the <aside>. When an element floats, it goes out of the normal flow of the HTML element. Then by default it floats to the edge of its parent; and its size depends on the elements it contains. In order to fill the whole horizontal space, we prefer here to “force the width” by setting the CSS width property with a percentage. We took width: 63% for the <section> on the left and width:30% for the <aside> on the right.
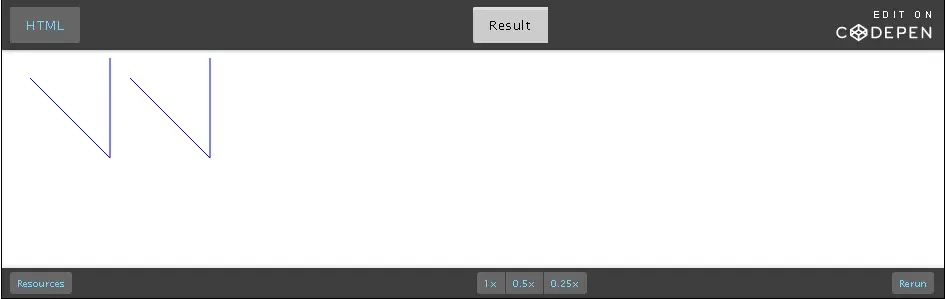
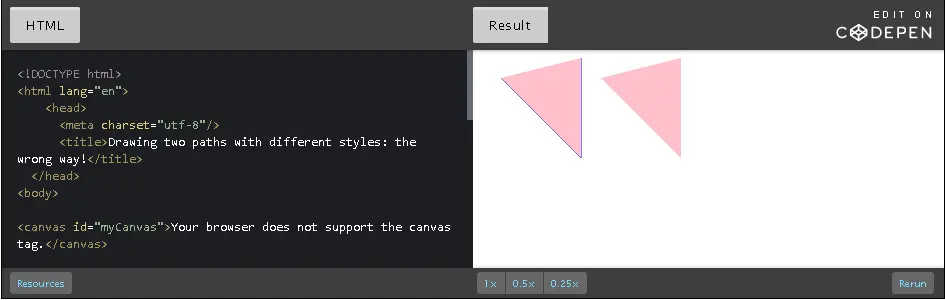
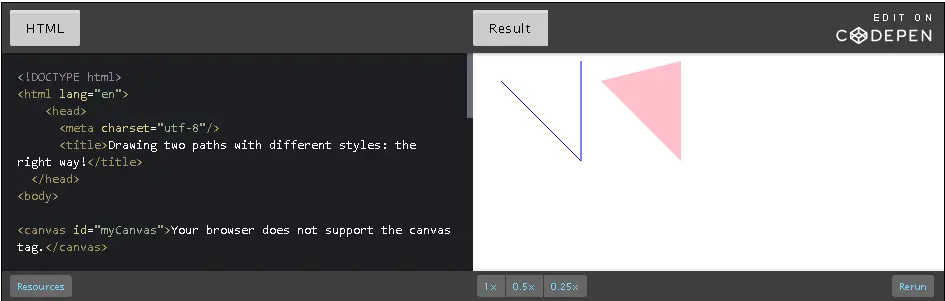
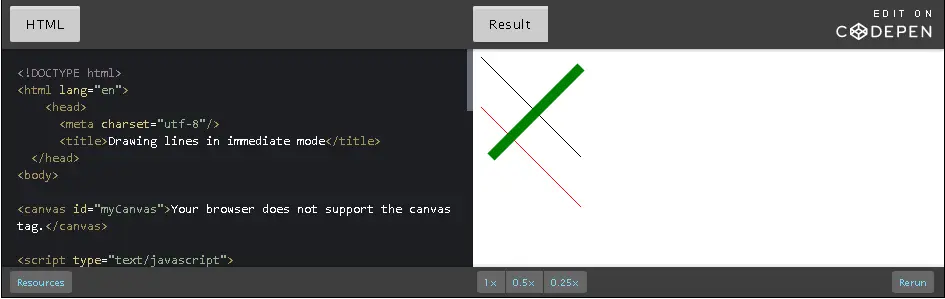
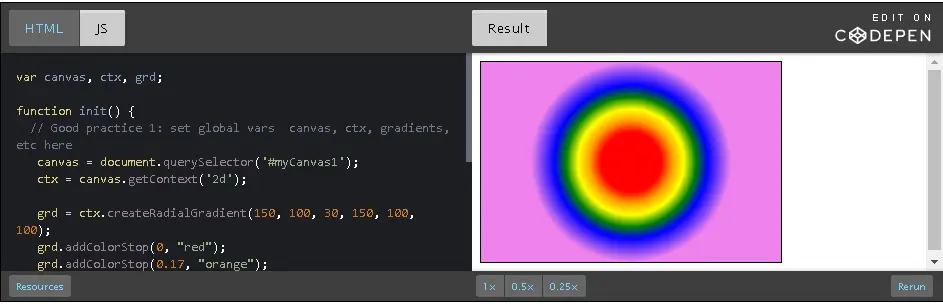
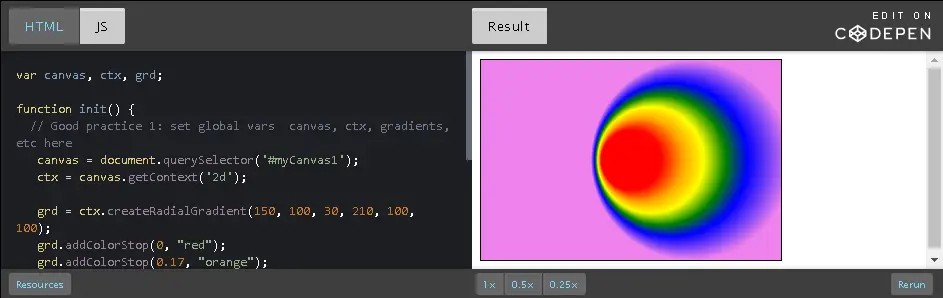
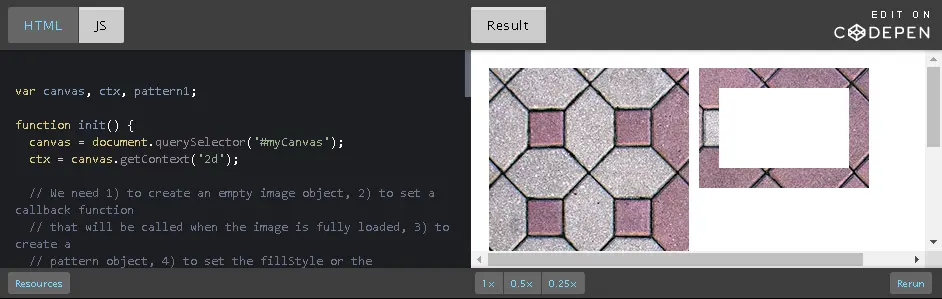
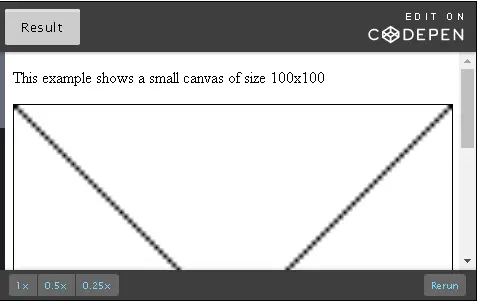
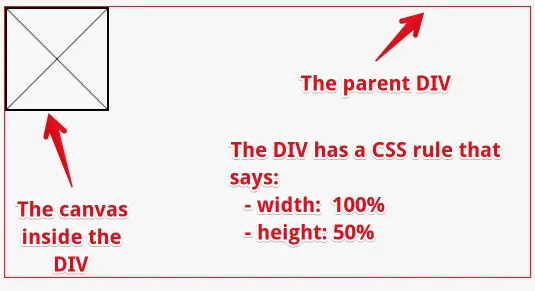
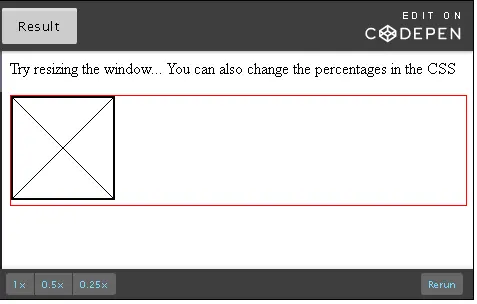
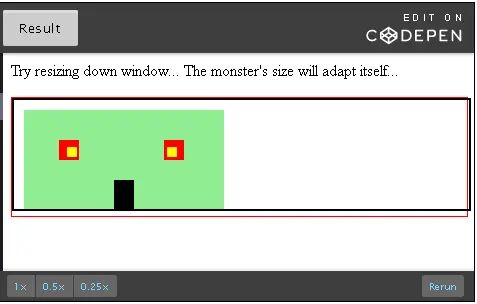
You can look at the complete CSS code in the interactive example below (click on the CSS or HTML text in the menu bar below, or click “edit on codepen” to change the code and see the results):

Also available online at JSBin.

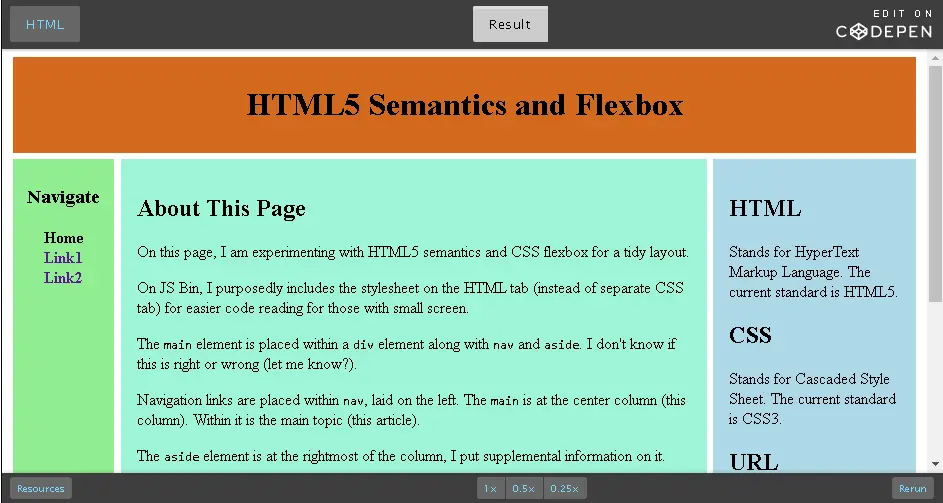
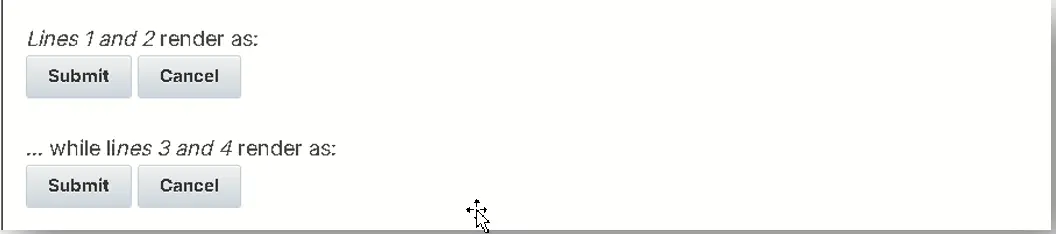
Here we show how to make a 3 column layout using the CSS float property.
<header> <code><header></code> </header> <section> <code><section> <br> float: left;</code> </section> <section> <code><section> <br> float: left;</code> </section> <section> <code><section> <br> float: left;</code> </section> <footer> <code><footer></code> </footer>
Instead of having one element with a float:left and one element with a float:right property, we instead use float:left for all three of them, and we give a width:30% CSS property value to each <section>. We also set a small margin so that the colums have a gap between them.

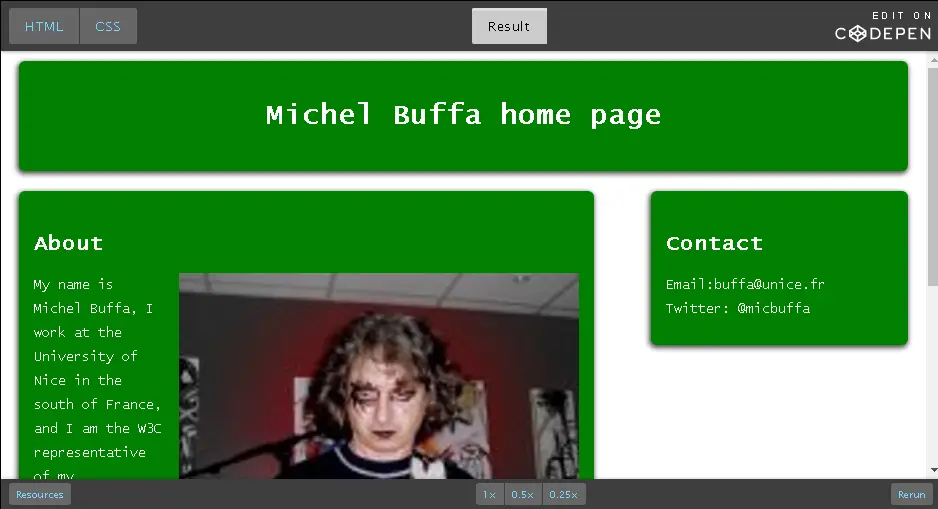
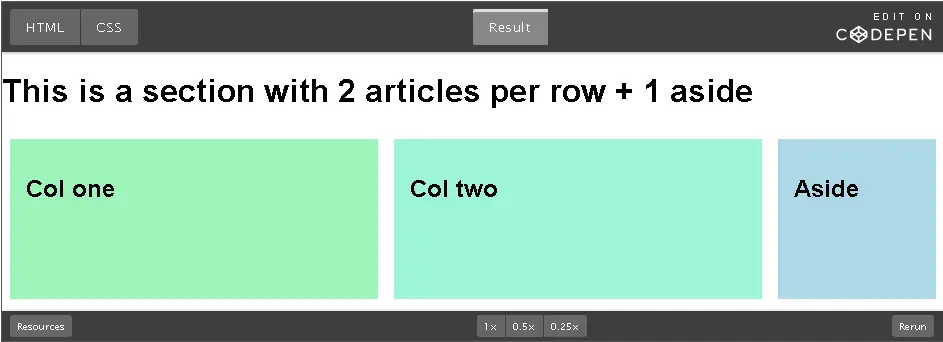
This example uses the CSS flex property to achieve a result similar to the one shown in Example 2. There are many articles on Flexbox and we recommend those from Rachel Andrew on Smashing Magazine: “Use cases for Flexbox”, “Flexbox: how big is that flexible box”, etc.

This example also uses all the structuring elements we saw: main, article, section, etc. It uses only the simplest parts of the FlexBox CSS module, so it should be easy to understand, even for CSS beginners:

These elements have been introduced for displaying a foldable zone in an HTML document.
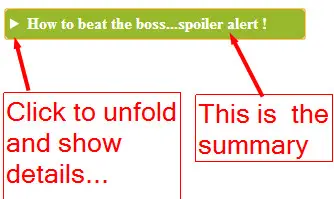
In the screenshot below, taken from the W3C specification page, the text next to the horizontal arrow is a <summary> element, and the text displayed when we click on the summary part, is the <details> element. This is a sort of “accordion” with foldable content.

The <details> element generates a simple widget to show/hide element contents, optionally by clicking on its child <summary> element.
Here is an example of what can be done using these elements: see the online version on JSBin:

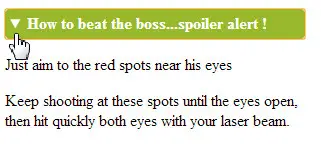
And here is what is displayed after clicking on the small arrow-shaped icon to the left of the summary:

<!DOCTYPE html>
<html lang="en"> ...
<body>
<details>
<summary>
How to beat the boss...spoiler alert !
</summary>
<p> Just aim to the red spots near his eyes</p>
<p>Keep shooting at these spots until the eyes open, then hit quickly both eyes with your laser beam.</p>
</details>
</body>
</html>
The <summary>…</summary> is inside a <details>…</details> element. By clicking on the icon at the left of the summary, the content of the <details> value is displayed/hidden.
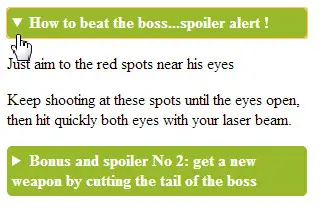
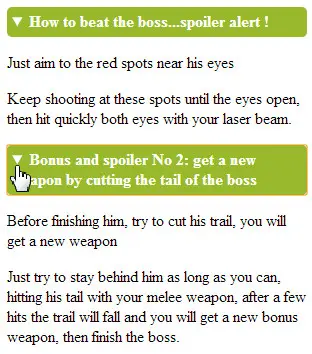
<details> blocks can be bembedded inside one another, like in this example:



<details>
<summary>
How to beat the boss...spoiler alert !
</summary>
<p> Just aim to the red spots near his eyes</p>
<p>Keep shooting at these spots until the eyes open, then hit quickly both eyes with your laser beam.</p>
<details>
<summary>
Bonus and spoiler No 2: get a new weapon by cutting the tail of the boss.
</summary>
<p>Before finishing him, try to cut his trail, you will get a new weapon</p>
<p>Just try to stay behind him as long as you can, hitting his tail with your melee weapon,
after a few hits the trail will fall and you will get a new bonus weapon, then finish the boss.</p>
</details>
</details>
There are CSS pseudo classes to style this icon when it is in the open or closed state. Support for these is still incomplete as of June 2020 (works on Google Chrome, Opera, Safari, not in FF).

The color and background of the icon on the left are specified by the following CSS rule, which uses the pseudo class ::-webkit-details-marker
In this example: red arrow, white background.
summary::-webkit-details-marker {
color:#FF0000;
background:#FFFFFF;
}

Once opened, the selector details [open] can style the icon when <details> is unfolded. In this example: blue arrow, turquoise background.
details[open] summary::-webkit-details-marker {
color:#0000FF;
background:#00FFFF;
}
It is also possible to change the icon itself using the CSS pseudo class :after


Use a “+” shaped icon, pink, bold, etc… :
summary:after {
content: "+";
color: #FF00FF;
float: left;
font-size: 1.5em;
font-weight: bold;
margin: -5px 5px 0 0;
padding: 0;
text-align: center;
width: 20px;
}
Use a “-” shaped icon, white, when details are displayed:
details[open] summary:after {
content: "-";
color: #FFFFFF
}

The <time> element is useful for marking a time or a duration in a document.
It provides both a human readable part (the part between <time> and </time>) and a machine readable part contained within a datetime attribute. Dates are expressed as YYYY-MM-DD.
The machine readable part adds semantics that can be used by search engines for indexing, by browsers or by browser extensions, or by JavaScript code. Useful scenarios include generating alerts for birthdays, automatically adding dates or events that contain <time> elements in a calendar, etc.
We open at <time>10:00</time> every morning. I have a meeting the <time datetime="2020-02-14">Monday 14/02/2020.</time>. Blog posts from the year <time datetime="2020">2020</time>. Archives, blog posts for <time datetime="2020-04">April 2020</time> This recipe was published by Michel the <time datetime="2020-04-16">April 16, 2020</time>.
The datetime attribute can be used for indicating a date/time or a duration.
Supports different specifications of time such as “a year”, “a month in a year”, “a week in a year”, “a time”, etc…
| datetime attribute values | Interpretation |
|---|---|
| <time datetime=“2020”> | The year 2020 |
| <time datetime=“2020-11”> | November 2020 |
| <time datetime=“11-13”> | November 13th (any year) |
| <time datetime=“2020-W21”> | Week 21 from year 2020 |
| <time datetime=“2020-11-13 09:00”> | November 13th year 2020, time = 9:00 |
| <time datetime=“2020-11-13TO9:00”> | Same as prev ex, both syntaxes are supported, with and without the “T” between date and time |
| <time datetime=“09:00%”> | 9:00 in the morning, GMT |
| <time datetime=“09:00-05”> | 9:00 in the morning, GMT minus 5 hours |
| <time datetime=“09:00+05:45”> | 9:00 in the morning, GMT plus 5 hours 45 mins, (for example, Nepal is 5:45 ahead of GMT |
Duration values use the prefix “P” for “period” as in <time datetime=“P4D”> (period = four days)…

So you start the attribute string value with a “P”, followed by a duration value that ends with another letter indicating the unit used: “D” for “days”, “H” for hours, “M” for minutes and “S” for seconds.
You can separate the different elements “P”, value and unit with spaces, but this is optional. So <time datetime="P4D"> is a duration of 4 days, as is <time datetime="P 4 D">.
Using a “T” after the “P” marker allows you to indicate a more accurate duration time: <time datetime=“PT4H 6M 12.55S”> is a duration of 4 hours, 6 minutes and 12.55 seconds.
Alternatively, you could use also a duration time component.
From Bruce Lawson’s article : “Whichever you choose, it’s represented internally as a number of seconds. Because of this, you can’t specify a duration in terms of months, because a month isn’t a precise number of seconds; a month can last from 28 to 31 days. Similarly, a year isn’t a precise number of seconds; it’s 12 months and February sometimes has an extra day.
You still can’t represent dates before the Christian era, as years can’t be negative. Neither can you indicate date ranges. To mark up From “21/02/2012 to 25/02/2012″, use two separate <time> elements.”
<h2>Recipe:</h2> <ul> <li> Preparation time: <time datetime="PT30M">30 minutes</time> </li> <li> Cooking time: <time datetime="PT10M">10 minutes</time> </li> </ul>
Used without attributes, the value between the opening <time> and closing <time> should follow the syntax given by the specification so that machines can understand it (same syntax as the one presented for the datetime attribute in the previous section). However it is recommended to use a datetime attribute, as it gives more freedom in the way you can display the date/time/duration in a human-readable form.

The HTML <mark> tag is used for indicating text as marked or highlighted for reference purposes, due to its relevance in another context.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8 />
<title>JS Bin</title>
</head>
<body>
<p>Project is due in <b><mark>.zip format</mark></b> next monday.</p>
</body>
</html>

<body>
<pre>
<code><mark>var</mark> i = 3;</code>
</pre>
<p>The var keyword is used to declare a variable in JavaScript.</p>
</body>
If you don’t like the default yellow background, you may use CSS to change the style of the <mark> element:

mark {
background-color: green;
color: yellow;
}
Everyone knows the classic way to make hyperlinks, using <a href="...">some text. What happens when you click on the hyperlink depends on the MIME type received by the browser. If you link to a file the browser knows how to render (an html page, a gif, jpg, or png image, etc.) there is a good chance that the MIME type received by the browser will be something like this:
Content-type: text/html, text/plain, image/gif, image/jpg, etc.
<a href="toto.jpg"> please right click this link to download the toto.jpg picture</a>
…will ask the remote HTTP server to send back the toto.jpg file. The browser will receive in the response HTTP header from the server (and by default the browser will display the image in a new tab):
... Content-type: image/jpg ...
However, if the link points to some PHP code, Java servlet code, or any kind of script/application on the server side, this remote server code can send in its HTTP response a Content-type that may force the browser to download the image instead of rendering it.
It may also propose a name for the file to be downloaded that may be different from the one that appears in the URL of the href attribute. This can be done by generating, in addition to the Content-type line in the response HTTP header, a Content-Disposition line that looks like this:
Content-Disposition: attachment; filename="MyImage.png";
Here are some extracts from a Java Servlet that generate a zip file and forces the browser to propose downloading it using a specified name:
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
// Build the zip file
String path = getServletContext().getRealPath("data");
File directory = new File(path);
String[] files = directory.list();
if (files != null && files.length > 0) {
byte[] zip = zipFiles(directory, files);
ServletOutputStream sos = response.getOutputStream();
// generate a HTTP response that forces the download
[response.setContentType("application/zip");]
[response.setHeader("Content-Disposition",]
["attachment; filename="DATA.ZIP"");]
sos.write(zip); sos.flush();
}
} catch (Exception e) {
e.printStackTrace();
}
}
The above example will cause the browser that invoked this server-side code to start the download of a file named “DATA.ZIP”.

HTML5 proposes the use of a new attribute named download to download resources rather than navigating to them. The example below shows how to trigger the download of an image by the browser (instead of rendering it, which is the default behavior) with a name different from the name of the resource.
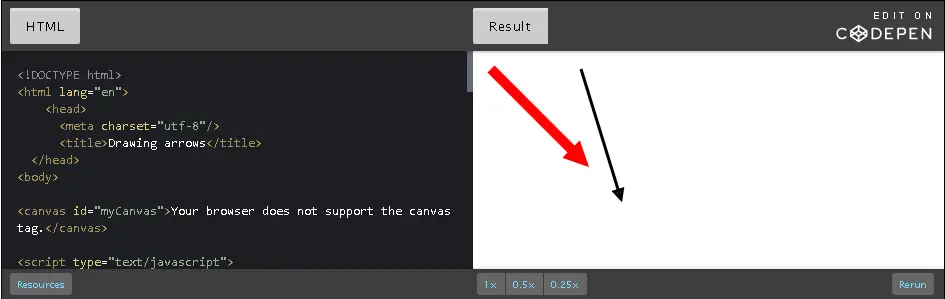
<a href="normal.gif" [download]=["MichelBuffa.gif"]> download a picture of Michel Buffa </a>
This will indeed force the download of an image with a filename different from its original filename on the server side. Here is a screen capture of the Web browser while downloading the picture. We can see in the status bar the name of the link (the image is “normal.gif”) and the downloaded file is “MichelBuffa.gif”:

WARNING: since 2015, and for security reasons, the image should be located on the same domain as the HTML page that contains the link (using a relative URL works well, for example, but linking a page on another domain will not work - it will keep its original name).

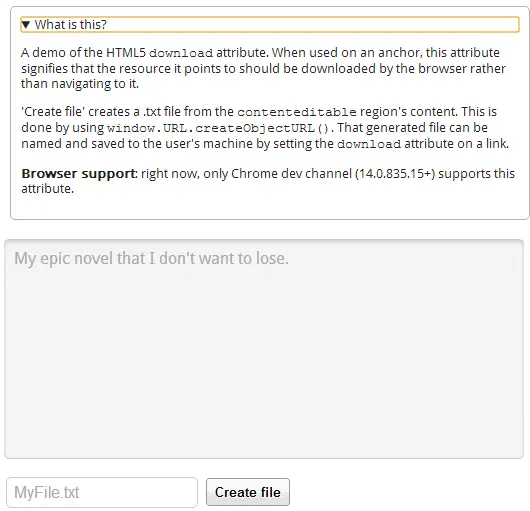
This demo shows the use of the download attribute together with the HTML5 File, FileSystem and FileWriter APIs (to be studied later in this course) for generating on-the-fly content from JavaScript code, and proposing downloading it to a file.
We won’t detail this demo here, but take a look if you are curious to see what can be done with this new download attribute. As the FileWriter and FileSystem APIs are still supported only by Google Chrome (other browsers need polyfills), you will need Google Chrome to try it.
We have also put the simplified source code of this demo on JSBin.com for you to play with.

HTML5 gives us a new translate attribute. This attribute is used to limit the impact of translation tools such as Google Translate by prohibiting the translation of certain content. In many cases some parts of a document should not be translated.
Both Google translate and Microsoft online translation services already offer the ability to prevent translation of content by adding markup to your content, although they do it in (multiple) different ways. Hopefully, the new attribute will help significantly by providing a standard approach.
The specification about the translate attribute tells us that “The translate attribute is an enumerated attribute that is used to specify whether an element’s attribute values and the values of its Text node children are to be translated when the page is localized, or whether to leave them unchanged.
The attribute’s keywords are the empty string, yes, and no. The empty string and the yes keyword map to the yes state. The no keyword maps to the no state. In addition, there is a third state, the inherit state, which is the missing value default (and the invalid value default).”
<span <b>[translate="no"]</b> class="author">[Michel Ham]</span>
In the above example, a <span> element defines an author (of a blog, for example) who is named Michel Ham. However, his family name is the same as pork and would be translated to “Michel Jambon” in French, or Michel Jamón in Spanish…
Using the translate=“no” attribute should prevent this behavior…
<span <b>[translate="no"]</b> class="author">[Michel Ham]</span> is a professor from the University of Nice, France.
Will be correctly translated into French by:
"[Michel Ham] est un professeur de l'Université de Nice, France."
…where all of the end of the sentence has been translated except the author’s name.
When you define an element as not being translatable, its children inherit this behavior and are themselves not translatable. The reverse is also true.
<p translate="no">This is a text in a paragraph element, that should not be translated: the p element has a translate="no" attribute.<span> This part that is in a span element embedded within the paragraph. It does not have a translate attribute but inherits the translation-mode of the p and will not be translated too</span>. This is the end of the paragraph...</p>
There are several ways to provide machine-readable content embedded in a classical Web document: HTML+RDFa, microformats, JSON-LD, HTML5 microdata. In this section, we focus on microdata.
Adding microdata to Web pages helps search engines to better understand the pages’ content, their topics, etc. The main purpose of microdata is Search Engine Optimization(SEO).
This information is not visible to humans: it is pure semantic information. Popular kinds of microdata are events, a person’s profile, the description of an organization, the details of a recipe, a product description, a geographical location, etc.
<section [itemscope itemtype="https://schema.org/Person"]>
<h1>Contact Information</h1>
<dl>
<dt>Name</dt>
<dd [itemprop="name"]>Michel Buffa</dd>
<dt>Position</dt>
<dd><span [itemprop="jobTitle"]>
Professor/Researcher/Scientist</span> for
<span [itemprop="affiliation"]>
University of Côte d'Azur, France
</span>
</dd>
</dl>
<!-- SURFACE ADDRESS GOES HERE -->
<h1>My different online public accounts</h1>
<ul>
<li><a href="https://www.twitter.com/micbuffa"
[itemprop="url"]>Twitter profile</a></li>
<li><a href="https://www.blogger.com/micbuffa"
[itemprop="url"]>Michel Buffa's blog</a></li>
</ul>
</section>
We can also add another embedded data item in the middle, such as the person’s address:
...
</dl>
<!-- SURFACE ADDRESS GOES HERE -->
<dd [itemprop=]"address"[ itemscope]
itemtype="https://schema.org/PostalAddress">
<span [itemprop=]"streetAddress">10 promenade des anglais</span><br>
<span [itemprop=]"addressLocality">Nice</span>,
<span [itemprop=]"addressRegion">Alpes maritimes, France</span>
<span [itemprop=]"postalCode">06410</span><br>
<span [itemprop=]"addressCountry"[ itemscope]
[itemtype=]"https://schema.org/Country">
<span [itemprop=]"name">France</span>
</span>
</dd>
<h1>My different online public accounts</h1>
...
In the following sections, we look more closely at the itemprop, itemscope and itemtype attributes.
Note: For advanced users, Microdata is very similar to microformats, which use HTML classes, or to RDFa, which doesn’t validate in HTML4 or HTML5. Because RDFa was considered to be too hard for authors to write, microdata is HTML5’s answer to help embed semantics into html documents.
After seeing the principle of embedding microdata in an HTML page, we now present some structured data test tools you can use to check if your data are correct.

One of the most popular resources for testing microdata (as well as microformats and RDFa) is this Google page about understanding how structured data works. This page contains a link to a structured data testing tool that you can use to see how Google recognizes the semantic data you embed in your HTML code.
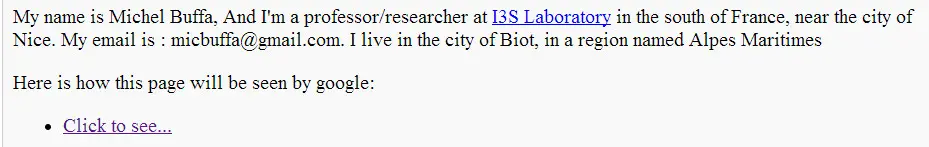
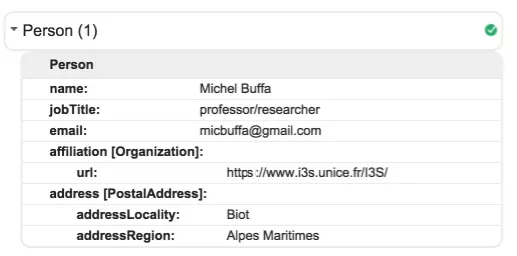
Let’s have a look now at a (small) example of an about page. It renders as a very simple paragraph that explains who Michel Buffa is… But we embedded Microdata, so it’s interesting to see how a search engine sees it, and how it may produce “augmented search results”.
<!DOCTYPE html> <html lang="en"> <head> <meta charset=utf-8 /> <title>Michel Buffa</title> </head> <body> <div [itemscope itemtype="https://schema.org/Person"]> My name is <span itemprop="name">Michel Buffa</span>, And I'm a <span itemprop="jobTitle">professor/researcher</span> at <a href="https://www.i3s.unice.fr/" itemprop="affiliation">I3S Laboratory</a> in the south of France, near the city of Nice. My email is : <span itemprop="email">[email protected]</span>. I live in the city of <span itemprop="address" itemscope [itemtype="https://schema.org/PostalAddress"]> <span itemprop="addressLocality">Biot</span>, in a region named <span itemprop="addressRegion">Alpes Maritimes</span> </span> </div> </body> </html>

Here is what Google sees of the page. We just entered its URL in the Google page about rich snippets and structured data:

Note that the address is a fully featured embedded object in the Person’s description.
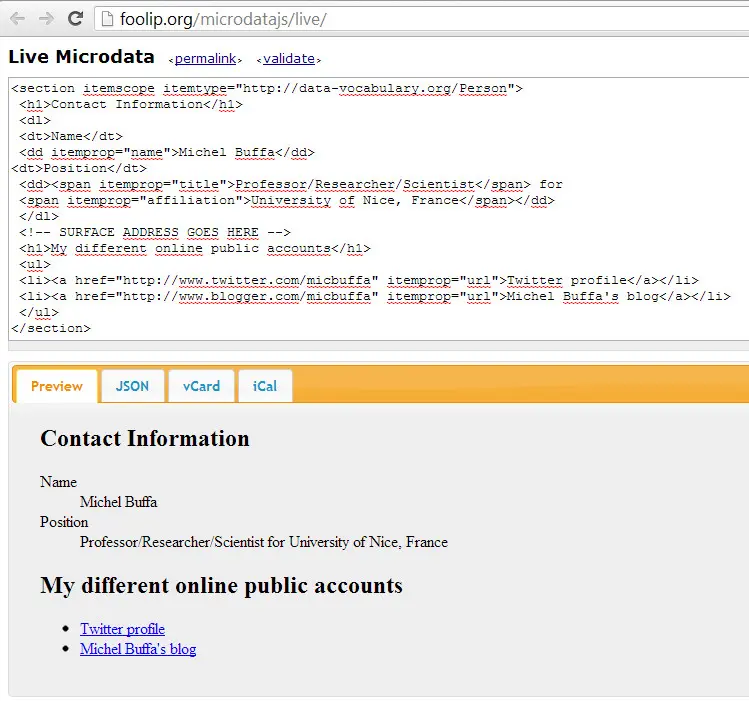
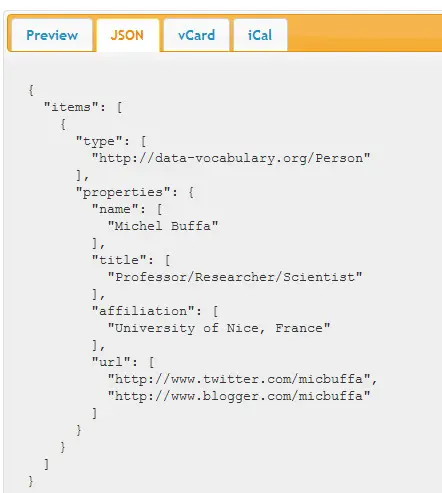
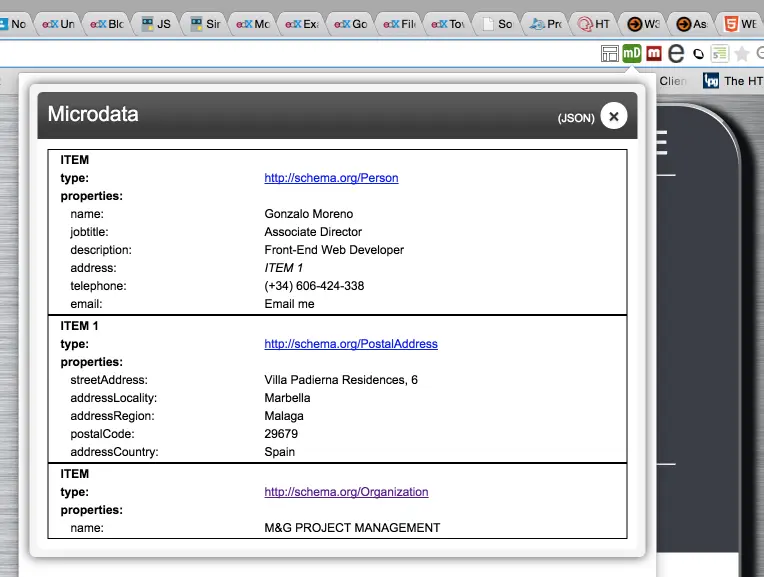
The Live Microdata Web site is a bit similar to the previous one except that it shows the extracted metadata as JSON objects:


Adding microdata to an HTML page is a really simple task and requires only three attributes: itemscope, itemtype and itemprop.
First, you need to add an itemscope attribute to an HTML element. This will define the “global object” for which we will define properties. This element can be of different types that we will describe later, but for now let us keep looking at the same example we used in previous sections:
<section itemscope itemtype="https://schema.org/Person"> ... </section>
We will look at the itemtype attribute later. Now that we have defined a global wrapper object/element (a Person in this case), we can add properties inside this element to define the first name, last name, etc.
HTML5 proposes semantic elements for representing sections, articles, headers, etc, but it does not propose any specific elements or attributes to describe an address, a product, a person, etc.
We need a special vocabulary to represent a person or a physical address. With microdata you can define your own vocabulary or better, reuse one of the existing popular vocabularies, such as schema.org.
Microdata works with properties defined as name/value pairs. The names are defined in the corresponding vocabulary. For example, the vocabulary for representing a Person defines a set of property names.
As you can see in this small extract from the vocabulary (also called a “schema”), a Person can have a name (some text), an Address (the type is defined by another vocabulary named PostalAddress), an affiliation (defined by another vocabulary named Organization) and so on.
We notice that one property, such as the address of a Person, may use another vocabulary. Yes, a vocabulary may link to another vocabulary! There is also inheritance between vocabularies! The above screenshot shows that the Person vocabulary inherits from a Thing vocabulary, and the five first properties of the table come from this vocabulary that describes things.
If you are a developer and if you are familiar with object oriented programming, think of properties as class attributes and think of vocabularies as classes.

If one of the existing vocabularies available at the schema.org Web site fits your needs, you should reuse it, as the most popular vocabularies are becoming de facto standards and will be taken into account by Web crawlers, browsers, and browser extensions.
However, if you do not find a vocabulary corresponding to your needs, keep in mind that anyone can define a microdata vocabulary and start embedding custom properties in their own Web pages. You need to define a namespace and put a description of your vocabulary in a Web page that has the name of your vocabulary.
Now that you have defined a container element, you may add properties to the HTML inside:
<section itemscope itemtype="https://schema.org/Person"> <h1>Contact Information</h1> <dl> <dt>Name</dt> <dd [itemprop="name"]>Michel Buffa</dd> <dt>Position</dt> <dd><span [itemprop="jobTitle"]> Professor/Researcher/Scientist </span> for <span [itemprop="affiliation"]>University of Nice, France </span> </dd> </dl> <h1>My different online public accounts</h1> <ul> <li><a href="https://www.twitter.com/micbuffa" [itemprop="url"]>Twitter profile</a></li> <li><a href="https://www.blogger.com/micbuffa" [itemprop="url"]>Michel Buffa's blog</a></li> </ul> </section>
In this example, the container is a <section> that corresponds to a Person (we have one clue here: the name of the vocabulary given by the itemtype attribute), and each property defined inside this section is identified by the value of the itemprop attribute of sub-elements.
<dd itemprop="name"Michel Buffa</dd>
…defines a property called “name” that has a value of “Michel Buffa” (the text value between the opening and closing tags of the <dd> element).
As we saw with the Person/Address example at the beginning of this
chapter, it is possible to nest microdata items inside one another.
Give an element inside a microdata container its own itemscope attribute
with the recommended itemtype attribute for indicating the name of the
vocabulary used by the nested microdata.
... </dl> <!-- SURFACE ADDRESS GOES HERE --> <dd itemprop="address"[ itemscope] [itemtype="https://schema.org/PostalAddress"]> <span itemprop="streetAddress">10 promenade des anglais</span><br> <span itemprop="addressLocality">Nice</span>, <span itemprop="addressRegion">Alpes maritimes, France</span> <span itemprop="postalCode">06410</span><br> <span itemprop="addressCountry" itemscope [itemtype="https://schema.org/Country"]> <span itemprop="name">France</span> </span> </dd> <h1>My different online public accounts</h1> ...
The properties at lines 8-12 refer to the address nested microdata (they are defined in the Address vocabulary, not the Person vocabulary), and “France” (line 14) is a property that refers to the Country vocabulary.
It is possible to use the same property name several times in one microdata object, but with different values:
...
<h1>My different online public accounts</h1>
<ul>
<li><a href="https://www.twitter.com/micbuffa"[ itemprop="url"]>Twitter
profile</a></li>
<li><a href="https://www.blogger.com/micbuffa"[ itemprop="url"]>Michel
Buffa's blog</a></li>
</ul>
This defines the fact that Michel Buffa has two online accounts, and the two properties have the name url, each with its own value.
Here are some microdata that represent a song. In this example, at line 5 we set two different properties: genre and keywords with the same value (see the MusicRecording schema definition):
<div itemscope itemtype="https://schema.org/MusicRecording">
<h2>The song I just published</h2>
<ul>
<li>Name: <span itemprop="name">Please buy me on itunes,
I need money!</span></li>
<li>Band: <span [itemprop="genre keywords"]>[Punk, Ska]</span></li>
</ul>
</div>
And so on…
Now, let’s see what elements are compatible with the itemprop attribute and where the
values of the properties are located, depending on each element type.
If the itemprop attribute appears on a:
| HTML5 elements | microdata value associated |
|---|---|
| <a>, <area>, <audio>, <embed>, <iframe>, <img>, <link>, <object>, <source>, or <video> element | The data is the url in the element’s href, src, or data attribute, as appropriate. For example, an image element inside a container of personal contact information can be recognized as that person’s photo and downloaded accordingly. |
| <time> element | The data is the time in the element’s datetime attribute. This lets you, for example, just say “last week” in your text content but still indicate exact date and time. |
| <meta> element | The data is whatever appears in the content attribute of the <meta> element. This is used when you need to include some data that isn’t actually in the text of your page. |
| anything else | The data is whatever is in the text of the element. |
For example, the value of a property defined in an <img> element will be the value of the src attribute:
<img itemprop="image" src="MichelBuffa.png" alt="A great professor">
Or, for a <time>, it will be the value of the datetime attribute:
<time itemprop="birthday" datetime="1965-04-16">April 16, 1965</time>
Or, for an <a> element, the value will be the value of the href attribute:
<a href="https://www.twitter.com/micbuffa" itemprop="url">profile</a>
There are many tools available (most are free) that you can use for generating, visualizing and debugging microdata. We list some of them in this page, but feel free to share the tools you find / like in the forums.
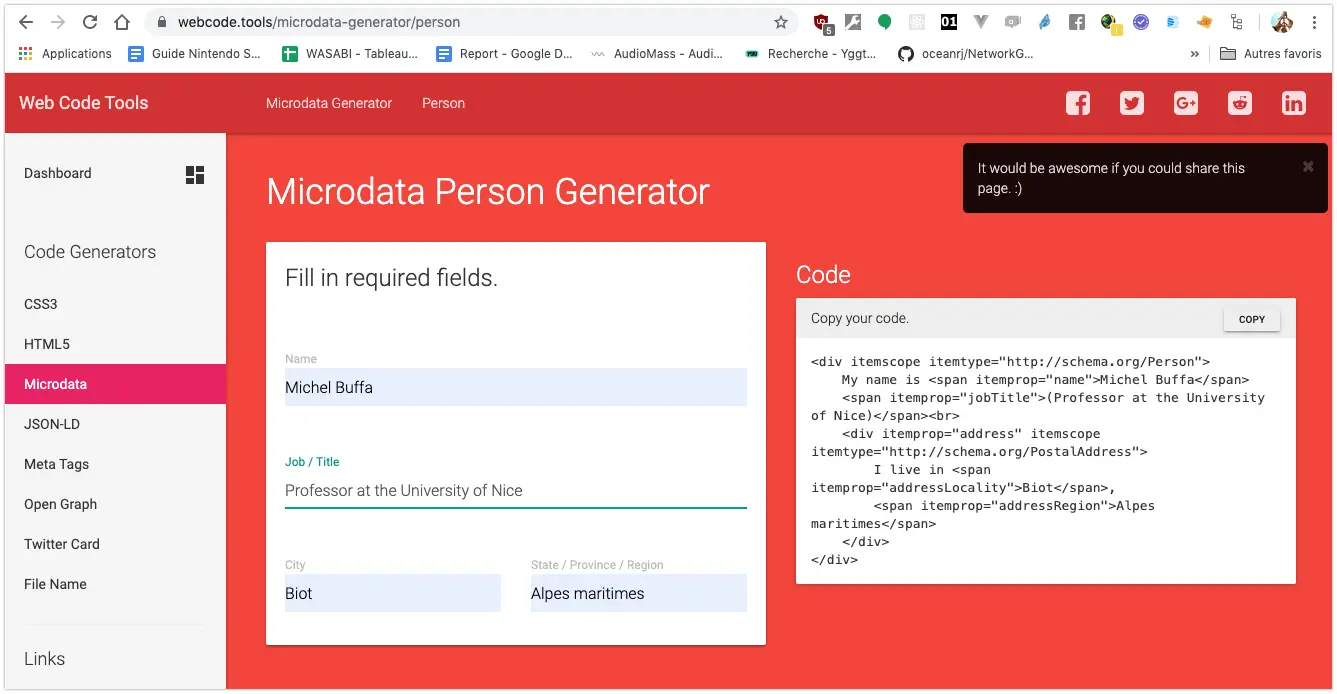
To automatically generate microdata for describing persons, restaurants, movies, products, organizations, etc., there is a wide variety of microdata generators such as these listed below (but do not hesitate to search for “microdata generators” using your favorite search engine, and you will find lots!):

Here, we propose a few links to Web pages that were created by students of previous editions of this course).
The students had to create a Web page to introduce themselves, with some information including: name, job, employer, location, etc., and of course enrich the page with microdata. They also had to follow the best practices concerning the new structural elements, headings, etc.
Click on these pages and look at the source code…
Visit the example #1 online.


View the example #2 online.

Until 2012, it was only possible to integrate an audio or video player using the proprietary Flash technology, marketed by the company Macromedia (later acquired by Adobe). The <video> element of HTML5 is one of the three “Flash killers” (the others being <audio> for the sound and <canvas> for drawing and animation). (Note that Adobe no longer supports Flash Player since December 31, 2020)

You will learn more about the different attributes of the <video> element later on in the course.
The <video> element is supported by all major browsers. See the support table from CanIUse.
Help! <video src=“my youtube video URL”></video> does not work!
BEWARE: you cannot directly embed videos from most of the popular Web sites such as YouTube, Dailymotion, Vimeo, etc. For commercial reasons, and because advertising is automatically added to the videos, these Web sites do not allow “regular” embedding of their videos.
While they use HTML5 to render their videos, these hosting sites (YouTube, etc.) use rather complex techniques in order to prevent you from using them with the <video>element. Instead, you often need to embed an <iframe> that will render the HTML5 videos in your Web site, and of course, the advertising that comes along with them.
Usually you have an “embed” button close to the videos that prompts you with some HTML code that you can copy and paste for embedding.
<iframe width="560" height="315" src="https://www.youtube.com/embed/WMFXg-kni0U" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
The YouTube video embedded in this page by the above code: it’s HTML5 but it’s not a <video> element directly inserted in the HTML of this page, it’s an <iframe>.

This is one of the main problems encountered in recent years: codec support was not the same from one browser to another, for commercial/economic reasons. For example, between 2010 and 2013, Firefox only supported the ogg/oggm format. It did not support mp3/mp4 encoding for audio/video, while Internet Explorer only supported H.264 encoding. Since 2012, things have changed with browser updates and today most popular formats are supported.
The recommended CODEC, which works in all popular browsers: H264/mp4.
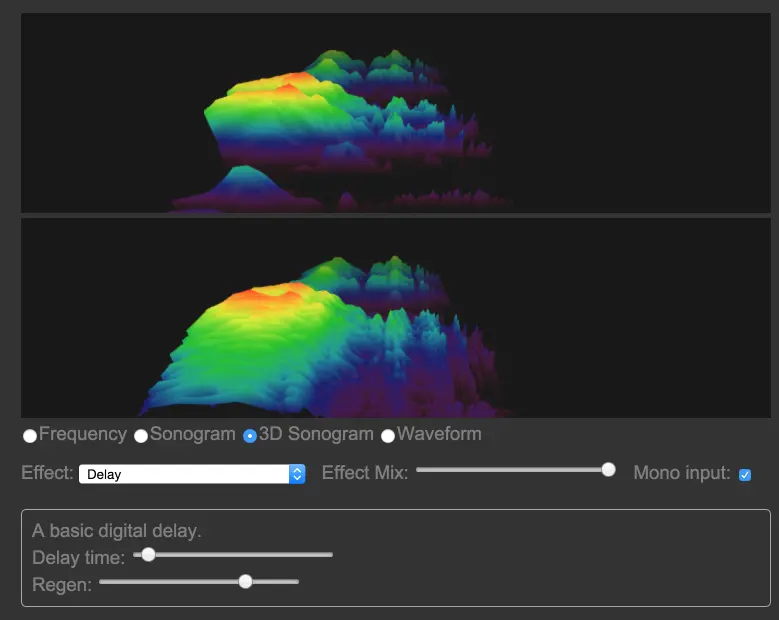
This course will focus on the <audio> element. We present the Web Audio API and other advanced HTML5 features in the W3Cx HTML5 Apps and Games course.
The attributes, event set and JavaScript API of the <audio> element are just a “reduced” version of the ones from the <video> element, and here we will only address the differences and peculiarities.
Here is a simple example (also available online example from JSBin):
Press play to stream the neigh of a horse: (does not work in git)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>horse song</title>
</head>
<body>
<audio controls="controls">
<source src="https://mainline.i3s.unice.fr/mooc/horse.ogg"
type="audio/ogg" />
<source src="https://mainline.i3s.unice.fr/mooc/horse.mp3"
type="audio/mp3" />
Your browser does not support the audio element.
Download the audio/video in
<a href="https://mainline.i3s.unice.fr/mooc/horse.ogg">OGG</a>
or <a href="https://mainline.i3s.unice.fr/mooc/horse.mp3">MP3</a>
format.
</audio>
</body>
</html>
In this example, just as for the <video> element, we used the controls attribute in order to render the play/stop, time, volume and progress widgets.
Notice the other similarities: between the <audio>…<audio> tags, we added a text message that is displayed if the Web browser doesn’t support the <audio> element, and we used several <source>…</source> elements that link to different audio formats for the same file. The browser will use the first format it recognizes.
Here are the most common attributes you can use with the <video> element. They are self explanatory…
The autoplay attribute is not recommended if your Web site targets mobile applications (actually, it is often ignored by mobile browsers), as it may consume bandwidth even if the user is not interested in watching the proposed video. If you target mobile devices, we recommend using preload=none as well, as the default value for this attribute is auto.
Best practice: do not use autoplay and add preload=“none” if you target mobile devices or if you have multiple audio/video files on the same page. For example, this page contains many audio elements and it does not make sense to have them preload or autoplay.
If the poster attribute is missing, usually the first non-blank frame of the video will be used as the image that is shown when the video is not playing.
Do not abuse of the autoplay attribute. We talked earlier about mobile applications, but even on desktop applications it’s usually a bad idea to use it (except for WebCams and for some animations with small video loops, without sound, or for sites like YouTube, with just videos).
Best practice: think twice before using the autoplay attribute, even for desktop applications.
The attributes you can use with the <audio> element are a subset of those available for the <video> element. Except for the poster attribute, they are all recognized and have the expected meanings:
As with the <video> element, the same best practice in regard to preload and autoplay attributes should be followed.
The <video> and <audio> elements are just like other HTML elements, so CSS can be used for styling, including CSS transitions, animations, etc.
You can try this example online at JSBin.
To add some styling to the basic example we saw when we introduced the <audio> element, we just add a <figure> with two children: an <img> and a <figcaption>. Inside the <figcaption> we add the <audio> element from the previous example.
Please move the mouse pointer over this player’s elements: (does not work in git)
<figure id="figaudio1"> <img id="imghorse" width="200" src="https://upload.wikimedia.org/wikipedia/commons/d/d4/Nokota_Horses.jpg" alt = "a horse"/> <figcaption id="figcptionaudio1"> Press Play to hear the horse! <audio controls="controls"> <source src="https://mainline.i3s.unice.fr/mooc/horse.ogg" type="audio/ogg" /> <source src="https://mainline.i3s.unice.fr/mooc/horse.mp3" type="audio/mp3" /> Your browser does not support the audio element. Download the audio/video in <a href="https://mainline.i3s.unice.fr/mooc/horse.ogg">OGG</a> or <a href="https://mainline.i3s.unice.fr/mooc/horse.mp3">MP3</a> format. </audio> </figcaption> </figure>

Press Play to hear the horse! (does not work in git)
<figure id="figaudio1">
<img id="imghorse" width="200"
src="https://upload.wikimedia.org/wikipedia/commons/d/d4/Nokota_Horses.jpg"
alt = "a horse"/>
<figcaption id="figcptionaudio1"> Press Play to hear the horse!
<audio controls="controls">
<source src="https://mainline.i3s.unice.fr/mooc/horse.ogg"
type="audio/ogg" />
<source src="https://mainline.i3s.unice.fr/mooc/horse.mp3"
type="audio/mp3" />
Your browser does not support the audio element.
Download the audio/video in
<a href="https://mainline.i3s.unice.fr/mooc/horse.ogg">OGG</a>
or <a href="https://mainline.i3s.unice.fr/mooc/horse.mp3">MP3</a>
format.
</audio>
</figcaption>
</figure>
#figaudio1 {
width : 420px;;
text-align:center;
padding : 6px;
background : white;
margin : 0 11px 0px 0;
border :solid 1px #888888;
border-radius : 8px ;
}
#figcptionaudio1 {
font-size : .8em;
padding : 6px 8px;
background : #dddddd;
display :block;
text-align :center;
font-family : georgia, serif;
font-style : italic;
border-radius : 7px ;
}
#figaudio1 > img {
background : #eeeeee;
padding : 5px;
border : solid 1px #444444;
}
/* For audio and img transitions/animation */
audio, #figaudio1 > img {
transition:all 0.5s;
}
#figaudio1 > img:hover {
box-shadow: 15px 15px 20px rgba(0,0, 0, 0.4);
transform: scale(1.05);
}
audio:hover, audio:focus, audio:active {
box-shadow: 15px 15px 20px rgba(0,0, 0, 0.4);
transform: scale(1.05);
}
See this example online (where you can modify the code on the fly) or just play the following video, and move the mouse pointer in and out of the video while it’s playing.

This example uses the pseudo CSS class :hover in order to track the mouseover event. On mouseover, it uses a CSS transition property that interpolates the changes in the scale and orientation of the video element (done using a transform CSS property).
<video <b>id="w3devCampusVideo"</b> autoplay controls> <source src=https://mainline.i3s.unice.fr/mooc/samuraiPizzacat.webm type=video/webm> <source src=https://mainline.i3s.unice.fr/mooc/samuraiPizzacat.ogg type=video/ogg> <source src=https://mainline.i3s.unice.fr/mooc/samuraiPizzacat.mp4 type=video/mp4> </video>
#w3devCampusVideo {
width: 300px;
<b>transition: all 0.5s ease-in-out;</b>
}
#w3devCampusVideo</b>:hover</b> {
width:400px;
transform:rotate(-5deg);
}
This is a trendy way of displaying videos.
Below you will find two examples that show how to do this trick. The first is for a “regular” video, using the <video> and <source> elements. This technique can also be used on any YouTube embedded videos (see Example #2 below).
The interesting part is that we use a 100% standard (and really small and simple) JavaScript code here to handle the window resize events and we just set regular CSS properties width and height of the video element, to resize the video.
Full width, resizable, borderless video, just using plain CSS and JS DOM events.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Full width video like PayPal site</title> </head> <body onload="init();"> <video id="myVideo" autoplay> <source src=https://mainline.i3s.unice.fr/mooc/samuraiPizzacat.webm type=video/webm> <source src=https://mainline.i3s.unice.fr/mooc/samuraiPizzacat.ogg type=video/ogg> <source src=https://mainline.i3s.unice.fr/mooc/samuraiPizzacat.mp4 type=video/mp4> </video> </body>
body {
margin:0;
padding:0;
overflow:hidden;
}
var video;
function init() {
// function called when the page is loaded
video = document.querySelector("#myVideo");
// For initial value
video.width = window.innerWidth;
video.height = window.innerHeight;
// For dealing with window resize
window.onresize = function() {
video.width = window.innerWidth;
video.height = window.innerHeight;
};
}
Full width, resizable, borderless YouTube video. To do this: just 100% standard CSS + DOM manipulation using JavaScript.

The CSS and JavaScript codes for this example are exactly the same as in Example #1.
In this example, the video does not rescale; it’s just cropped if the browser window is resized. Enlarge your browser and you’ll see a man with a phone on the right. Resize your browser and you’ll see only part of the video.

body {
margin:0;
padding:0;
overflow:hidden;
}
video {
width:100%;
height:auto;
}
This time the video is zoomed in so that it’s much bigger than the browser’s window. When we resize the browser, the part of the video that is visible adapts itself. It’s not “real resize” of the video. Try this example and read the explanation in this article by Dudley Storey.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Full screen video with CSS effects </title>
</head>
<body>
<header>
<video autoplay loop=""
poster="https://mainline.i3s.unice.fr/mooc/polina.jpg"
id="bgvid">
<source src="https://mainline.i3s.unice.fr/mooc/polina.webm"
type="video/webm">
<source src="https://mainline.i3s.unice.fr/mooc/polina.mp4"
type="video/mp4">
</video>
</header>
<section>
<h1>Full screen video with CSS effects</h1>
</section>
</body>
</html>
html, body {
color:white;
height: 100%;
}
header {
height: 100%;
background-image: url('https://mainline.i3s.unice.fr/mooc/dots.png'), url('#');
background-repeat: repeat, no-repeat;
background-size: auto, cover;
background-position: center center, top left;
font-family: sans-serif;
color: #051a00;
}
header video {
position:fixed;
top:50%;
left:50%;
min-width:100%;
min-height:100%;
width:auto;
height:auto;
z-index:-100;
transform:translateX(-50%) translateY(-50%);
}
the video is in the header, and the header has a plotted transparent background image (“dots.png”) that is repeated in X and Y (see lines 8 and 9).
Full screen video that resizes and keeps its ratio, using the viewport units.

This time we obtain the same result as with the first example that used JavaScript and a resize event. The video resizes correctly and keeps its ratio.
body {
margin: 0;
}
video {
position: absolute;
width: 100vw;
height: 100vh;
object-fit: cover;
object-position: center center;
}
Let’s use the same video to compare the different approaches again:
Resizing the browser window shows that #1 (JavaScript) and #3 (viewport units) behave in the same way: the width or height of the video always fills the window (whichever is smaller), and we always see the whole video.
Conclusion: we can get full size video without JavaScript by using viewport units (vw and vh), unless we need to support some old browsers (see their current support on CanIUse).
Setting the video to 100% width and height results in different behavior:
The <video> and <audio> elements have methods, properties/attributes and events that can be manipulated with JavaScript. Using the DOM API, it’s possible to manipulate an audio or video element as a JavaScript object that has:
The set of properties/attributes/methods of the <audio> and <video> elements is called an “API” (Application Programming Interface). For example, we will speak here of the “media API” to talk about the associated API.
Like any HTML element, the <video> element can be manipulated/created using the DOM JavaScript API. Here is an example of programmatically creating a <video> element:
var video = document.createElement('video');
video.src = 'video.mp4';
video.controls = true;
document.body.appendChild(video);
This will create a complete video player for the file “video.mp4”, with control buttons, and will add it to the <body> element of the page.
Please look at this interesting example:

Note that in order to play the video, you must click on the “vid.play()” text. To pause it, you click on the “vid.pause()” text, and so on. Notice the text at the top of the video, as well as the transparency. The text can be selected, since all the elements displayed are pure DOM objects. You can zoom the page in and out, etc. This was not possible with the Flash technology.
Conclusion: you can very easily change the look and feel of the standard video player by using custom CSS and designing your own control widgets. We can find many examples of such video players that offer extended functionalities on the Web. We will present some of them later in the course, but before that, let’s see a little more of what we can do using the JavaScript API of the <video> element (it will be an identical approach for the <audio> element, since it shares the same API by a very small margin).
The JavaScript API gives you powerful tools to manipulate the <video> element, as the video object provides many properties, methods and events.
The complete list of events can be found in the HTML5 living standard specification.
The list of properties can be found at the W3C HTML5 Video Events and API page. This page is interesting for Web developers because it shows an interactive view of the different values and events changing over time while the video is playing within the page.
Try the direct link, and play with the different buttons and look at the table of events and properties that will change in real time. The displayed names show the properties, events, and methods from the API.

We provide this as a quick reminder - keep in mind that the complete list is much longer!
| Methods | Properties | Events |
|---|---|---|
| play() | currentSrc | play |
| pause() | currentTime | pause |
| load() | startTime (readonly) | progress |
| canPlayType() | videoWidth | error |
| videoHeight | timeupdate | |
| duration (readonly) | ended | |
| ended (readonly) | abort | |
| error | empty | |
| paused (readonly) | emptied | |
| muted | waiting | |
| seeking | loadedmetadata | |
| volume | ||
| height | ||
| width | ||
| seekable (readonly) | ||
| played (readonly) |
In the next pages, let’s see, through a set of examples, how to use these most important properties, methods, and events…
The JavaScript API is useful for implementing playlists, making custom user interfaces and many other interesting things. The “enhanced HTML5 multimedia players” lesson presented further on the course relies heavily on this API.
This example gives the first steps towards writing a custom video player. It shows basic usage of the JavaScript API for adding custom buttons to play/pause the video or to go back to the beginning by setting the currentTime property to zero.


<video id="vid" controls>
<source src=https://mainline.i3s.unice.fr/mooc/samuraiPizzacat.webm
type=video/webm>
</video>
<p>Example of custom controls:</p>
<button onclick="playVideo();" style="cursor: pointer;">Play</button>
<button onclick="pauseVideo();" style="cursor: pointer;">Pause</button>
<button onclick="rewindVideo();" style="cursor: pointer;">
Back to beginning</button>
<script>
vid = document.querySelector("#vid");
function playVideo() {
vid.play();
}
function pauseVideo() {
vid.pause();
}
function rewindVideo() {
vid.currentTime = 0;
}
</script>
This example listens to the ended event, and calls a callback function when the video is ended.

<video src="video.ogv" id="myVideo">
video not supported
</video>
<script type='text/javascript'>
var vid = document.querySelector('#myVideo');
vid.addEventListener('ended', playNextVideo, false);
function playNextVideo(e) {
// Whatever you want to do after the event, change the src attribute
// of the video element, for example, in order to play another video
}
</script>
This example detects the end of a video, then loads the next video, changes the src attribute of the video element and plays the video.
Check the online example below: use the progress cursor to go near the end of the first video that is being played, and see how it continues with the next video.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Sequential Movies</title>
<script>
var myVideo;
var currentVideo = 0;
var sources = [
"https://mainline.i3s.unice.fr/mooc/samuraiPizzacat.mp4",
"https://www.archive.org/download/AnimatedMechanicalArtPiecesAtMit/P1120973_512kb.mp4"
];
// Set the src of the video to the next URL in the playlist
// If at the end we start again from beginning (the modulo
// source.length does that)
function loadNextVideo() {
myVideo.src = sources[currentVideo % sources.length]
myVideo.load();
currentVideo++;
}
// listener plays the video
function loadAndplayNextVideo() {
console.log("playing " + sources[currentVideo % sources.length])
loadNextVideo();
myVideo.play();
}
// Called when the page is loaded
function init(){
// get the video element using the DOM api
myVideo = document.querySelector("#myVideo");
// Defines a callback function called each time a video ended
myVideo.addEventListener('ended', loadAndplayNextVideo, false);
// Loads the first video when the page is loaded
loadNextVideo();
}
</script>
</head>
<body onload="init()">
<video id="myVideo"
controls>
</video>
</body>
</html>
In this section, we propose five extended examples that use more JavaScript and more complex CSS manipulation. They might be a little hard to understand if you are a JavaScript beginner, but don’t be afraid to try and test them, look at the code, etc.
Some examples are given “as is”, such as the custom video player that uses SVG (at the end of the page); if you are interested, you may view the code.
Please see this example online, originally written by Chris Heilmann, and tuned by us ;).

Don’t forget to click the JavaScript and CSS tabs of the CodePen in order to display the JavaScript code that creates the buttons on the right of the video, and the CSS that processes the different clicks and applies CSS3 transforms.
This example also shows how to handle failures. See the code and play with this example below:

Below is a piece of code for handling errors during video playback:
...
vid.addEventListener('error', function(evt) {
logEvent(evt,'red');
}, false);
...
function logEvent(evt, color) {
switch (evt.type) {
...
case 'error':
var error = document.querySelector('video').error;
switch (error.code) {
case error.MEDIA_ERR_ABORTED:
note.innerHTML = "fetching aborted at the user's request";
break;
case error.MEDIA_ERR_NETWORK:
note.innerHTML = "a network error caused the browser to stop fetching the media";
break;
case error.MEDIA_ERR_DECODE:
note.innerHTML = "an error occurred while decoding the media";
break;
case error.MEDIA_ERR_SRC_NOT_SUPPORTED:
note.innerHTML = "the media indicated by the src
attribute was not suitable";
break;
default:
note.innerHTML = "an error occurred";
break;
}
break;
}
...
}
See the JSBin example online here too.

Note that on mobile phones, the video does not start until the user presses the play control or clicks on the video picture. Using the "canplaythrough" event is a trick to call a function that starts the video player as soon as the page is loaded on desktop. This event is not supported by mobile devices, so if you try this example on a mobile, the video will not start automatically.
As explained by the Apple Developer Web site: "The buffered property is a TimeRanges object: an array of start and stop times, not a single value. Consider what happens if the person watching the media uses the time scrubber to jump forward to a point in the movie that hasn’t loaded yet—the movie stops loading and jumps forward to the new point in time, then starts buffering again from there. So the buffered property can contain an array of discontinuous ranges. The example simply seeks the end of the array and reads the last value, so it actually shows the percentage into the movie duration for which there is data."
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript Progress Monitor</title>
<meta charset="utf-8"/>
<script>
function getPercentProg() {
var myVideo = document.getElementsByTagName('video')[0];
var endBuf = myVideo.buffered.end(0);
var soFar = parseInt(((endBuf / myVideo.duration) * 100));
document.getElementById("loadStatus").innerHTML = soFar + '%';
}
// Will be called as soon as the page is ready on desktop computer,
// Only when a user clicks on play control or image on mobile
function myAutoPlay() {
var myVideo = document.getElementsByTagName('video')[0];
myVideo.play();
}
function addMyListeners(){
var myVideo = document.getElementsByTagName('video')[0];
myVideo.addEventListener('progress', getPercentProg, false);
// Calls autoplay only if the device is adapted
myVideo.addEventListener('canplaythrough', myAutoPlay, false);
}
</script>
</head>
<body onload="addMyListeners()">
<h1>Check progression of buffering before playing a movie. Useful withy
slow connexion (3G, etc.)</h1>
<div>
<video controls>
<source src=https://html5doctor.com/demos/video-canvas-magic/video.webm
type=video/webm>
<source src=https://html5doctor.com/demos/video-canvas-magic/video.ogg
type=video/ogg>
<source src=https://html5doctor.com/demos/video-canvas-magic/video.mp4
type=video/mp4>
</video>
<p id="loadStatus">Buffering...</p>
</div>
</body>
</html>
This is the ultimate way of doing a real custom player: redesign your own controls using SVG shapes! This example (try it online) is given “as is” for those of you who may be curious.

This is more an example than a tutorial. Maurice, a student who followed the precursor version of this MOOC, had the assignment to write a custom video player with playlist, video thumbnails, custom play/pause/next/previous/volume controls, and present it in a Web page that used a nice layout based on the HTML5 structuring elements studied previously.
Here is the online example. We recommend that you look at the source code:
This section introduces the HTML5 <track> element, useful for adding closed captions, subtitles, descriptions, and metadata to your videos. It comes with a new JavaScript API.
The WebVTT format used for describing a track file is also presented in this chapter.
Please check the browser support related to the <track> element support by browsers.
The accessibility features of TV programs often propose both options for people with hearing deficiencies.
The <track> element cannot be used with a file:// URL. Please use https:// and a Web server. Your server must use a special MIME format for the .vtt files: text/vtt;charset=utf-8 (set by default on most servers now).
<Files mysubtitle.vtt> ForceType text/vtt;charset=utf-8 </Files>
It is worth mentioning that most browsers work well with WebVTT, even if the MIME type is not defined.
Here is an example of a video element that includes a <track> element in the .vtt (WebVTT) format (line 9 in the source code shown below):

The example uses a <track> element to insert basic captions to the video: sounds and music are described, in addition to standard subtitles that correspond to what the different movie characters say.
<video height="272" width="640" poster="https://mainline.i3s.unice.fr/mooc/q1fx20VZ-640.jpg" crossorigin="anonymous" controls> <source src="https://mainline.i3s.unice.fr/mooc/sintel.mp4" type="video/mp4"> <source src="https://mainline.i3s.unice.fr/mooc/sintel.webm" type="video/webm"> <track src="https://mainline.i3s.unice.fr/mooc/sintel-captions.vtt" kind="captions" label="Closed Captions" default> </video>
Multiple tracks are needed to support different langages, video captions for the hearing-impaired, subtitles, etc.
Below is an example (from the specification) that includes multiple <track> elements (subtitles for three languages and captions only for English):
<video src="brave.webm"> <track kind=subtitles src=brave.en.vtt srclang=en label="English"> <track kind=captions src=brave.en.hoh.vtt srclang=en label="English for the Hard of Hearing"> <track kind=subtitles src=brave.fr.vtt srclang=fr lang=fr label="Français"> <track kind=subtitles src=brave.de.vtt srclang=de lang=de label="Deutsch"> </video>
Note the use of some new attributes in the <track> element:
The " ;WebVTT: The Web Video Text Tracks Format " defines files that contain text for captions and subtitles, and much more… The WebVTT files are used with the src attribute of the <track> element, that can be used inside a <video>…</video>.
In the interactive example presented before, we used a file called sintel-captions.vtt:
<video height="272" width="640" poster="https://mainline.i3s.unice.fr/mooc/q1fx20VZ-640.jpg" crossorigin="anonymous" controls> ... <track src="https://mainline.i3s.unice.fr/mooc/sintel-captions.vtt" kind="captions" label="Closed Captions" default> </video>
And here is an extract of the corresponding sintel-captions.vtt file:
WEBVTT 00:00:01.000 --> 00:00:02.042 (drumbeat) 00:00:07.167 --> 00:00:12.025 (plaintive violin solo playing) 00:00:15.000 --> 00:00:18.183 (wind whistling) 00:00:24.167 --> 00:00:27.025 (orchestra music swells) 00:00:43.033 --> 00:00:43.192 (weapons clash) 00:00:44.000 --> 00:00:44.175 (gasps) 00:00:44.183 --> 00:00:45.158 (grunts) 00:00:45.167 --> 00:00:47.058 (groaning) 00:00:54.192 --> 00:00:55.150 (blade rings) 00:00:55.158 --> 00:00:57.008 (bellowing) 00:00:57.017 --> 00:00:58.067 (grunting) 00:00:59.075 --> 00:01:00.133 (panting) 00:01:05.108 --> 00:01:06.125 (cries out in agony) 00:01:08.050 --> 00:01:09.058 (panting) 00:01:12.092 --> 00:01:13.142 (panting) 00:01:14.017 --> 00:01:18.125 (orchestra plays ominous low notes) 00:01:31.058 --> 00:01:35.133 (plaintive violin solo returns) 00:01:46.158 --> 00:01:49.058 This blade has a dark past. 00:01:51.092 --> 00:01:54.108 It has shed much innocent blood. 00:01:57.083 --> 00:02:00.000 You're a fool for traveling alone so completely unprepared. 00:02:01.100 --> 00:02:03.033 You're lucky your blood's still flowing. 00:02:04.183 --> 00:02:06.075 Thank you.
This format is rather simple, but we still recommend reading this excellent article from Mozilla Developer Network that explains in detail all the different options.
Each “element” in this file has a starting and ending time, plus a value (the text that will be displayed), followed by a blank line (blanklines are separators between elements).
Each element is called “a cue”, and may optionally have an ID that will be useful when using the track element JavaScript API, inparticular the getCueById() method of TextTrack objects.
9 00:00:21.000 --> 00:00:22.000 to hear from you 10 00:00:22.500 --> 00:00:25.000 We want to hear what inspires you as a developer
Opening 00:00:00.000 --> 00:00:30.000 Welcome to our <i>nice film</i>
The displayed text can span multiple lines, but blank lines are not allowed, as they would be interpreted as a separator:
00:01:57.083 --> 00:02:00.000 <p>You're a fool for traveling alone</p> <p>so completely unprepared.</p>
Let’s look at a simple example. First, you need a video on one of the formats/codecs supported by the browsers you target. A recommended codec is mp4/H264, but other formats, such as webm, may have some advantages if the browser supports them. For example, webm allows the video to start playing after a much shorter buffering time. In other words, try if possible to provide the video encoded with more than one codec.
For this, use any sort of open source, free or commercial video encoding software, such as Handbrake (free, open source) or Super (free). There are also online video encoding services, and you can even upload your video to YouTube, let it encode your video in several resolutions and codecs, and use a browser extension such as Video DownloadHelper (for Firefox) or JDownloader, to download the video in your chosen formats.
So, let’s suppose you have a video like the one below (we included it on YouTube for practical reasons). This video has subtitles (you can activate them in the YouTube player), but the goal of this lesson is to explain how we made them without using the YouTube embedded tools, which do not allow export the subtitle file to be exported in the webVTT format.

And if you’ve also got it in mp4/H264 and in webm formats, here is how you can embed it in your page using the video element:
<video id="myVideo" width=500 controls> <source src="videos/SameOldSongAndDanceRogerLathaudPart1MidRes.mp4" type="video/mp4"> <source src="videos/SameOldSongAndDanceRogerLathaudPart1MidRes.webm" type="video/webm"> <track src="videos/subtitles.vtt" kind="subtitles" srclang="en" default> </video>
At line 9, we added a <track> element to add English subtitles, as the guitar teacher there is speaking in French. We will now explain how we created this subtitle track.
Now, we need to create a WebVTT file for this video. How can we synchronize an English translation of what the guitar teacher says in French?
Many tools - both free and commercial - are available to add subtitles to a video. Most are native applications you need to install on your computer. However, a free and very practical tool is available for doing this 100% in a Web browser: amara.
Go to the above Web site, click on the “subtitle a video” link, then follow the different tutorials/instructions. It will ask for a YouTube URL, so it’s better to first upload your video to YouTube (even in private mode). Once you have entered the URL of your video, you will have an online subtitles/caption editor. Enter your subtitles and sync them until you are happy with the results.

Once your subtitles/captions are ok, you will be able to upload them to YouTube, or -this is what we wanted first- download them as WebVTT format:

Note that YouTube can also help you “make subtitles” with its speech recognition tool, but you will only be able to export in .srt format afterwards. You will have to convert this format afterwards to .vtt.

In this section, we will look at different possibilities for styling and positioning the text displayed as captions/subtitles while playing a video.
The example below shows how we can do that (play the video for 40s, look at the positions and styles of the subtitles and captions, look at the HTML):

The WebVTT file is shown below. Notice the new attributes that have been added on the right end of the duration values:
WEBVTT 00:00:01.000 --> 00:00:05.000 These captions test some features of the WebVTT formats 00:00:06.000 --> 00:00:10.000 line:5% This cue is positioned at the top of the video 00:00:11.000 --> 00:00:15.000 position:5% align:start This cue is positioned at the left side of the video. 00:00:16.000 --> 00:00:20.000 position:95% align:end And this one ate the right side. 00:00:21.000 --> 00:00:25.000 size:33% This cue is only a third of the width of the video, hence the multiple line breaks. 00:00:26.000 --> 00:00:30.000 This cue contains <b>bold</b> text. 00:00:31.000 --> 00:00:35.000 This cue contains <i>italic</i> text. 00:00:36.000 --> 00:00:40.000 This cue contains <u> </u> text. 00:00:41.000 --> 00:00:45.000 This cue contains <b><i><u>bold, italic, underlined</u></i></b> text. 00:00:46.000 --> 00:00:50.000 <c.myclass>This cue contains the class "myclass". Browsers that support ::cue CSS should make it red.</c> 00:00:51.000 --> 00:00:55.000 The following cue contains two voices. Tarzan should be blue and Jane green. 00:00:56.000 --> 00:01:00.000 <v Tarzan>Me Tarzan... <v Jane>That would make me Jane! bigtext 00:01:01.000 --> 00:01:05.000 This cue has a unique id. Using CSS, its font size should be 150%. 00:01:06.000 --> 00:01:10.000 The <00:01:06.333>text <00:01:06.666>in <00:01:07.000>this <00:01:07.333>cue <00:01:07.666>should <00:01:08.000>grow <00:01:08.333>one <00:01:08.666>word <00:01:09.000>at <00:01:09.333>a <00:01:09.666>time 00:01:11.000 --> 00:01:15.000 That's it! For now...

The video example tests nearly all the possibilities for positioning subtitles/captions, styling (using HTML element wrapping with <b>, <i>, etc.), voicing (subtitles corresponding to different characters will be displayed in different colors) and CSS styling.
It is possible to locate the cues in the video viewport using absolute or relative values. The attributes that position the text are located on the same line as the cue definition, like at line 9 of the previous WebVTT example file:
00:00:11.000 --> 00:00:15.000<b> position:5% align:start</b> This cue is positioned at the left side of the video.
And so on. Please look at the video as it is self-explanatory.
One can use the HTML elements <b>, <i>, <u> to modify the rendering of subtitles and captions, as illustrated in the example below:

It is possible to style using CSS classes as part of a cue value, using the <c> element. You can specify the CSS class that should be applied by adding “.” followed by the name of your CSS class. Here is an example:
<c.myclass>This cue contains the class "myclass". Browsers that support ::cue CSS should make it red.</c>

<style type="text/css">
::cue(.myclass) { color: red; }
::cue(v[voice="Tarzan"]) { color: blue; }
::cue(v[voice="Jane"]) { color: green; }
::cue(#bigtext) { font-size: 150%; }
</style>
The ::cue pseudo element selector is used to match “cues” in the webVTT file. You add parenthesis and a secondary CSS selector to match cues that have a particular id, or a particular CSS class, etc. Look at the CSS above and at the extract from the webVTT file, play the video, you will understand how the above CSS classes affect the rendering of the subtitles for Jane and Tarzan’s voices.
Support differs from one browser to another, see this compatibility table (from CanIuse). Note however that most of the enhanced players presented further on in the course provide full support.
Here is an example that shows the voices of the different characters displayed with different colors:

Using the <v> tag, you will distinguish different voices that should be displayed in different colors (depending on the HTML5 video player implementation). See the CSS presented in the previous section to see how to specify the colors for the different voices.
00:00:56.000 --> 00:01:04.000 <v Tarzan>Me Tarzan... <v Jane>That would make me Jane!
When you play a movie in DVD or Blu-Ray format, a menu appears on the screen: play a movie, choose subtitles, etc. Usually there is also a “chapters” menu that allows you to quickly access a part of the movie. With videos on the Web, one can also indicate the chapter breakdown, using WebVTT files and a <track> element/tag.
Adding chapters is very similar to adding subtitles/captions. Look at line 5 in the code below, where we use an extra <track> element with a kind=“chapters” attribute.
<video poster="webvtt_talk.png" style="width:100%" preload="metadata">
<source src="webvtt_talk.webm">
<source src="webvtt_talk.mp4">
<source src="webvtt_talk.ogv">
<track id="nav" src="webvtt_talk_navigation.vtt"
<b>kind="chapters"<b> srclang="en">
<track id="cc" src="webvtt_talk_captions.vtt" kind="captions"
label="captions" srclang="en" default>
</video>
Here is an example of WebVTT files with defined chapters. Each "CUE" at lines 3, 7, 11, … can bear any name. We use "Chapter 1, Chapter 2, Ending, etc." but you are free to name them as you wish.
What makes them special is that the track has an attribute kind="chapters". Often, the <video> elements rendered in standard browsers ignore chapters, but enhanced HTML5 players take them into account, and it’s not much of a stretch to make your own enhanced player with a nice chapter presentation, as we’ll see in a more advanced chapter of this course. For example, we’ll generate a custom navigation menu, using the <track> JavaScript API (explained later in this section).
WEBVTT FILE Chapter 1 00:00:00.000 --> 00:00:10.700 Title Slide Chapter 2 00:00:10.700 --> 00:00:47.600 Introduction by Naomi Black Chapter 3 00:00:47.600 --> 00:01:50.100 Impact of Captions on the Web Chapter 4 00:01:50.100 --> 00:03:33.000 Requirements of a Video text format Ending 00:03:33.000 --> 00:04:57.766 Simple WebVTT file Greetings 6 00:04:57.766 --> 00:06:16.666 Styled WebVTT file
An example of what you can achieve using chapters, using the JW Player

Many tools are available to make and edit HTML5 video and caption/subtitles:
We do not claim that these are the best tools, so feel free to share your discoveries in the discussion forum!
Most “complex” HTML elements like forms, audio or video players, come with a JavaScript API that allows you to control them programmatically, customize them, etc.
This example shows a video with an enhanced progress bar that displays the different chapters as small "clickable" squares. Furthermore, using the JavaScript API of the <track> element, this Web site builds a navigation menu (on the right of the video):

Check this demo (only on Chrome) by Sam Dutton: it shows a video that comes with a WebVTT file that contains longitudes and latitudes. When the video plays, JavaScript functions are called at given times and get the longitude and latitude. A Google Map and a Google Street views are updated in real time.

This example shows how we manage to render music scores in real time as the video plays. Some JavaScript code listens to the ontimeupdate event while the video is playing. We use the currentTime property of the video to know exactly where we are in the video. Finally, we also rely on an external library to render in an HTML5 canvas the bars corresponding to the current video explanations. We render in real time guitar pro tablatures using the alphatab.net library.

There are numerous "enhanced" video players; most are free and open source, some are commercial. They offer lots of features, which are listed below. Not all of these features are available in every player, this list just illustrates what can be added to the standard <video> element.
We call them "HTML5 enhanced video players" because on top of being based on the <video> element, they come with custom features, custom look’n’feel, chapters, etc., based on a JavaScript API that makes such customization possible.
For those of you interested in this particular topic, here is a very good resource that compares most of the players presented in this section, in terms of accessibility. This resource has links to players designed especially for people with disabilities: accessible media players and resources.
Open source, and made for developers, video.js comes with many plugins (chapters, thumbnails etc.).

Either solution (basic player or enhanced player) is good and HTML5 compliant.
Popular players such as JWPlayer have many explanations and examples on their Web sites, and are either free of charge or come with free versions.
Scrub Bar thumbnails (JWPlayer)

Custom look’n’feel and logo (Sublime video player):

Chapters and chapter thumbnails (JWPlayer):

PayPal accessible player:

LeanBack (says "free for non-commercial use", licensing is not very clear…):

HTML5 has introduced, with the getUserMedia and MediaDevices APIs, a way to control webcams and microphones programmatically. This allows, for example, to create an identification form where one can simply click on a button to capture his portrait from the Webcam of his computer or smartphone. It will also allow to record a video or audio extract (for example for a "telephone answering machine" type application), to create video conference applications running in the Web browser, or even musical applications if you plug a guitar into a sound card. The possibilities are numerous.
We will therefore study together how to access the audio and video streams of the hardware on which a Web application is going to run, and how to parameterize them (choice of camera, resolution, etc.).
The getUserMedia API is useful for controlling a Webcam video stream.
This API is one component of the WebRTC specification. When using getUserMedia, to manage a webcam with its video stream, we will always use it in conjunction with the <video> element. We could also use it with the <audio> element if we are only interested in using a microphone (i.e. from a computer), or any sound input .
The getUserMedia API, when dealing with video streams, is always used in conjunction with the <video> element.

The main idea is to set the srcObject attribute of a <video> element to the live video stream object coming out of the Webcam. To get this stream, you’ll have to call the navigator.getUserMedia(params) method from the getUserMedia API, that returns an ES6 promise (ES stands for "ECMAScript" and is the scripting language that forms the basis of JavaScript). Do not panic if you do not know ES6’s promises! The syntax is very simple, and you’ll learn what you need from the provided examples.
The stream is passed as a parameter to the then() method returned by the promise, as in this typical example (you can run it and see the result by clicking on the "CodePen" logo at the top right):
<video id="myVideo" autoplay>Fallback msg here.</video>
<script>
if (navigator.mediaDevices.getUserMedia) {
// request video and audio stream from the user's webcam
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then((stream) => {
let video = document.querySelector('#myVideo');
video.srcObject = stream;
video.play();
}).catch((error) => {
console.log('navigator.getUserMedia error: ', error);
});
}
</script>
We can also simplify the code by using a writing with async/await of JavaScript:
<video id="myVideo" autoplay>Fallback msg here.</video>
<script>
async function startWebCam() {
// request video and audio stream from the user's webcam
let stream = await navigator.mediaDevices.getUserMedia({
audio: true,
video: true
});
let video = document.querySelector('#myVideo');
video.srcObject = stream;
video.play();
}
startWebCam();
</script>
HTTPS is mandatory: for getUserMedia to work, it is mandatory to access the page that contains the JavaScript code through https://, for security reasons.
Support of getUserMedia/stream is very good in all modern browsers, including mobile ones. All the video conferencing applications you use that run in a Web browser are based on this API (Google Meet, Jitsi, Bigblue Button), and even Microsoft Teams is a web application in disguise.
Let’s see some more examples of what we can do with the getUserMedia API: start/stop the Webcam, take a screenshot from the current video stream from the Webcam, and apply CSS effects in real time. Below, we give links to some cool examples available on the Web.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webcam start/stop</title>
<script>
let webcamStream;
function startWebcam() {
// request video and audio stream from the user's webcam
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then((stream) => {
let video = document.querySelector('#video');
video.srcObject = stream;
video.play();
webcamStream = stream;
}).catch((error) => {
console.log('navigator.getUserMedia error: ', error);
});
}
function stopWebcam() {
webcamStream.getTracks()[0].stop(); // audio
webcamStream.getTracks()[1].stop(); // video
}
</script>
</head>
<body >
<video width=400 height=400 id="video" controls></video>
<p>
<button onclick="startWebcam();">Start WebCam</button>
<button onclick="stopWebcam();">Stop WebCam</button>
</p>
</body>
</html>
In order to stop the Webcam and make the hardware "unlock it", you need to call the stop() method of the video stream.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webcam start/stop</title>
<script>
let webcamStream;
function startWebcam() {
// request video and audio stream from the user's webcam
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then((stream) => {
let video = document.querySelector('#video');
video.srcObject = stream;
video.play();
webcamStream = stream;
}).catch((error) => {
console.log('navigator.getUserMedia error: ', error);
});
}
function stopWebcam() {
webcamStream.getTracks()[0].stop(); // audio
webcamStream.getTracks()[1].stop(); // video
}
</script>
</head>
<body>
<video width=400 height=400 id="video" controls></video>
<p>
<button onclick="startWebcam();">Start WebCam</button>
<button onclick="stopWebcam();">Stop WebCam</button>
</p>
</body>
</html>

Try this example that shows how to use the getUserMedia API. Note the CSS effects (click on the video to cycle from one effect to another):
//~~~~~~~~~~~~~~~~~~~~
// GET USER MEDIA CODE
//~~~~~~~~~~~~~~~~~~~~
let video;
let webcamStream;
function startWebcam() {
// request video and audio stream from the user's webcam
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then((stream) => {
let video = document.querySelector('#video');
video.srcObject = stream;
video.play();
webcamStream = stream;
}).catch((error) => {
console.log('navigator.getUserMedia error: ', error);
});
}
function stopWebcam() {
webcamStream.getTracks()[0].stop(); // audio
webcamStream.getTracks()[1].stop(); // video
}
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
// CODE FOR CHANGING CSS FILTERS
//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
let idx = 0;
let filters = [
'grayscale',
'sepia',
'blur',
'brightness',
'contrast',
'hue-rotate', 'hue-rotate2', 'hue-rotate3',
'saturate',
'invert'
];
function changeFilter(el) {
// Remove all CSS classes for element el
el.className = '';
// Choose a CSS class name
console.log("toggling effect: " + filters[idx filters.length]);
let effect = filters[idx++ % filters.length];
el.classList.add(effect);
}
#output {
width: 307px;
height: 250px;
background: rgba(255,255,255,0.5);
border: 1px solid #ccc;
}
#screenshot-stream {
width: initial;
height: initial;
}
#screenshot {
vertical-align: top;
}
.blur {
filter: blur(3px);
}
.brightness {
filter: brightness(5);
}
.contrast {
filter: contrast(8);
}
.hue-rotate {
filter: hue-rotate(90deg);
}
.hue-rotate2 {
filter: hue-rotate(180deg);
}
.hue-rotate3 {
filter: hue-rotate(270deg);
}
.saturate {
filter: saturate(10);
}
.grayscale {
filter: grayscale(1);
}
.sepia {
filter: sepia(1);
}
.invert {
filter: invert(1)
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webcam and CSS effects</title>
</head>
<body>
<h1>Example of CSS effects on a live video stream</h1>
<p>
Click the button "start webcam at the end of this page, then click on the video to toggle the
different effects.</p>
</p>
<video onclick="changeFilter(this);" width=400 height=400 id="video" controls autoplay></video>
<p>
<button onclick="startWebcam();">Start WebCam</button>
<button onclick="stopWebcam();">Stop WebCam</button>
</p>
</body>
</html>
The trick is to copy and paste the current image from the video stream into a <canvas> element.

//~~~~~~~~~~~~~~~~~~~~
// GET USER MEDIA CODE
//~~~~~~~~~~~~~~~~~~~~
let video;
let webcamStream;
function startWebcam() {
// request video and audio stream from the user's webcam
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
>
}).then((stream) => {
video = document.querySelector('#video');
video.srcObject = stream;
video.play();
webcamStream = stream;
}).catch((error) => {
console.log('navigator.getUserMedia error: ', error);
});
}
function stopWebcam() {
webcamStream.getTracks()[0].stop(); // audio
webcamStream.getTracks()[1].stop(); // video
}
//~~~~~~~~~~~~~~~~~~~~~
// TAKE A SNAPSHOT CODE
//~~~~~~~~~~~~~~~~~~~~~
var canvas, ctx;
function init() {
// Get the canvas and obtain a context for
// drawing in it
canvas = document.getElementById("myCanvas");
ctx = canvas.getContext('2d');
}
function snapshot() {
// Draws current image from the video element into the canvas
ctx.drawImage(video, 0,0, canvas.width, canvas.height);
}
canvas {
border:1px solid black;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>WebCam screenshot</title>
<meta charset="utf-8"/>
</head>
<body onload="init();">
<h1>Take a snapshot of the current video stream</h1>
Check the CSS and JavaScript tabs. Click on the Start WebCam button.
<p>
<button onclick="startWebcam();">Start WebCam</button>
<button onclick="stopWebcam();">Stop WebCam</button>
<button onclick="snapshot();">Prendre un screenshot</button>
</p>
<video onclick="snapshot(this);" width=200 height=200 id="video" controls autoplay></video>
<p>
Screenshots : </p>
<canvas id="myCanvas" width="200" height="150"></canvas>
</body>
</html>
We will look at this example in greater detail in the next course section (related to the <canvas> element).
Instead of using the getUserMedia API with: navigator.getUserMedia({video:true}, onSuccess, onError), it is also possible to use {audio:true} for the first parameter. In this case, only the microphone input will be captured. Notice that {video:true, audio:true} is also accepted, if you write a video conferencing system and need to capture both the audio and the video (this is often the case when writing WebRTC applications).
Apart from videoconferencing, microphone input will be used for music Web apps, from the WebAudio API. This API focuses on real time sound processing and music synthesis. This API is covered in the advanced W3Cx HTML5 course (HTML5 Apps and Games).
Check out the WebAudio demonstrations written by Chris Wilson, esp. the one called “Input effects”.
The image below is taken from one of the demonstrations, where the sound captured by the microphone is processed in real time. We get visualizations of the signal in real time as an animated waveform, animated frequencies or animated audiogram. If we connect an electric guitar to the sound card input, then this demonstration shows that we can recreate with WebAudio most of the classic effects used by guitarists (delay, reverb, distortion, chorus, etc.).

It is possible to set “hints” for the preferred cam/resolution during video capture. This is done by using a "constraint" object that is passed as a parameter to the getUserMedia(…) method. It’s just the same object we passed in the basic example: navigator.getUserMedia({video:true}, success, error) except that this time this object is a little more complex by including new properties in addition to video:true or audio:true.
For more information, this article on MDN about the getUserMedia API gives great examples on how to set the camera resolution and/or to choose the front or back camera when using a mobile phone.

var vgaButton, qvgaButton, hdButton, dimensions, video, stream;
function init() {
vgaButton = document.querySelector('button#vga');
qvgaButton = document.querySelector('button#qvga');
hdButton = document.querySelector('button#hd');
dimensions = document.querySelector('p#dimensions');
video = document.querySelector('video');
// Defines event listeners for the buttons that set the resolution
qvgaButton.onclick = function() {
getMedia(qvgaConstraints);
};
vgaButton.onclick = function() {
getMedia(vgaConstraints);
};
hdButton.onclick = function() {
getMedia(hdConstraints);
};
// Trick: check regularly the size of the video element and display it
// When getUserMedia is called the video element changes it sizes but for
// a while its size is zero pixels... o we check every half a second
video.addEventListener('play', function() {
setTimeout(function() {
displayVideoDimensions();
}, 500);
});
}
// The different values for the constraints on resolution
var qvgaConstraints = {
video: {
width: { max: 320 },
height: { max: 180 }
}
};
var vgaConstraints = {
video: {
width: { max: 640 },
height: { max: 360 }
}
};
var hdConstraints = {
video: {
width: { min: 1280 },
height: { min: 720 }
}
};
// The function that is called when a button has been clicked: starts the video
// with the preferred resolution
function getMedia(constraints) {
if (!!stream) {
video.srcObject = null;
stream.getTracks()[0].stop();
}
navigator.mediaDevices.getUserMedia(constraints)
.then((stream) => {
video.srcObject = stream;
video.play();
window.stream = stream;
})
.catch((error) =>{
console.log('navigator.getUserMedia error: ', error);
});
}
// util function that is called by the setInterval(...) every 0.5s, for
// displaying the video dimensions
function displayVideoDimensions() {
dimensions.innerHTML = 'Actual video dimensions: ' + video.videoWidth +
'x' + video.videoHeight + 'px.';
}
video {
border:1px solid;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>getUserMedia constraints for Webcam resolutions</title>
</head>
<body onload="init();">
<h1>Set the camera resolution</h1>
Example adapted from:
<a href="https://www.simpl.info/getusermedia/constraints/">
https://www.simpl.info/getusermedia/constraints/
</a>
<br>
<p>Click a button to call <code>getUserMedia()</code> with appropriate resolution. </p>
<div id="buttons">
<button id="qvga">QVGA</button>
<button id="vga">VGA</button>
<button id="hd">HD</button>
</div>
<p id="dimensions"></p>
<video autoplay></video>
</body>
</html>

var vgaConstraints = {
video: {
width: { max: 640 },
height: { max: 360 }
}
};
var hdConstraints = {
video: {
width: { min: 1280 },
height: { min: 720 }
}
};
let constraints = hdConstraints;
navigator.mediaDevices.getUserMedia(constraints)
.then((stream) => {...}
Use this Web app that systematically tests a set of "preferred resolutions" and compared them to the actual resolutions returned by the browser. Remember that the requested resolution is a hint, and there is no real guarantee that your configuration will allow it.
Here are some other constraints you can set. In particular, look at the ones for selecting the front or rear camera (smartphones):
// more on video resolution
constraints = {
video: {
width: { min: 1024, ideal: 1280, max: 1920 },
height: { min: 776, ideal: 720, max: 1080 }
}
}
// Framerate
constraints = { video: { frameRate: { ideal: 10, max: 15 } } };
// front and back camera (mobile), some examples
var front = false;
document.getElementById('flip-button').onclick = function() {
front = !front;
};
// toggle front and back camera (mobile) by clicking a button
constraints = { video: { facingMode: (front? "user" : "environment") } };
// prefer front camera
constraints = { audio: true, video: { facingMode: "user" } }
// require rear camera
constraints = { audio: true, video: { facingMode: { exact: "environment" } } }

function gotDevices(deviceInfos) {
for (var i = 0; i !== deviceInfos.length; ++i) {
var deviceInfo = deviceInfos[i];
console.log("device with id: " + deviceInfo.deviceId);
// possible values: audioinput, audiooutput, videoinput
console.log("device with kind: " + deviceInfo.kind);
// 'speaker' or 'camera' for example
console.log("device with label: " + deviceInfo.label);
//... should build a menu, test kind/label and set
// audioSource and videoSource variables
}
}
// ...
var constraints = {
audio: {deviceId: audioSource ? {exact: audioSource} : undefined},
video: {deviceId: videoSource ? {exact: videoSource} : undefined}
};
navigator.mediaDevices.getUserMedia(constraints).
then(gotStream).then(gotDevices).catch(handleError)
This MediaRecoredr API allows to record / capture the audio or video stream. There are many sources for audio or video streams, but we will only consider here the streams coming from a WebCam or a sound input (i.e. microphone).
For example, the MediaRecorder API is used to record the video stream from a WebCam as a file saved on the hard disk. Below is a screenshot of an application allowing to record the WebCam. You will be able to run this example a little further, but for security reasons, it cannot run directly in this Web page.

Let’s record, replay and download the video stream captured using a Webcam. You can test it below by clicking on "CodePen" at the top right:
var mediaRecorder;
var recordedBlobs;
var gumVideo = document.querySelector('video#gum');
var recordedVideo = document.querySelector('video#recorded');
var recordButton = document.querySelector('button#record');
var playButton = document.querySelector('button#play');
var downloadButton = document.querySelector('button#download');
recordButton.onclick = toggleRecording;
playButton.onclick = play;
downloadButton.onclick = download;
// get stream using getUserMedia
navigator.mediaDevices.getUserMedia({ audio: true,video: true})
.then((stream) => {
recordButton.disabled = false;
console.log('getUserMedia() got stream: ', stream);
window.stream = stream;
gumVideo.srcObject = stream;
})
.catch((error) => {
console.log('navigator.getUserMedia error: ', error);
});
function handleDataAvailable(event) {
if (event.data && event.data.size > 0) {
recordedBlobs.push(event.data);
}
}
function handleStop(event) {
console.log('Recorder stopped: ', event);
}
function toggleRecording() {
if (recordButton.textContent === 'Start Recording') {
startRecording();
} else {
stopRecording();
recordButton.textContent = 'Start Recording';
playButton.disabled = false;
downloadButton.disabled = false;
}
}
// create the media recorder
function startRecording() {
recordedBlobs = [];
try {
mediaRecorder = new MediaRecorder(window.stream);
} catch (e) {
console.error('Exception while creating MediaRecorder: ' + e);
return;
}
console.log('Created MediaRecorder', mediaRecorder);
recordButton.textContent = 'Stop Recording';
playButton.disabled = true;
downloadButton.disabled = true;
mediaRecorder.onstop = handleStop;
mediaRecorder.ondataavailable = handleDataAvailable;
mediaRecorder.start(10); // collect 10ms of data
console.log('MediaRecorder started', mediaRecorder);
}
function stopRecording() {
mediaRecorder.stop();
console.log('Recorded Blobs: ', recordedBlobs);
recordedVideo.controls = true;
}
function play() {
var superBuffer = new Blob(recordedBlobs, {type: 'video/webm'});
recordedVideo.src = window.URL.createObjectURL(superBuffer);
}
function download() {
var blob = new Blob(recordedBlobs, {type: 'video/webm'});
var url = window.URL.createObjectURL(blob);
var a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = 'test.webm';
document.body.appendChild(a);
a.click();
setTimeout(function() {
document.body.removeChild(a);
window.URL.revokeObjectURL(url);
}, 100);
}
/*
* Copyright (c) 2015 The WebRTC project authors. All Rights Reserved.
*
* Use of this source code is governed by a BSD-style license
* that can be found in the LICENSE file in the root of the source
* tree.
*/
button {
margin: 0 3px 10px 0;
padding-left: 2px;
padding-right: 2px;
width: 99px;
}
button:last-of-type {
margin: 0;
}
p.borderBelow {
margin: 0 0 20px 0;
padding: 0 0 20px 0;
}
video {
height: 232px;
margin: 0 12px 20px 0;
vertical-align: top;
width: calc(20em - 10px);
}
video:last-of-type {
margin: 0 0 20px 0;
}
video#gumVideo {
> margin: 0 20px 20px 0;
}
@media screen and (max-width: 500px) {
button {
font-size: 0.8em;
width: calc(33% - 5px);
}
}
@media screen and (max-width: 720px) {
video {
height: calc((50vw - 48px) * 3 / 4);
margin: 0 10px 10px 0;
width: calc(50vw - 48px);
}
video#gumVideo {
margin: 0 10px 10px 0;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>MediaRecorder API usage</title>
</head>
<body>
<div id="container">
<h1><a href="//webrtc.github.io/samples/" title="WebRTC samples homepage">WebRTC example:</a> <span>MediaRecorder</span></h1>
<p>For more info, see the <a href="https://w3c.github.io/mediacapture-record/MediaRecorder.html"
title="W3C MediaStream Recording API - Editor's Draft">MediaStream Recording API Editor's Draft</a>.</p>
<video id="gum" autoplay muted></video>
<video id="recorded" loop controls></video>
<div>
<button id="record" disabled>Start Recording</button>
<button id="play" disabled>Play</button>
<button id="download" disabled>Download</button>
</div>
<a href="https://github.com/webrtc/samples/tree/gh-pages/src/content/getusermedia/record" title="View source for this page on GitHub" id="viewSource">View source on GitHub</a>
</div>
</body>
</html>
Click “start recording”, then press the play button on the video element on the right of the app. You can also click the “download” button to download a .webm file, playable offline with a media player such as VLC or online in a Web page with the <video> element.
var options = {mimeType: 'video/webm; codecs=vp9'};
mediaRecorder = new MediaRecorder(stream, options);
… where stream is typically the object returned by the call to getUserMedia (see previous examples).
var recordedChunks = []; // will hold the recorded stream
mediaRecorder.ondataavailable = handleDataAvailable;
mediaRecorder.start();
function handleDataAvailable(event) {
if (event.data.size > 0) {
recordedChunks.push(event.data);
} else {
// ...
}
When you’re done, you need to call the stop() method of the mediaRecorder object. This will end the periodic execution of the handleDataAvailable method, and stop the data capture.
mediaRecorder.stop();
This piece of code creates a blob with the recordedChunks array. Use the URL.createObjectURL(recordedChunks) standard method to create another object that can be used as a value to set the src attribute of an HTML5 video element.
Like that, the recorded stream can be played using a standard HTML5 <video> element.
function play() {
var superBuffer = new Blob(recordedChunks);
videoElement.src =
window.URL.createObjectURL(superBuffer);
}
A trick consists in creating, on the fly, an invisible link with a download attribute (see Module 1) and a href attribute that points to the blob object containing the recorded stream encoded using a given codec, then generate programmatically a click event on the link. This will force the browser to download a file of type video/webm to the hard disk.
function download() {
var blob = new Blob(recordedChunks, {
type: 'video/webm'
});
var url = URL.createObjectURL(blob);
var a = document.createElement('a');
document.body.appendChild(a);
a.style = 'display: none';
a.href = url;
a.download = 'test.webm';
a.click();
window.URL.revokeObjectURL(url);
}

HTML5 is composed of new elements, but it also comes with many JavaScript APIs for controlling video and sound, drawing and animating things in the new <canvas> element, for offline applications, persistence, geolocation, orientation, etc.
So yes, during this course, in particular in Modules 3 and 4, you will have to do a bit of JavaScript. But, DON’T PANIC!
Here we provide a basic introduction to JavaScript. If you want to learn more, many resources are available on the Web; this document is simply here to give you a head start. Remember that one great thing about these MOOCs courses is that everybody can help each other. Some students are very good in JavaScript and are usually very happy to help others when they encounter difficulties.
You will learn a lot by looking at examples, tweaking them, cloning and modifying them, etc. Many previous students who were real JavaScript beginners managed to do [all] the assignments (drawing and animating a monster with keyboard/mouse interaction)! And they did this by just studying the provided examples.
We will not look at the JavaScript syntax here, but more at "JavaScript in the browser", how it works, how to start writing code, etc.
First of all, you need to find a way to debug your code and see errors. If your work does not produce any results, you must know why! For that you will use the dev. tools of your browser. Press F12 in Windows or cmd-alt-i in Mac to open the dev. tools, then go to the console tab: this is where errors will be displayed, or messages of your own (use the console.log(string) JavaScript function in the JavaScript code embedded in your html page). In the console, you will be able to type any JavaScript command.
Let’s look at this example on JS Bin:
<div>
<table>
<colgroup>
<col style="width: 1%" />
<col style="width: 98%" />
</colgroup>
<thead>
<tr class="header">
<th>#</th>
<th>HTML code</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>1</td>
<td><!DOCTYPE html></td>
</tr>
<tr class="even">
<td>2</td>
<td><<a href="https://december.com/html/4/element/html.html" target="_blank"
rel="noopener noreferrer"><b>html lang=“en”</b></a>></td>
</tr>
<tr class="odd">
<td>3</td>
<td><<a href="https://december.com/html/4/element/head.html" target="_blank"
rel="noopener noreferrer"><b>head</b></a>></td>
</tr>
<tr class="even">
<td>4</td>
<td><<a href="https://december.com/html/4/element/meta.html" target="_blank"
rel="noopener noreferrer"><b>meta</b></a> charset=utf-8 /></td>
</tr>
<tr class="odd">
<td>5</td>
<td><<a href="https://december.com/html/4/element/title.html"
target="_blank" rel="noopener noreferrer"><b>title</b></a>>
Web Audio API</<a href="https://december.com/html/4/element/title.html"
target="_blank" rel="noopener noreferrer"><b>title</b></a>></td>
</tr>
<tr class="even">
<td>6</td>
<td><<a href="https://december.com/html/4/element/script.html"
target="_blank" rel="noopener noreferrer"><b>script</b></a>></td>
</tr>
<tr class="odd">
<td>7</td>
<td>console.log("Some JavaScript code has been executed");</td>
</tr>
<tr class="even">
<td>8</td>
<td></<a href="https://december.com/html/4/element/script.html"
target="_blank" rel="noopener noreferrer"><b>script</b></a>></td>
</tr>
<tr class="odd">
<td>9</td>
<td></<a href="https://december.com/html/4/element/head.html" target="_blank"
rel="noopener noreferrer"><b>head</b></a>></td>
</tr>
<tr class="even">
<td>10</td>
<td><<a href="https://december.com/html/4/element/body.html" target="_blank" rel="noopener noreferrer"><b>body</b></a>></td>
</tr>
<tr class="odd">
<td>11</td>
<td><<a href="https://december.com/html/4/element/h1.html" target="_blank" rel="noopener noreferrer"><b>h1</b></a>>JavaScript debugging using the dev tool console</<a href="https://december.com/html/4/element/h1.html" target="_blank" rel="noopener noreferrer"><b>h1</b></a>></td>
</tr>
<tr class="even">
<td>12</td>
<td></<a href="https://december.com/html/4/element/body.html" target="_blank" rel="noopener noreferrer"><b>body</b></a>></td>
</tr>
<tr class="odd">
<td>13</td>
<td></<a href="https://december.com/html/4/element/html.html"
target="_blank" rel="noopener noreferrer"><b>html</b></a>></td>
</tr>
</tbody>
</table>
</div>
The simplest way to add JavaScript code in an HTML page, is by using the <script>…</script> element.
The code in this example is executed sequentially when the page is loaded: the JavaScript code is executed before the browser could see the rest of the page (as the <script></script> is located before the <body>).
The H1 element, for example, does not exist in the Document Object Model, and has not yet been displayed when the JavaScript code is executed. If we move the <script></script> at the end of the document, then the H1 would have been built before the JavaScript code is executed.
The only line of code we have is console.log(“Some JavaScript code has been executed”);
This means “display in the JavaScript console the message…”. If we open the console tab provided by jsbin.com in a dedicated tab (that redirects all console.log() messages), and re-execute the page (just type a space at the end of a line, this will re-render the page and display the message in the console), we see the message in the console tab, as well as in the dev. tools console. This is illustrated by the image below:

It is also possible to use the “real dev. tool console”, and for this I recommend running the application in a single window, not in the JS Bin editor. Press the black arrow on the top right of the output window - this will render the page as a standalone Web page, then press F12. You should see:

Ok, now, let’s make an error: change console.log() into consollle.log(). Let’s see what happens:

And if we run it standalone and use the dev. tool console:

And if we click on the line number in the right, the dev. tool shows the source code centered on the line that caused the error:

Without such tools, debugging JavaScript code is impossible. So you need to look at some basic tutorials on how to use the dev. tools of your browsers, since they differ from one another in the way they work - although the principles remain the same.
Some of you may not be used to “asynchronous programming”, “callbacks” etc. We recommend to read this article on WikiPedia and this thread on StackOverflow.

The <canvas> tag was introduced into the HTML specification around 2010 as a “Flash killer.” At the time, popular video games used this proprietary technology and only a few browsers supported it. The HTML canvas allows drawing and animation at 60 frames per second, in 2D or 3D.
The canvas has been designed for pixel-based graphics, while SVG (Scalable Vector Graphics, another W3C standard) is for vector-based graphics.
Indeed, the canvas JavaScript drawing API supports different kind of shapes: lines, rectangles, ellipses, arcs, curves, text, images. Some drawing styles need to be specified that will affect the way shapes are drawn (color, drawing width, shadows, etc.). An alpha channel for drawing in transparent mode is also supported, as well as many advanced drawing modes and global filters (blur, etc.).
The canvas is also used to do animations at 60 frames per second (useful for games), to display videos with special effects, to display a webcam stream, and so on.
Here are some fun examples that show the interest of the HTML5 canvas.
Foot Chinko is one popular free HTML5 games:

Lots of data visualization tools and JavaScript libraries use the HTML5 canvas element for Data visualization:

A version of the arcade game Galaxian, that runs at 60 frames per second in an HTML5 canvas element:

Performance is good and animation is generally very smooth, since most Web browsers (mobile and desktop) support hardware acceleration.
Note: 3D drawing using the WebGL API is also possible in a <canvas>, but will not be covered in this course. For the most curious among you, please have a look at the two popular libraries for doing 3D drawing/animation in a <canvas>: BabylonJS and ThreeJS.
The dynamic nature of the <canvas> element has made it difficult to use in applications that need to be accessible to people with disabilities. To be accessible, it must meet the following principles:
We recommend these 2 quick references (or cheatsheets) below. Do not hesitate to keep your favorite one open in a separate browser ta


The coordinate system used for drawing in canvases is similar to the one used by many drawing APIs like Java2D: the (0 , 0) is in the top left corner while the X axis is going to the right and the Y axis to the bottom, as shown in the following picture:

Small errata about what I said in the above video: “So let’s get the canvas using the DOM API method document.getElementById() or better, use document.querySelector() that is a more recent method from the DOM API”..
The part is bold is not correct: querySelector, technically, comes from Selectors API. Just in case some people would like to check the specification.
Here are the different steps, in a little more detail, of the example demonstrated in the above video:
<canvas id="myCanvas" width="300" height="225"> Fallback content that will be displayed in case the web browser does not support the canvas tag or in case scripting is disabled. </canvas>
Place code similar to the above somewhere in an HTML page. This example defines an area of 300 by 225 pixels on which content can be rendered with JavaScript.
Normally you should see nothing as a result; by default canvases are “transparent”. Make it visible using CSS! For example, you can add a border to the canvas (or change the background color, or put an image in the background).
<style>
#myCanvas {
border:1px solid black;
}
</style>
We can have more than one <canvas> in a single page, and canvases will be manipulated with JavaScript like other elements in the DOM.
var canvas = document.getElementById("myCanvas");
var canvas = document.querySelector("#myCanvas");
This step is useful for drawing and setting drawing properties (color, etc.)
Once we have a pointer to the <canvas>, we can get a “context”. This particular object is the core of the canvas JavaScript API. It provides methods for drawing, like fillRect(x, y, width, height) for example, that draws a filled rectangle, and properties for setting the color, shadows, gradients, etc.
var ctx=canvas.getContext('2d');
ctx.fillStyle='red';
ctx.fillRect(0,0,80,100);
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<title>Canvas</title>
<meta charset="utf-8"/>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw
drawSomething();
}
function drawSomething() {
// draw a red rectangle
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="200" height="200">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
Only access elements when the DOM is ready:
Notice that we wrote an “init” function (line 13) that is called only when the page has been entirely loaded (we say “when the DOM is ready”). There are several ways to do this. In this example we used the <body onload=“init();”> method, at line 29.
It’s good practice to have such a function, as we cannot access the elements of the page before the page has been loaded entirely and before the DOM is ready.
Another way is to put the JavaScript code at the end of the document (between <script>…</script>), right before the </body>. In this case when the JavaScript code is executed, the DOM has already been constructed.
Start by getting the canvas and the context:
Before drawing or doing anything interesting with the canvas, we must first get its drawing “context”. The drawing context defines the drawing methods and properties we can use.
Good practice is to get the canvas, the context, the width and height of the canvas and other global objects in this “init” function.
After the context is set, we can draw, but first let’s set the current color for filled shapes:
The example shows the use of the fillStyle property at line 24 - useful for specifying the way shapes will be filled. In our case this line indicates the color of all the filled shapes we are going to draw:
ctx.fillStyle='#FF0000';
The context property named fillStyle is used here. This property can be set with a color, a gradient, or a pattern. We will see examples of these later on in the course.
The example says that all filled shapes will use the color “#FF0000”, which corresponds to a pure red color using the CSS RGB hexadecimal encoding (we could also have used ctx.fillStyle=‘red’);
Then we can draw:
ctx.fillRect(0,0,80,100);
This line is a call to the method fillRect(top left X coordinate, top left Y coordinate, width, height), which draws a filled rectangle.
The way the rectangle will be filled depends on the current value of several properties of the context, in particular the value of the fillStyle property. In our case, the rectangle will be red.
<canvas id="myCanvas" width="200" height="200"> ...fallback content... </canvas>
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100)
Before we go on, we should take some time to clarify the way we draw on HTML5 canvases. We already mentioned that we use a graphic context for all the main operations. Whenever a shape, a text, or an image is drawn, the current values of the different properties of the graphic context are taken into account. Some are relevant only for certain kinds of shapes or drawing modes, but you must be aware that it is always the current values of these drawing properties that are used.
Later on we’ll see that there are ways to save and restore this whole set of values, but for now, let’s examine in greater detail some of the properties and methods we’ve already encountered, and introduce new ones.
The default value is the color black. Any kind of drawing in “fill mode” will use the value of this property to determine how to render the “filled part” of the drawing: any filled rectangle will be filled black by default, any filled circle will be filled in black, and so on.
As long as we don’t modify the value of this property, all drawing commands for filled shapes will use the current value.
Note that we will study in detail how to use colors, gradients and patterns later, but for now we introduce some properties and values so that you can understand the principles of canvas drawing.
fillStyle and the other context properties can be considered to be “global variables” of the context.
The two first parameters are the coordinates of the top left corner of the rectangle. This method uses the current value of the fillStyle property to determine how to fill the rectangle.
ctx.fillStyle='pink'; ctx.fillRect(10,10,200,200);
Produces this result:

The possible values are the same as those for the fillStyle property: a color, a pattern, or a gradient. This property will be taken into account when wireframe shapes are drawn.
ctx.strokeStyle='blue'; ctx.strokeRect(10,10,200,200);
… gives this result:

Only the outline of the rectangle will be drawn, and it will be drawn using the value of the strokeStyle property.
Actually it draws it in a color called “transparent black” (!) that corresponds to the initial state of the rectangle as if no drawing had occurred.
ctx.fillStyle='pink'; ctx.fillRect(10,10,200,200); ctx.clearRect(50, 50, 20, 20);

function drawSomething() {
// draw a red rectangle, line width=3 pixels
ctx.lineWidth=3;
ctx.strokeStyle='red';
ctx.strokeRect(10,10,80,100);
}
Here, we used "stroke" instead of "fill" in the property and method names (lines 4 and 5): strokeStyle instead of fillStyle, strokeRect(…) instead of fillRect(…).
We also introduced a new property of the context, that applies only when drawing in "stroke" mode, the lineWidth property (line 3), that is used for setting the width of the shape outline. The value is in pixels.
Let’s continue with another example. This time we will draw several shapes that share the same colors - they will be filled in red, with a blue outline. We also show how to draw a text message with a given font.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Drawing with outline</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw
drawSomething();
}
function drawSomething() {
// set the global context values
ctx.lineWidth=5;
ctx.fillStyle='red';
ctx.strokeStyle='blue'
// font for all text drawing
ctx.font = 'italic 20pt Calibri';
// Draw the two filled red rectangles
ctx.fillRect(10, 30, 70, 150);
ctx.fillRect(110, 30, 70, 150);
// Draw the two blue wireframe rectangles
ctx.strokeRect(10, 30, 70, 150);
ctx.strokeRect(110, 30, 70, 150);
// Draw a message above the rectangles
ctx.fillText("hello", 70, 22);
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="200" height="200">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
function drawSomething() {
// set the global context values
ctx.lineWidth=5;
ctx.fillStyle='red';
ctx.strokeStyle='blue'
// font for all text drawing
ctx.font = 'italic 20pt Calibri';
// Draw the two filled red rectangles
ctx.fillRect(10, 30, 70, 150);
ctx.fillRect(110, 30, 70, 150);
// Draw the two blue wireframe rectangles
ctx.strokeRect(10, 30, 70, 150);
ctx.strokeRect(110, 30, 70, 150);
// Draw a message above the rectangles
ctx.fillText("hello", 70, 22);
}
This example shows the “global” nature of the context properties. Once you set the filled color to red, any shapes you draw in filled mode will be red. This is true for all the context properties. We set some of these properties in lines 3-7, and all following calls to context methods for drawing rectangles or text will depend on them. The two filled rectangles at lines 10-11 will be red, the two wireframe rectangles drawn at lines 14-15 will be blue, etc.
Line 18 shows how to draw a text message at an X position of 70 and a Y position of 22. The font is set at line 7 using the font property of the context. The syntax is the same we use in CSS for using “system fonts”.
If you would like to draw the filled text message in green, for example, you should set the ctx.fillStyle property to “green” after you draw the rectangles and before you draw the text (i.e just before line 18).
We now introduce the basics of 2D transformations, a powerful tool that will make things easier as soon as you have to:
Let’s start with some simple examples before looking at how we use 2D transforms.
If we draw three rectangles of size 100x200 in a 400x400 canvas, one at (0, 0) and another at (150, 0), and a third at (300, 0), here is the result and the corresponding code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Let's draw three rectangles!</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw
drawSomething();
}
function drawSomething() {
// draw a red rectangle
ctx.fillStyle='lightgreen';
ctx.fillRect(0,0,100,200);
ctx.fillRect(150,0,100,200);
ctx.fillRect(300,0,100,200);
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
JavaScript code extract:
function drawSomething() {
ctx.fillStyle='lightgreen';
ctx.fillRect(0,0,100,200);
ctx.fillRect(150,0,100,200);
ctx.fillRect(300,0,100,200);
}
What if we wanted to draw these 3 rectangles at another position, as a group? We would like to draw all of them a little closer to the bottom, for example… Let’s add some parameters to the function: the X and Y position of the rectangles.
<!DOCTYPE html>
<html>
<head lang="en">
<title>Draw 3 rectangles at any X and Y position</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw
drawSomething(0, 100);
}
function drawSomething(x, y) {
// draw a red rectangle
ctx.fillStyle='lightgreen';
ctx.fillRect(x,y,100,200);
ctx.fillRect(x+150,y,100,200);
ctx.fillRect(x+300,y,100,200);
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw
drawSomething(0, 100);
}
function drawSomething(x, y) {
// draw 3 rectangles
ctx.fillStyle='lightgreen';
ctx.fillRect(x,y,100,200);
ctx.fillRect(x+150,y,100,200);
ctx.fillRect(x+300,y,100,200);
}
At line 10, we called the drawSomething(…) function with 0 and 100 as parameters, meaning “please add an offset of 0 in X and 100 in Y directions to what is drawn by the function…
If you look at the code of the modified function, you will see that each call to fillRect(…) uses the x and y parameters instead of hard coded values. In this way, if we call it with parameters (0, 100), then all rectangles will be drawn 100 pixels to the bottom (offset in y). Here is the result:

Now we can start having some fun… let’s draw a monster’s head using only rectangles:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Monster's head with rectangles</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw
drawMonster(0, 0);
}
function drawMonster(x, y) {
// draw a red rectangle
// head
ctx.fillStyle='lightgreen';
ctx.fillRect(x,y,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(x+35,y+30,20,20);
ctx.fillRect(x+140,y+30,20,20);
// interior of eye
ctx.fillStyle='yellow';
ctx.fillRect(x+43,y+37,10,10);
ctx.fillRect(x+143,y+37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(x+90,y+70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(x+60,y+165,80,20);
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
function drawMonster(x, y) {
// head
ctx.fillStyle='lightgreen';
ctx.fillRect(x,y,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(x+35,y+30,20,20);
ctx.fillRect(x+140,y+30,20,20);
// interior of eye
ctx.fillStyle='yellow';
ctx.fillRect(x+43,y+37,10,10);
ctx.fillRect(x+143,y+37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(x+90,y+70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(x+60,y+165,80,20);
}
As you can see, the code uses the same technique, becomes less and less readable. The Xs and Ys at the beginning of each call makes understanding the code harder, etc. However, there is a way to simplify this => 2D geometric transformations!
The idea behind 2D transformations is that instead of modifying all the coordinates passed as parameters to each call to drawing methods like fillRect(…), we will keep all the drawing code "as is". For example, if the monster of our previous example was drawn at (0, 0), we could just translate (or rotate, or scale) the original coordinate system.
Let’s take a piece of code that draws something corresponding to the original coordinate system, located at the top left corner of the canvas:
function drawMonster(x, y) {
// head
ctx.fillStyle='lightgreen';
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle='yellow';
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// coordinate system at (0, 0)
drawArrow(ctx, 0, 0, 100, 0, 10, 'red');
drawArrow(ctx, 0, 0, 0, 100, 10, 'red');
}
This code is the just the same as in the previous example except that we removed all Xs and Yx in the code. We also added at the end (lines 25-26) two lines of code that draw the coordinate system. The drawArrow(startX, startY, endX, endY, width, color) function is a utility function that we will present later. You can see it in the JavaScript source code of the pen below:
// Borrowed and adapted from : http://stackoverflow.com/questions/808826/draw-arrow-on-canvas-tag
function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color){
//variables to be used when creating the arrow
var headlen = 10;
var angle = Math.atan2(toy-fromy,tox-fromx);
ctx.save();
ctx.strokeStyle = color;
//starting path of the arrow from the start square to the end square and drawing the stroke
ctx.beginPath();
ctx.moveTo(fromx, fromy);
ctx.lineTo(tox, toy);
ctx.lineWidth = arrowWidth;
ctx.stroke();
//starting a new path from the head of the arrow to one of the sides of the point
ctx.beginPath();
ctx.moveTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//path from the side point of the arrow, to the other side point
ctx.lineTo(tox-headlen*Math.cos(angle+Math.PI/7),toy-headlen*Math.sin(angle+Math.PI/7));
//path from the side point back to the tip of the arrow, and then again to the opposite side point
ctx.lineTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//draws the paths created above
ctx.stroke();
ctx.restore();
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Monster's head drawn with 2D transformations</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw, try to change these values
drawMonster(0, 0);
}
function drawMonster(x, y) {
// head
ctx.fillStyle='lightgreen';
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle='yellow';
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// coordinate system at (0, 0)
drawArrow(ctx, 0, 0, 100, 0, 10, 'red');
drawArrow(ctx, 0, 0, 0, 100, 10, 'red');
}
</script>
Note that the X and Y parameters are useless for now…
Translation using ctx.translate(offsetX, offsetY)
Now, instead of simply calling drawMonster(0, 0), we will call first ctx.translate(100, 100), and look at the result below:
// Borrowed and adapted from : http://stackoverflow.com/questions/808826/draw-arrow-on-canvas-tag
function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color){
//variables to be used when creating the arrow
var headlen = 10;
var angle = Math.atan2(toy-fromy,tox-fromx);
ctx.save();
ctx.strokeStyle = color;
//starting path of the arrow from the start square to the end square and drawing the stroke
ctx.beginPath();
ctx.moveTo(fromx, fromy);
ctx.lineTo(tox, toy);
ctx.lineWidth = arrowWidth;
ctx.stroke();
//starting a new path from the head of the arrow to one of the sides of the point
ctx.beginPath();
ctx.moveTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//path from the side point of the arrow, to the other side point
ctx.lineTo(tox-headlen*Math.cos(angle+Math.PI/7),toy-headlen*Math.sin(angle+Math.PI/7));
//path from the side point back to the tip of the arrow, and then again to the opposite side point
ctx.lineTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//draws the paths created above
ctx.stroke();
ctx.restore();
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Translated monster's head</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw, try to change these values
ctx.translate(100, 100);
drawMonster(0, 0);
}
function drawMonster(x, y) {
// head
ctx.fillStyle='lightgreen';
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle='yellow';
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// coordinate system at (0, 0)
drawArrow(ctx, 0, 0, 100, 0, 10, 'red');
drawArrow(ctx, 0, 0, 0, 100, 10, 'red');
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
ctx.translate(100, 100); drawMonster(0, 0);
Line 1 changes the position of the coordinate system, line 2 draws a monster in the new translated coordinate system. All subsequent calls to drawing methods will be affected and will work in this new system too.
Here is the previous example, but this time we translated the coordinate system, then rotated it with an angle equal to PI/4 , then we scaled it so that units are half as big:
// Borrowed and adapted from : http://stackoverflow.com/questions/808826/draw-arrow-on-canvas-tag
function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color){
//variables to be used when creating the arrow
var headlen = 10;
var angle = Math.atan2(toy-fromy,tox-fromx);
ctx.save();
ctx.strokeStyle = color;
//starting path of the arrow from the start square to the end square and drawing the stroke
ctx.beginPath();
ctx.moveTo(fromx, fromy);
ctx.lineTo(tox, toy);
ctx.lineWidth = arrowWidth;
ctx.stroke();
//starting a new path from the head of the arrow to one of the sides of the point
ctx.beginPath();
ctx.moveTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//path from the side point of the arrow, to the other side point
ctx.lineTo(tox-headlen*Math.cos(angle+Math.PI/7),toy-headlen*Math.sin(angle+Math.PI/7));
//path from the side point back to the tip of the arrow, and then again to the opposite side point
ctx.lineTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//draws the paths created above
ctx.stroke();
ctx.restore();
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Translated, rotated, and scaled monster's head</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw, try to change these values
ctx.translate(100, 100);
ctx.rotate(Math.PI/4);
ctx.scale(0.5, 0.5);
drawMonster(0, 0);
}
function drawMonster(x, y) {
// head
ctx.fillStyle='lightgreen';
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle='yellow';
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// coordinate system at (0, 0)
drawArrow(ctx, 0, 0, 100, 0, 10, 'red');
drawArrow(ctx, 0, 0, 0, 100, 10, 'red');
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
ctx.translate(100, 100); ctx.rotate(Math.PI/4); ctx.scale(0.5, 0.5); drawMonster(0, 0);
If we draw two shapes at two different positions, they will be relative to this new coordinate system.
// Borrowed and adapted from : http://stackoverflow.com/questions/808826/draw-arrow-on-canvas-tag
function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color){
//variables to be used when creating the arrow
var headlen = 10;
var angle = Math.atan2(toy-fromy,tox-fromx);
ctx.save();
ctx.strokeStyle = color;
//starting path of the arrow from the start square to the end square and drawing the stroke
ctx.beginPath();
ctx.moveTo(fromx, fromy);
ctx.lineTo(tox, toy);
ctx.lineWidth = arrowWidth;
ctx.stroke();
//starting a new path from the head of the arrow to one of the sides of the point
ctx.beginPath();
ctx.moveTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//path from the side point of the arrow, to the other side point
ctx.lineTo(tox-headlen*Math.cos(angle+Math.PI/7),toy-headlen*Math.sin(angle+Math.PI/7));
//path from the side point back to the tip of the arrow, and then again to the opposite side point
ctx.lineTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//draws the paths created above
ctx.stroke();
ctx.restore();
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>2D transformation</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw, try to change these values
ctx.translate(100, 100);
ctx.rotate(Math.PI/4);
ctx.scale(0.5, 0.5);
// Draw the monster at (0, 0)
drawMonster(0, 0);
// draw a filled rectagle at (250, 0)
ctx.fillRect(250, 0, 100, 100);
drawCoordinateSystem('red', 10);
}
function drawMonster(x, y) {
// head
ctx.fillStyle='lightgreen';
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle='yellow';
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
}
function drawCoordinateSystem(color, width) {
// coordinate system at (0, 0)
drawArrow(ctx, 0, 0, 100, 0, width, color);
drawArrow(ctx, 0, 0, 0, 100, width, color);
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
ctx.translate(100, 100); ctx.rotate(Math.PI/4); ctx.scale(0.5, 0.5); // Draw the monster at (0, 0) drawMonster(0, 0); // Draw a filled rectagle at (250, 0) ctx.fillRect(250, 0, 100, 100);
Aha, this is a very interesting question… the answer is in the next page!
There are two methods for saving and restoring the context properties: ctx.save() and ctx.restore().
What will be saved: fillStyle and strokeStyle, lineWidth, the previous coordinate system, etc. Meaning that ALL properties that affect drawing!
A call to ctx.save() will probably save the context property values in a hardware register on your graphics card. Multiple contexts can be saved consecutively and restored.
Multiple contexts can be backed up consecutively and restored. Contexts saved will be stacked, the last one that has been saved will be restored by the next call to restore(), so it is very important to have one restore for each save.
Best practice: save the context at the beginning of any function that changes the context, restore it at the end of the function!
// Borrowed and adapted from : http://stackoverflow.com/questions/808826/draw-arrow-on-canvas-tag
function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color){
//variables to be used when creating the arrow
var headlen = 10;
var angle = Math.atan2(toy-fromy,tox-fromx);
ctx.save();
ctx.strokeStyle = color;
//starting path of the arrow from the start square to the end square and drawing the stroke
ctx.beginPath();
ctx.moveTo(fromx, fromy);
ctx.lineTo(tox, toy);
ctx.lineWidth = arrowWidth;
ctx.stroke();
//starting a new path from the head of the arrow to one of the sides of the point
ctx.beginPath();
ctx.moveTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//path from the side point of the arrow, to the other side point
ctx.lineTo(tox-headlen*Math.cos(angle+Math.PI/7),toy-headlen*Math.sin(angle+Math.PI/7));
//path from the side point back to the tip of the arrow, and then again to the opposite side point
ctx.lineTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),toy-headlen*Math.sin(angle-Math.PI/7));
//draws the paths created above
ctx.stroke();
ctx.restore();
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Saving and restoring the context</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw, try to change these values
drawMonster(200, 100, Math.PI/4, 'lightGreen', 'yellow');
// draw another rectangle at (0, 0), you will see it's black
// (default color), and at the top left corner of the canvas
// (original position of the coordinate system)
ctx.fillRect(0, 0, 80, 80);
} /* function init() */
function drawMonster(x, y, angle, headColor, eyeColor) {
// GOOD PRACTICE : SAVE CONTEXT AND RESTORE IT AT THE END
ctx.save();
// Moves the coordinate system so that the monster is drawn
// at position (x, y)
ctx.translate(x, y);
ctx.rotate(angle)
// head
ctx.fillStyle=headColor;
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle=eyeColor;
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// coordinate system at (0, 0)
drawArrow(ctx, 0, 0, 100, 0, 10, 'red');
drawArrow(ctx, 0, 0, 0, 100, 10, 'red');
// GOOD PRACTICE !
ctx.restore();
} /* function drawMonster () */
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
We slightly modified the function that draws the monster:

Source code extract of this function: notice at lines 3 and 26 how we save/restore the context at the beginning/end. Right after saving the context, we modify the coordinate system (lines 7-8). The rest of the code is nearly the same as in the last version of the monster example.
function drawMonster(x, y, angle, headColor, eyeColor) {
// BEST PRACTICE: SAVE CONTEXT AND RESTORE IT AT THE END
ctx.save();
// Moves the coordinate system so that the monster is drawn
// at position (x, y)
ctx.translate(x, y);
ctx.rotate(angle);
// head
ctx.fillStyle=headColor;
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle=eyeColor;
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
...
// BEST PRACTICE!
ctx.restore();
}
In the previous sections, we learned how to draw filled or wireframe rectangles.
As soon as the ctx.strokeRect(x, y, width, height) or the ctx.fillRect(x, y, width, height) method is called, a rectangle is indeed drawn immediately in the canvas.
While drawing rectangles with strokeRect or fillRect, drawing text or drawing images, all these shapes will be drawn in immediate mode.
Another mode called “path mode” or “buffered mode” will be seen later in this course, which will be useful for drawing lines, curves, arcs, and also rectangles. Rectangles are the only shapes that have methods for drawing them immediately and also other methods for drawing them in “path/buffered mode”.
Let’s give an example that draws several rectangles, filled or wireframe, with different colors and line widths:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Immediate mode</title>
<meta charset="utf-8"/>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
window.onload = function () {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
// black rectangle, default color (black)
ctx.fillRect(10, 10, 100, 100);
// outlined rectangle, default color
ctx.strokeRect(150, 10, 100, 100);
// outlined rectangle filled in red, outline blue
ctx.fillStyle = 'red';
ctx.strokeStyle = 'lightBlue';
ctx.lineWidth = 10;
ctx.fillRect(100, 150, 150, 150);
ctx.strokeRect(100, 150, 150, 150);
// A function to automatize previous drawing
var angle = Math.PI / 10;
drawFilledRectangle(300, 150, 150, 150, 'pink', 'green', 10, angle);
drawFilledRectangle(300, 150, 150, 150, 'yellow', 'purple', 10, angle + 0.5);
};
function drawFilledRectangle(x, y, w, h, fillColor, strokeColor, lw, angle) {
// GOOD PRACTICE : save if the function change the context or coordinate
// system
ctx.save();
// position coordinate system
ctx.translate(x, y);
ctx.rotate(angle);
// set colors, line width...
ctx.lineWidth = lw;
ctx.fillStyle = fillColor;
ctx.strokeStyle = strokeColor;
// draw at 0, 0 as we translated the coordinate
// system already
ctx.fillRect(0, 0, w, h);
ctx.strokeRect(0, 0, w, h);
// GOOD PRACTICE : a restore for a save!
ctx.restore();
}
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="400">
</canvas>
</body>
</html>
The canvas API provides two main methods for drawing text: ctx.strokeText(message, x, y) and ctx.fillText(message, x, y). It also provides a set of context properties for setting the character font and style, for laying out the text, etc.
Look at the example below, and change the position where the text is drawn, change font attributes, etc.:
<!DOCTYPE html>
<html>
<head>
<title>Drawing text</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width=500 height=300>Your browser
does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
context.font = "60pt Calibri";
context.lineWidth = 3;
context.strokeStyle = "blue";
context.fillStyle = "red";
context.fillText("Hello World!", 10, 100);
context.strokeText("Hello World!", 10, 100);
</script>
</body>
</html>
context.font = "60pt Calibri";
// .. set color, lineWidth, shadow etc.
// 10, 10 is the start of the baseline, bottom of left leg of the "H" in the
// "Hello World" example.
context.fillText("Hello World!", 10, 10);
// Or
context.strokeText("Hello World!", 10, 10);
It is possible to draw text in a canvas using the font property of the context to specify the font style (plain, bold, italic), the size, and the font name. Other properties such as strokeStyle or fillStyle, as well as other properties that are detailed in the next pages, are also going to be taken into account.
The font property accepts values like: font-style, font-weight, font-size, font-face.
The fillText(message, x, y) or strokeText(message, x, y) methods from the context will actually draw a text message at the origin of the baseline position. In the “Hello World” example, this is located at the bottom of the left leg of the “H”.
There is a fourth optional parameter maxWidth that forces the text to fit into a given width, distorting it if necessary:
context.strokeText("Hello World!", x, y [, maxWidth]);
context.fillText("Hello World!", x, y [, maxWidth]);
<!DOCTYPE html>
<html>
<head>
<title>Drawing text: the maxWidth property</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width=500 height=300>Your browser
does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
context.font = "60pt Calibri";
context.lineWidth = 3;
context.strokeStyle = "blue";
context.fillStyle = "red";
context.fillText("Hello World!", 10, 100);
context.strokeText("Hello World!", 10, 100);
// Draw text with constrained width
context.fillText("Hello World!", 10, 160, 250);
context.strokeText("Hello World!", 10, 160, 250);
context.fillText("Hello World!", 10, 220, 150);
context.strokeText("Hello World!", 10, 220, 150);
</script>
</body>
</html>
...
context.font = "60pt Calibri";
context.lineWidth = 3;
context.strokeStyle = "blue";
context.fillStyle = "red";
context.fillText("Hello World!", 10, 100);
context.strokeText("Hello World!", 10, 100);
// Draw text with constrained width of 250 pixels
context.fillText("Hello World!", 10, 160, 250);
context.strokeText("Hello World!", 10, 160, 250);
// Constrain width to 150 pixels
context.fillText("Hello World!", 10, 220, 150);
context.strokeText("Hello World!", 10, 220, 150);
The ctx.measureText() method can be used to get the current width in pixels of a given text, taking into account the diverse properties involved such as font, size, shadow, lineWidth, etc.
<!DOCTYPE html>
<html>
<head>
<title>Drawing text: the ctx.measureText() method</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width=500 height=300>Your browser
does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
context.font = "60pt Calibri";
context.lineWidth = 3;
context.strokeStyle = "blue";
context.fillStyle = "red";
context.fillText("Hello World!", 10, 100);
context.strokeText("Hello World!", 10, 100);
var textMetrics = context.measureText("Hello World!");
var width = textMetrics.width;
context.font = "20pt Arial";
context.fillText("Width of previous text: " + width
+ "pixels", 10, 150);
// Draw the baseline of the given width
context.moveTo(10, 100);
context.lineTo(width+10, 100);
context.stroke();
</script>
</body>
</html>
context.font = "60pt Calibri";
context.lineWidth = 3;
context.strokeStyle = "blue";
context.fillStyle = "red";
context.fillText("Hello World!", 10, 100);
context.strokeText("Hello World!", 10, 100);
var textMetrics = context.measureText("Hello World!");
var width = textMetrics.width;
// Draw a text that displays the width of the previous drawn text
context.font = "20pt Arial";
context.fillText("Width of previous text: "
+ width + "pixels", 10, 150);
// Draw the baseline of the given width
context.moveTo(10, 100);
context.lineTo(width+10, 100);
context.stroke();
The textBaseline property of the context is used to specify the different ways one can position the baseline of a given text:
<!DOCTYPE html>
<html>
<head>
<title>Drawing text: the ctx.textbaseline property</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width=500 height=300>Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
context.strokeStyle = "#000000";
context.lineWidth = 1;
context.beginPath();
context.moveTo( 0, 75);
context.lineTo(500, 75);
context.stroke();
context.closePath();
context.font = "16px Verdana";
context.fillStyle = "#000000";
context.textBaseline = "top";
context.fillText("top", 0, 75);
context.textBaseline = "hanging";
context.fillText("hanging", 40, 75);
context.textBaseline = "middle";
context.fillText("middle", 120, 75);
context.textBaseline = "alphabetic";
context.fillText("alphabetic", 200, 75);
context.textBaseline = "ideographic";
context.fillText("ideographic", 300, 75);
context.textBaseline = "bottom";
context.fillText("bottom-glyph", 400, 75);
</script>
</body>
</html>
The example above shows the different possible values for this property and the corresponding results. The default value is "alphabetic" and corresponds to what has been used in the previous "Hello World" example.
<div data-align="center">
<table>
<colgroup>
<col style="width: 30%" />
<col style="width: 69%" />
</colgroup>
<thead>
<tr class="header">
<th>textBaseline property</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>top</td>
<td>The text is aligned based on the top of the tallest glyph in the text.</td>
</tr>
<tr class="even">
<td>hanging</td>
<td>The text is aligned based on the line the text seems to hang from. This
is almost identical to top, and in many cases, you cannot see the difference.</td>
</tr>
<tr class="odd">
<td>middle</td>
<td>The text is aligned according to the middle of the text.</td>
</tr>
<tr class="even">
<td>alphabetic</td>
<td>The bottom of vertically oriented glyphs, e.g. western alphabet like the Latin.</td>
</tr>
<tr class="odd">
<td>ideographic</td>
<td>The bottom of horizontally oriented glyphs.</td>
</tr>
<tr class="even">
<td>bottom</td>
<td>The text is aligned based on the bottom of the glyph in the text, that
extends furthest down in the text.</td>
</tr>
</tbody>
</table>
</div>
Typical use (taken from the example above):
context.textBaseline = "top";
context.fillText("top", 0, 75);
context.textBaseline = "hanging";
context.fillText("hanging", 40, 75);
context.textBaseline = "middle";
context.fillText("middle", 120, 75);
The textAlign property of the context tells how the x parameter will be used when calling strokeText("some text", x, y) and fillText("some text", x, y). For example, with textAlign=“center”, the x parameter gives the position of the vertical center of the text, while in textAlign=“right”, x corresponds to the rightmost position of the text.
<!DOCTYPE html>
<html>
<head>
<title>Drawing text: the textAlign property</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width=500 height=120>Your browser
does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
context.stokeStyle = "#000000";
context.lineWidth = 1;
context.beginPath();
context.moveTo( 250, 0);
context.lineTo( 250, 130);
context.stroke();
context.closePath();
context.font = "16px Verdana";
context.fillStyle = "#000000";
context.textAlign = "center";
context.fillText("center", 250, 20);
context.textAlign = "start";
context.fillText("start", 250, 40);
context.textAlign = "end";
context.fillText("end", 250, 60);
context.textAlign = "left";
context.fillText("left", 250, 80);
context.textAlign = "right";
context.fillText("right", 250, 100);
</script>
</body>
</html>
context.textAlign = "center";
context.fillText("center", 250, 20);
context.textAlign = "start";
context.fillText("start", 250, 40);
context.textAlign = "end";
context.fillText("end", 250, 60);
context.textAlign = "left";
context.fillText("left", 250, 80);
context.textAlign = "right";
context.fillText("right", 250, 100);
Working with images is rather simple, except that we need the images to be fully loaded into memory before drawing them. Loading images is an asynchronous process we need to take care of. Working with multiple images might also be difficult for beginners. We present a multiple image loader later on in this course.
Let’s say it once again: To use an image in a canvas, make sure that the image has been loaded by the Web browser before drawing it!
It is also possible to draw images from a video stream, images corresponding to another canvas content, or images that are defined by <img> HTML elements in the page. We will see that as well in the following parts of this chapter.
But let’s start with a basic example!
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Simple image drawing in a canvas</title>
<script>
window.onload = function () {
// Necessity to run this code only after the web page has been loaded.
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var imageObj = new Image();
// Callback function called by the imageObj.src = .... line
//located after this function
imageObj.onload = function () {
// Draw the image only when we have the guarantee
// that it has been loaded
context.drawImage(imageObj, 0, 0);
};
// Calls the imageObj.onload function asynchronously
imageObj.src =
"https://www.w3.org/html/logo/downloads/HTML5_Logo_512.png";
};
</script>
</head>
<body>
<canvas id="myCanvas" width="512" height="512"></canvas>
</body>
</html>

This example illustrates the use of the different variants of the drawImage method:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing images: drawImage variants</title>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var imageObj = new Image();
imageObj.onload = function() {
// Try commenting/uncommenting the following lines to see the
// effect of the different drawImage variants
// Original, big image
// context.drawImage(imageObj, 0, 10);
// Original image drawn with size = 100x100 pixels
context.drawImage(imageObj, 0, 10, 100, 100);
// with size = 150x150
context.drawImage(imageObj, 80, 10, 150, 150);
// with size = 200x200
context.drawImage(imageObj, 210, 10, 200, 200);
// draw the sub image at 0, 0, width = 512, height = 100
// at position 100, 250, with a width of 256 and a height of 50
context.drawImage(imageObj, 0, 0, 512, 100, 100, 250, 256, 50);
};
imageObj.src = "https://www.w3.org/html/logo/downloads/HTML5_Logo_512.png";
};
</script>
</head>
<body>
<canvas id="myCanvas" width="512" height="512"></canvas>
</body>
</html>
#myCanvas {
border:1px solid black;
}
var imageObj = new Image();
imageObj.onload = function() {
// try commenting/uncommenting the following lines to see the
// effect of the different drawImage variants
// original, big image
// context.drawImage(imageObj, 0, 10);
// original image drawn with size = 100x100 pixels
context.drawImage(imageObj, 0, 10, 100, 100);
// with size = 150x150
context.drawImage(imageObj, 80, 10, 150, 150);
// with size = 200x200
context.drawImage(imageObj, 210, 10, 200, 200);
// draw the sub image at 0, 0, width = 512, height = 100
// at position 100, 250, with a width of 256 and a height of 50
context.drawImage(imageObj, 0, 0, 512, 100, 100, 250, 256, 50);
};
imageObj.src = "https://www.w3.org/html/logo/downloads/HTML5_Logo_512.png";
};
Sometimes, you may want to draw an image that is already declared in the HTML document as an <img src="..."> element. Remember that when you add an <img> in the document, the browser starts downloading it in background.
<body>
<canvas id="myCanvas" width="512" height="512"></canvas>
<p>Original image as an <img> element:</p>
<b><img id="logo"</b>
<b>src="https://fc07.deviantart.net/fs70/f/2013/149/b/8/texture_85_by_voyager168-d670m68.jpg"></b>
<script>
canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var logo = document.querySelector("#logo");
<b>ctx.drawImage(logo, 0, 0, 100, 100);</b>
</script>
</body>
Although you will find many examples on the Web that do it this way, they will only work most of the time with small images, or with images that are in the browser’s cache. Remember that you cannot draw an image that has not been fully loaded!
If you try to draw an image that is not loaded or partially loaded, you will have unexpected results!
Best practice: only draw an image that is fully loaded, use the onload callback! The right way to do this is shown in this online example, that starts drawing only from the onload callback function:
#myCanvas {
border:1px solid black;
}
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing an image with <img></title>
<script>
var canvas, context, imageObj;
window.onload = function() {
canvas = document.getElementById("myCanvas");
context = canvas.getContext("2d");
imageObj = document.querySelector("#logo");
drawAllImages();
};
function drawAllImages() {
console.log("image is already loaded, we draw it!");
// Original image drawn with size = 100x100 pixels
context.drawImage(imageObj, 0, 10, 100, 100);
// with size = 150x150
context.drawImage(imageObj, 80, 10, 150, 150);
// with size = 200x200
context.drawImage(imageObj, 210, 10, 200, 200);
// draw the sub image at 0, 0, width = 512, height = 100
// at position 100, 250, with a width of 256 and a height of 50
context.drawImage(imageObj, 0, 0, 512, 100, 100, 250, 256, 50);
}
</script>
</head>
<body>
<p>A canvas with an image that is further in the page, loaded by the
<img src=...> tag. This is not the recommended way to load images,
except if the image is already in your page. Use the onload callback to be sure that the
image is in the page. </p>
<canvas id="myCanvas" width="512" height="512"></canvas>
<p>Original image is an <img> element:
</p>
<img id="logo" src="https://www.w3.org/html/logo/downloads/HTML5_Logo_512.png"
alt="html5 logo">
</body>
</html>
With large image files, this will not break nor produce unexpected results:
#myCanvas {
border:1px solid black;
}
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Using a large image</title>
<script>
let canvas, context;
window.onload = () => {
canvas = document.getElementById("myCanvas");
context = canvas.getContext("2d");
draw();
};
function draw() {
var imageObj = document.querySelector("#logo");
console.log("Image has been loaded, let's draw it!");
// Original image drawn with size = 100x100 pixels
context.drawImage(imageObj, 0, 10, 100, 100);
// with size = 150x150
context.drawImage(imageObj, 80, 10, 150, 150);
// with size = 200x200
context.drawImage(imageObj, 210, 10, 200, 200);
// draw the sub image at 0, 0, width = 512, height = 100
// at position 100, 250, with a width of 256 and a height of 50
context.drawImage(imageObj, 0, 0, 512, 100, 100, 250, 256, 50);
}
</script>
</head>
<body>
<p>It is possible that the drawing in the canvas below appears only after a few seconds,
because the image is very large!</p>
<canvas id="myCanvas" width="512"
height="512"></canvas>
<p>Very large original image, declared as an <img> element:
</p>
<img id="logo" alt="logo" src="https://mainline.i3s.unice.fr/mooc/texture_85_by_voyager168-d670m68.jpg"
width="512" height="512">
</body>
</html>
The DOM Level 2 Events specification says: "The load event occurs when the DOM implementation finishes loading all content within a document, all frames within a FRAMESET, or an OBJECT element."
The drawImage(…) function can take a video element as its first parameter. The image that will be drawn is the one currently played by the video stream. This can be done at video frequency on most modern computers or mobile devices.
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing images from a video stream</title>
<style>
body {
margin: 10px;
padding: 0px;
}
#myCanvas {
border: 10px solid red;
}
</style>
<script>
var video;
var canvas, ctx;
var angle = 0;
function init() {
video = document.getElementById('sourcevid');
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
setInterval("processFrame()", 25);
}
function processFrame() {
// Uncomment next line for drawing 100% copy of the video content
//ctx.drawImage(video, 0, 0);
// Comment these 4 lines if you uncommented the previous one
ctx.drawImage(video, 0, 0, 320, 180);
drawRotatingVideo(480, 90);
ctx.drawImage(video, 0, 180, 320, 180);
ctx.drawImage(video, 320, 180, 320, 180);
}
function drawRotatingVideo(x, y) {
// Clear thze zone at the top right quarter of the canvas
ctx.clearRect(320, 0, 320, 180);
// We are going to change the coordinate system, save the context !
ctx.save();
// translate, rotate and recenter the image at its "real" center,
//not the top left corner
ctx.translate(x, y);
ctx.rotate(angle += 0.01);
ctx.translate(-80, -45);
ctx.drawImage(video, 0, 0, 160, 90);
// restore the context
ctx.restore();
}
</script>
</head>
<body onload="init()" >
<p>This is a <code><video></code> element: </p>
<video id="sourcevid" autoplay loop>
<source src="https://mainline.i3s.unice.fr/mooc/BigBuckBunny_640x360.mp4"
type="video/mp4" />
<source src="https://mainline.i3s.unice.fr/mooc/BigBuckBunny_640x360.ogv"
type="video/ogg"/>
</video>
<p>This is a <code><canvas></code> element: </p>
<canvas id="myCanvas" width="620" height="360"></canvas>
</body>
</html>
This example shows:
<script>
var video;
var canvas, ctx;
var angle = 0;
function init() {
video = document.getElementById('sourcevid');
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
setInterval("processFrame()", 25); // call processFrame each 25ms
}
function processFrame() {
ctx.drawImage(video, 0, 0, 320, 180);
drawRotatingVideo(480, 90);
ctx.drawImage(video, 0, 180, 320, 180);
ctx.drawImage(video, 320, 180, 320, 180);
}
function drawRotatingVideo(x, y) {
// Clear the zone at the top right quarter of the canvas
ctx.clearRect(320, 0, 320, 180);
// We are going to change the coordinate system, save the context!
ctx.save();
// translate, rotate and recenter the image at its "real" center,
//not the top left corner
ctx.translate(x, y);
ctx.rotate(angle += 0.01); // rotate and increment the current angle
ctx.translate(-80, -45);
ctx.drawImage(video, 0, 0, 160, 90);
// restore the context
ctx.restore();
}
</script>
</head>
<body onload="init()" >
<p>This is a <video><video> element: </p>
<video id="sourcevid" autoplay="true" loop="true">
<source src="https://mainline.i3s.unice.fr/mooc/BigBuckBunny_640x360.mp4"
type="video/mp4" />
<source src="https://mainline.i3s.unice.fr/mooc/BigBuckBunny_640x360.ogv"
type="video/ogg"/>
</video>
<p>This is a <canvas> element: </p>
<canvas id="myCanvas" width="620" height="360"></canvas>
</body>
As a reminder: an immediate mode means “executing a call to a drawing method means immediately drawing in the canvas”. The drawing appears as soon as the design instruction is executed.
Here is an example that draws 1000 random rectangles in a canvas, using immediate mode rectangle drawing calls:
var canvas, ctx, w, h;
function init() {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
w = canvas.width;
h = canvas.height;
console.time("time to draw");
for(var i=0; i < 1000; i++) {
var x = Math.random() * w;
var y = Math.random() * h;
var width = Math.random() * w;
var height = Math.random() * h;
ctx.strokeRect(x, y, width, height);
}
console.timeEnd("time to draw");
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Canvas</title>
</head>
<body onload = init();>
<canvas id="myCanvas" width="400" height =400>
Your browser does not support the canvas tag.</canvas>
</body>
</html>
var canvas, ctx, w, h;
function init() {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
w = canvas.width;
h = canvas.height;
console.time("time to draw");
for(var i=0; i < 1000; i++) {
var x = Math.random() * w;
var y = Math.random() * h;
var width = Math.random() * w;
var height = Math.random() * h;
ctx.strokeRect(x, y, width, height);
}
console.timeEnd("time to draw");
}
Lines 12-18 draw 1000 rectangles of random sizes in immediate mode. We also measure the time using the usual console.time(name_of_timer) and console.timeEnd(name_of_timer) that will write in the browser console the time elapsed. Note that console.time(…) and console.timeEnd(…) display results only in the browser’s console, not in the JSBin console.
On a Mac Book Pro from 2015, the result is an average time of 4.034ms for drawing all these rectangles:

There is another drawing mode called “path drawing mode” where you first send drawing orders to the graphics processor, and these orders are stored in a buffer. Then you call methods to draw the whole buffer at once. There are also methods to erase the buffer’s content.
Path drawing mode allows parallelism: if you need to draw 10,000 rectangles, it’s better to store the orders in the graphics card, then execute the drawing all at once, rather than doing 10,000 immediate calls to strokeRect(…) for example. With the buffered mode, the Graphic Processing Unit (GPU) of the graphics card hardware will be able to parallelize the computations (modern graphics cards can execute hundreds/thousands of things in parallel).
Same example as before, this time using the buffered mode for drawing rectangles:
var canvas, ctx, w, h;
function init() {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
w = canvas.width;
h = canvas.height;
console.time("time to draw");
for(var i=0; i < 1000; i++) {
var x = Math.random() * w;
var y = Math.random() * h;
var width = Math.random() * w;
var height = Math.random() * h;
ctx.rect(x, y, width, height);
}
ctx.stroke();
console.timeEnd("time to draw");
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Canvas</title>
</head>
<body onload = init();>
<canvas id="myCanvas" width="400" height =400>
Your browser does not support the canvas tag.</canvas>
</body>
</html>
Extract from source code (the part that draws the rectangles):
for(var i=0; i < 1000; i++) {
var x = Math.random() * w;
var y = Math.random() * h;
var width = Math.random() * w;
var height = Math.random() * h;
ctx.rect(x, y, width, height); // store a rectangle in path/buffer
}
ctx.stroke(); // draws the whole buffer (the 1000 rectangles) at once
Instead of calling strokeRect(…) or fillRect(…), we just call the rect(…) method of the context (line 7). This is how we can delay the drawing of the rectangles. The 1000 rectangles are stored in a buffer in the hardware.
The call to ctx.stroke() (line 9) or to its sister method ctx.fill() will draw the entire buffer contents in fill or stroke mode.
And here is what the timer gives: a slightly faster execution time. Changing 1000 to 100,000 will give even larger differences.
Path mode is faster than immediate mode! We have now an average time of 3.1ms

A call to ctx.beginPath() will reset the buffer (empty its contents). We will see many more examples of using the path drawing mode in another further section.
// start a new buffer / path ctx.beginPath(); // all these orders are in a buffer/path ctx.moveTo(10, 10); ctx.lineTo(100, 100); ctx.lineTo(150, 70); // Draw the buffer ctx.stroke();
Summary of path mode principles
Warning: you do not need to spend too much time on each part of this sub-section.
You do not need to memorize or learn by heart all the examples in the following pages. They are given as references. There will be no quizzes about curves as they are not often done “by hand”, but are generated by tools such as Adobe Illustrator or online generators.
Also, do not forget to use your favorite HTML5 canvas cheatsheet (provided before in the last section). You will find it very helpful when you start playing with the canvas.
We have been drawing rectangles so far.
Now let’s go a bit further by introducing the notion of “path drawing”. This approach uses the ctx.moveTo(x, y) method of the context, in conjunction with other drawing methods that end in “To”, such as ctx.lineTo(x, y).
This makes it easier to draw multiple connected lines. Consecutive calls to ctx.lineTo(x, y) will store in the path/buffer a set of connected lines that we will draw altogether by a single call to ctx.stroke() or ctx.fill().
Note the call to ctx.stroke() or ctx.fill() will use the current values of the strokeStyle or fillStyle properties. It is possible to call ctx.moveTo(x, y) in the middle of steps 1 through 5 in order to move the pen somewhere else without connecting to the last drawn line.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing a grid</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// Vertical lines
for (var x = 0.5; x < 500; x += 10) {
ctx.moveTo(x, 0);
ctx.lineTo(x, 375);
}
// Horizontal lines
for (var y = 0.5; y < 375; y += 10) {
ctx.moveTo(0, y);
ctx.lineTo(500, y);
}
// Draw in blue
ctx.strokeStyle = "#0000FF";
// Before the execution of the next line nothing as been drawn yet !
ctx.stroke();
</script>
</body>
</html>
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// Vertical lines
for (var x = 0.5; x < 500; x += 10) {
ctx.moveTo(x, 0);
ctx.lineTo(x, 375);
}
// Horizontal lines
for (var y = 0.5; y < 375; y += 10) {
ctx.moveTo(0, y);
ctx.lineTo(500, y);
}
// Draw in blue
ctx.strokeStyle = "#0000FF";
// Until the execution of the next line, nothing has been drawn!
ctx.stroke();
In this example, the entire grid is drawn during the execution of the last line of code, with the single call to ctx.stroke().

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Canvas</title>
</head>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
ctx.moveTo(0,0);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
ctx.strokeStyle = "#0000FF";
ctx.stroke();
</script>
</body>
</html>
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// a filled rectangle in immediate mode
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
// two consecutive lines in path mode
ctx.moveTo(0,0);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// draws only the two lines in wireframe mode
ctx.strokeStyle = "#0000FF";
ctx.stroke();
This example shows that filled and wireframe shapes should be drawn differently (here a filled rectangle is drawn using a call to the fillRect(…) method while a wireframe set of connected lines is drawn using the stroke() method of the context).
Try this:

var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// first part of the path
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// second part of the path, moveTo(...) is used to "jump" to another place
ctx.moveTo(120,20);
ctx.lineTo(200, 100);
ctx.lineTo(200,0);
// indicate stroke color + draw the path
ctx.strokeStyle = "#0000FF";
ctx.stroke();
In this last example, we simply called the moveTo() method between each part of the path (lines 5 and 10). And we called stroke() (line 16) only once to draw the whole path.
Let’s look at the drawing from the last example of the previous section:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing disconnected lines</title>
</head>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// first part of the path
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// second part of the path, moveTo(...) is used to "jump" to another place
ctx.moveTo(120,20);
ctx.lineTo(200, 100);
ctx.lineTo(200,0);
// indicate stroke color + draw the path
ctx.strokeStyle = "#0000FF";
ctx.stroke();
</script>
</body>
</html>
Imagine that we would like to draw them with different styles and colors: the shape on the left will stay as it is now (blue, wireframe), while the shape on the right will be filled, colored in pink. Let’s look at how we can do this…
In this example, we will draw the two parts of the path with different styles: the first part in wireframe mode, and the second part in filled mode.
What we will try first is to call stroke() after the first half of the path, then call fill() after the second half of the path:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing two paths with different styles: the wrong way!</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// first part of the path
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "#0000FF";
ctx.stroke();
// second part of the path
ctx.moveTo(120,20);
ctx.lineTo(200, 100);
ctx.lineTo(200,0);
// indicate stroke color + draw the path
ctx.fillStyle = "pink";
ctx.fill();
</script>
</body>
</html>
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// first part of the path
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "#0000FF";
ctx.stroke();
// second part of the path
ctx.moveTo(120,20);
ctx.lineTo(200, 100);
ctx.lineTo(200,0);
// indicate stroke color + draw the path
ctx.fillStyle = "pink";
ctx.fill();
Hey - it does not work! Weirdly, the two parts of the path are filled in pink! But we called stroke() after the first half of the path was drawn (lines 5-8). Then we called fill() only after the second part of the path was specified (lines 14-19)… so, what happened?
Remember that fill() or stroke() draws the whole path, even if it is disconnected, and even if it has already been drawn!
What happened is:
Important: If you do not want to draw parts of the same path several times, you need to draw two different paths, using the ctx.beginPath() method, as shown in the next example.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing two paths with different styles: the right way!</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// first part of the path
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "#0000FF";
ctx.stroke();
// start a new path, empty the current buffer
ctx.beginPath();
// second part of the path
ctx.moveTo(120,20);
ctx.lineTo(200, 100);
ctx.lineTo(200,0);
// indicate stroke color + draw the path
ctx.fillStyle = "pink";
ctx.fill();
</script>
</body>
</html>
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// first part of the path
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "#0000FF";
ctx.stroke();
// start a new path, empty the current buffer
ctx.beginPath();
// second part of the path
ctx.moveTo(120,20);
ctx.lineTo(200, 100);
ctx.lineTo(200,0);
// indicate stroke color + draw the path
ctx.fillStyle = "pink";
ctx.fill();
This time, in order to draw the two shapes differently, we defined two separate paths. The way to do this is just to call ctx.beginPath() to start a new path. In this example, the first path has been drawn in wireframe mode, then a new path has been started that is drawn in filled mode.
Sometimes, it might be useful to draw just one line.
It’s interesting to see how we can write a single “draw line” function that takes the start and end coordinates, the color, the line width, etc., and give the impression of being done in “immediate” mode.
function drawLine(x1, y1, x2, y2, color, width) {
ctx.save();
// set color and lineWidth, if these parameters
// are not defined, do nothing (default values)
if(color)
ctx.strokeStyle = color;
if(width)
ctx.lineWidth = width;
// start a new path
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.stroke();
ctx.restore();
}
Notice the save/restore of the context at the beginning/end of the function. This is REALLY a best practice to avoid affecting other functions’ context.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing lines in immediate mode</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
drawLine(0, 0, 100, 100);
drawLine(0, 50, 150, 200, 'red');
drawLine(10, 100, 100, 10, 'green', 10);
function drawLine(x1, y1, x2, y2, color, width) {
ctx.save();
// set color and lineWidth, if these parameters
// are not defined, do nothing (default values)
if(color)
ctx.strokeStyle = color;
if(width)
ctx.lineWidth = width;
// start a new path
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.stroke();
ctx.restore();
}
</script>
</body>
</html>
drawLine(0, 0, 100, 100); drawLine(0, 50, 150, 200, 'red'); drawLine(10, 100, 100, 10, 'green', 10);
In this section, we present a function that draws arrows in a canvas.
You may find multiple implementations on the Web for drawing arrows in a canvas, but the one we are presenting has the advantage of being rather simple and enables you to set the color and line width of the arrows.
// Adapted from : https://stackoverflow.com/questions/808826/draw-arrow-on-canvas-tag
function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color){
//variables to be used when creating the arrow
var headlen = 10;
var angle = Math.atan2(toy-fromy,tox-fromx);
ctx.save();
ctx.strokeStyle = color;
//starting path of the arrow from the start square to the end square
//and drawing the stroke
ctx.beginPath();
ctx.moveTo(fromx, fromy);
ctx.lineTo(tox, toy);
ctx.lineWidth = arrowWidth;
ctx.stroke();
//starting a new path from the head of the arrow to one of the sides of
//the point
ctx.beginPath();
ctx.moveTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),
toy-headlen*Math.sin(angle-Math.PI/7));
//path from the side point of the arrow, to the other side point
ctx.lineTo(tox-headlen*Math.cos(angle+Math.PI/7),
toy-headlen*Math.sin(angle+Math.PI/7));
//path from the side point back to the tip of the arrow, and then
//again to the opposite side point
ctx.lineTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),
toy-headlen*Math.sin(angle-Math.PI/7));
//draws the paths created above
ctx.stroke();
ctx.restore();
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing arrows</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// Adapted from : http://stackoverflow.com/questions/808826/draw-arrow-on-canvas-tag
function drawArrow(ctx, fromx, fromy, tox, toy, arrowWidth, color){
//variables to be used when creating the arrow
var headlen = 10;
var angle = Math.atan2(toy-fromy,tox-fromx);
ctx.save();
ctx.strokeStyle = color;
//starting path of the arrow from the start square to the end square
//and drawing the stroke
ctx.beginPath();
ctx.moveTo(fromx, fromy);
ctx.lineTo(tox, toy);
ctx.lineWidth = arrowWidth;
ctx.stroke();
//starting a new path from the head of the arrow to one of the sides of
//the point
ctx.beginPath();
ctx.moveTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),
toy-headlen*Math.sin(angle-Math.PI/7));
//path from the side point of the arrow, to the other side point
ctx.lineTo(tox-headlen*Math.cos(angle+Math.PI/7),
toy-headlen*Math.sin(angle+Math.PI/7));
//path from the side point back to the tip of the arrow, and then
//again to the opposite side point
ctx.lineTo(tox, toy);
ctx.lineTo(tox-headlen*Math.cos(angle-Math.PI/7),
toy-headlen*Math.sin(angle-Math.PI/7));
//draws the paths created above
ctx.stroke();
ctx.restore();
}
drawArrow(ctx, 10, 10, 100, 100, 10, 'red');
drawArrow(ctx, 100, 10, 140, 140, 3, 'black');
</script>
</body>
</html>
drawArrow(ctx, 10, 10, 100, 100, 10, 'red'); drawArrow(ctx, 100, 10, 140, 140, 3, 'black');
On the Web, you will find many different ways to draw arrows.
This article on drawing lines and arcs with arrow heads is worth reading. It details how to draw arrows with curved heads and different styles for the head. Note, however, that you will need to modify some parts if you want it to support different line widths, etc.
Screenshot from a demo available on the above Web site:

In a later part of the course dedicated to curve drawing in a canvas, we will also show how to draw curved arrows, with very simple code (much simpler than the one used for drawing the clock’s hands above).
The ctx.closePath() method indicates that we would like a closed path: draw from the last point to the first.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Closing a path</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// Path made of three points (defines two lines)
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// Close the path, try commenting this line
ctx.closePath();
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "blue";
ctx.stroke();
</script>
</body>
</html>
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
// Path made of three points (defines two lines)
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,0);
// Close the path, try commenting this line
ctx.closePath();
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "blue";
ctx.stroke();
Try commenting the line 10 in the online example and see the results!
The ctx.arc(cx, cy, radius, startAngle, endAngle, drawInverse) method is useful for drawing arcs of circles. It takes the center of the circle/arc, its radius, the starting angle of the arc (turning clockwise), the ending angle of the arc, and an optional parameter we will talk about later.
Note: the figures in this page have been borrowed from the HTML5 Canvas Tutorials Web site.

ctx.arc(centerX, centerY, radius, startAngle, endAngle); // clockwise drawing ctx.arc(centerX, centerY, radius, startAngle, endAngle, false);
The angles are in radians (between 0 and 2*Math.PI). The arc is drawn clockwise. Beware that this may not seem natural if you’re used to the trigonometric order.
The last parameter is optional and has a value of false by default. If true, instead of drawing an arc of circle that corresponds to the parameters, it will draw its complementary. See the examples below to see the difference.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Drawing an arc</title>
</head>
<body>
<canvas id="myCanvas" width="500">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.beginPath();
// try to set the last parameter to true or remove it
ctx.arc(100,75,50,0,Math.PI/2);
ctx.lineWidth=10;
ctx.stroke();
</script>
</body>
</html>
ctx.beginPath(); // we ommited the last parameter ctx.arc(100, 75, 50, 0, Math.PI/2); ctx.lineWidth = 10; ctx.stroke();
And if we change the last parameter of the arc function call (line 3) to true (we omitted it, so it took a value of false by default) :
ctx.beginPath(); // we omitted the last parameter ctx.arc(100, 75, 50, 0, Math.PI/2, true); ctx.lineWidth = 10; ctx.stroke();
Then, the result is the “complementary” of the previous arc:


var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
ctx.beginPath();
// Add to the path a full circle (from 0 to 2PI)
ctx.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
// With path drawing you can change the context
// properties until a call to stroke() or fill() is performed
ctx.fillStyle = "lightBlue";
// Draws the filled circle in light blue
ctx.fill();
// Prepare for the outline
ctx.lineWidth = 5;
ctx.strokeStyle = "black";
// draws the path (the circle) AGAIN, this
// time in wireframe
ctx.stroke();
// Notice we called ctx.arc() only once ! And drew it twice
// with different styles
Notice that we called ctx.arc() only once! And drew it twice, with different styles, with calls to ctx.stroke() and ctx.fill(). Each call drew the defined path in wireframe and in filled mode!


There is another method called ctx.arcTo(x1, y1, x2, y2, radius), which is a bit complex to use, but very practical for drawing rounded rectangles.
In fact, the arcTo(…) method draws an arc of a circle depending on some tangents. Let’s look at these pictures for a better understanding:

ctx.moveTo(x0, y0); ctx.arcTo(x1, y1, x2, y2, radius);
This method can be confusing. It was defined mainly for drawing rounded shapes like rounded rectangles. We used an excerpt here from the excellent tutorial on the arcTo(…) method.
Draw an imaginary line through (x0,y0) and (x1,y1), draw another imaginary line through (x1,y1) and (x2,y2), Take an imaginary circle of radius r, and slide it up between the two lines until it just touches both lines. The two points at which the circle touches the lines are called the tangent points. arcTo(x1, y1, x2, y2, r) will draw a line from the current point (x0,y0) to the first tangent point on the line from (x0,y0) to (x1,y1), It will also draw an arc from that tangent point to the other tangent point on the line from (x1,y1) to (x2,y2) along the circumference of the circle. Finally, it adds the tangent point where the arc ends up, on the line from (x1,y1) to (x2,y2) to the path as the new current point on the path.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Simple use - arcTo - Example #1</title>
</head>
<body>
<canvas id="myCanvas" height = 400 width="800">Your browser does not
support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(0, 20);
context.arcTo(100, 100, 200, 20, 50);
context.lineWidth = 5;
context.strokeStyle = "#0000ff";
context.stroke();
</script>
</body>
</html>
context.beginPath(); context.moveTo(0, 20); context.arcTo(100, 100, 200, 20, 50); context.lineWidth = 5; context.strokeStyle = "#0000ff"; context.stroke();

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Canvas</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var roundedRect=function(ctx,x,y,width,height,radius,fill,stroke)
{
ctx.beginPath();
// draw top and top right corner
ctx.moveTo(x+radius,y);
ctx.arcTo(x+width,y,x+width,y+radius,radius);
// draw right side and bottom right corner
ctx.arcTo(x+width,y+height,x+width-radius,y+height,radius);
// draw bottom and bottom left corner
ctx.arcTo(x,y+height,x,y+height-radius,radius);
// draw left and top left corner
ctx.arcTo(x,y,x+radius,y,radius);
if(fill){
ctx.fill();
}
if(stroke){
ctx.stroke();
}
}
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.strokeStyle='rgb(150,0,0)';
ctx.fillStyle='rgb(0,150,0)';
ctx.lineWidth=7;
roundedRect(ctx,15,15,160,120,20,true,true);
</script>
</body>
var roundedRect=function(ctx,x,y,width,height,radius,fill,stroke) {
ctx.beginPath();
// draw top and top right corner
ctx.moveTo(x+radius,y);
ctx.arcTo(x+width,y,x+width,y+radius,radius);
// draw right side and bottom right corner
ctx.arcTo(x+width,y+height,x+width-radius,y+height,radius);
// draw bottom and bottom left corner
ctx.arcTo(x,y+height,x,y+height-radius,radius);
// draw left and top left corner
ctx.arcTo(x,y,x+radius,y,radius);
if(fill) {
ctx.fill();
}
if(stroke){
ctx.stroke();
}
}
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.strokeStyle = 'rgb(150,0,0)';
ctx.fillStyle = 'rgb(0,150,0)';
ctx.lineWidth = 7;
roundedRect(ctx, 15, 15, 160, 120, 20, true, true);
In this example, each call to ctx.arcTo(…) draws a side plus a corner. This makes us suspect that the arcTo() method has been designed primarily for drawing rounded rectangles…
This example at JS Bin is the same as the previous one, except that we added at the end of the roundedRect function the same lines of code that draw the rounded rectangle, but using lineTo instead of arcTo. Just take a look!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Comparison between lineTo and arcTo - Example #3</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var roundedRect=function(ctx,x,y,width,height,radius,fill,stroke)
{
ctx.beginPath();
// draw top and top right corner
ctx.moveTo(x+radius,y);
ctx.arcTo(x+width,y,x+width,y+radius,radius);
// draw right side and bottom right corner
ctx.arcTo(x+width,y+height,x+width-radius,y+height,radius);
// draw bottom and bottom left corner
ctx.arcTo(x,y+height,x,y+height-radius,radius);
// draw left and top left corner
ctx.arcTo(x,y,x+radius,y,radius);
if(fill){
ctx.fill();
}
if(stroke){
ctx.stroke();
}
// Draws the square using lineTo instead of arcTo,
// just to compare both methods
ctx.save();
ctx.strokeStyle="pink";
ctx.lineWidth=3; // ou ce que tu veux
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x+width, y);
ctx.lineTo(x+width, y+height);
ctx.lineTo(x, y+height);
ctx.closePath();
ctx.stroke();
ctx.restore();
}
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.strokeStyle='rgb(150,0,0)';
ctx.fillStyle='rgb(0,150,0)';
ctx.lineWidth=7;
roundedRect(ctx,15,15,160,120,20,true,true);
</script>
</body>
</html>
Red = arcTo and Pink = lineTo
For drawing a rounded square, this code also works:
ctx.moveTo(x+radius, y); ctx.arcTo(x+width, y,x+width, y+height, radius); ctx.arcTo(x+width, y+height, x, y+height, radius); ctx.arcTo(x, y+height, x, y,radius); ctx.arcTo(x, y, x+width, y,radius);
Which might be easier than trying to figure out where the arc will end like this:
ctx.moveTo(x+radius, y); ctx.arcTo(x+width, y, x+width, y+radius, radius); ctx.arcTo(x+width, y+height, x+width-radius, y+height,radius); ctx.arcTo(x, y+height, x, y+height-radius, radius); ctx.arcTo(x, y, x+radius, y,radius);
This could be particularly helpful if you are dealing with something other than a rectangle, like this rounded triangle:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Use the unrounded vertices in arcTo - Example #4</title>
</head>
<body>
<canvas id="myCanvas">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var roundedTriangle=function(ctx,x1,y1,x2,y2,x3,y3,radius,fill,stroke)
{
ctx.beginPath();
// start at the middle of the side between x1,y1 and x2,y2
ctx.moveTo((x1+x2)/2,(y1+y2)/2);
// go around the x2,y2 vertex
ctx.arcTo(x2,y2,x3,y3,radius);
// go around the x3,y3 vertex
ctx.arcTo(x3,y3,x1,y1,radius);
// go around the x1,y1 vertex
ctx.arcTo(x1,y1,x2,y2,radius);
// and close the triangle with a line to the starting point
ctx.lineTo((x1+x2)/2,(y1+y2)/2);
if(fill){
ctx.fill();
}
if(stroke){
ctx.stroke();
}
}
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.strokeStyle='rgb(150,0,0)';
ctx.fillStyle='rgb(0,150,0)';
ctx.lineWidth=7;
roundedTriangle(ctx,200,15,300,150,15,100,20,true,true);
</script>
</body>
</html>

(Picture taken from the HTML5 Canvas Tutorials Web site)
Quadratic curves are defined by a starting point (called a “context point”), a control point, and an ending point. The curve fits the tangents between the context and control points and between the control and ending points.
The context point may be defined by a call to the moveTo(x, y) method of the context, or it may be the ending point of a previous path, if we’re drawing a path made of several shapes. For example, drawing a line and a quadratic curve will make the endpoint of the line the context point for the quadratic curve.
The control point controls the curvature - if we move the control point farther we get a sharper curve.
context.moveTo(contextX, contextY); context.quadraticCurveTo(controlX, controlY, endX, endY); // Optional : set lineWidth and stroke color context.lineWidth = 5; context.strokeStyle = "#0000ff"; // Draw! context.stroke();

var canvas=document.querySelector('#myCanvas1');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 20);
context.quadraticCurveTo(230, 200, 250, 20);
context.lineWidth = 5;
context.strokeStyle = "#0000ff";
context.stroke();
We set a starting point in line 6: moveTo(…), then set the control and ending points with a call to quadraticCurve(…), at line 7, then set some properties for color, thickness, and finally we call the stroke() method for drawing the curve.
Try this:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Lines connected with a quadratic curve - Example #2</title>
</head>
<body>
<canvas id="myCanvas1" height = 400 width="800">Your browser does not support the
canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.querySelector('#myCanvas1');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 20);
context.lineTo(200, 80);
context.quadraticCurveTo(230, 200, 250, 20);
context.lineTo(500, 90);
context.lineWidth = 5;
context.strokeStyle = "#0000ff";
context.stroke();
</script>
</body>
</html>
context.beginPath(); context.moveTo(100, 20); context.lineTo(200, 80); context.quadraticCurveTo(230, 200, 250, 20); context.lineTo(500, 90); context.lineWidth = 5; context.strokeStyle = "#0000ff"; context.stroke();
We propose a useful function for drawing curved arrows. See this example:

var canvas = document.querySelector('#myCanvas');
var ctx = canvas.getContext('2d');
var contextX = 100;
var contextY = 10;
var endPointX = 200;
var endPointY = 120;
var controlPointX = 35;
var controlPointY = 70;
drawCurvedArrow(contextX, contextY,
endPointX, endPointY,
controlPointX, controlPointY,
3, // arrowWidth, try 30 for example !
20, // width of the arrow head, try smaller values, 10...
'blue');
function drawCurvedArrow(startPointX, startPointY,
endPointX, endPointY,
quadPointX, quadPointY,
lineWidth,
arrowWidth,
color) {
// GOOD PRACTICE: the function changes color and lineWidth -> save context!
ctx.save();
ctx.strokeStyle = color;
ctx.lineWidth = lineWidth;
// angle of the end tangeant, useful for drawing the arrow head
var arrowAngle = Math.atan2(quadPointX - endPointX, quadPointY - endPointY) + Math.PI;
// start a new path
ctx.beginPath();
ctx.moveTo(startPointX, startPointY);
ctx.quadraticCurveTo(quadPointX, quadPointY, endPointX, endPointY);
ctx.moveTo(endPointX - (arrowWidth * Math.sin(arrowAngle - Math.PI / 6)),
endPointY - (arrowWidth * Math.cos(arrowAngle - Math.PI / 6)));
ctx.lineTo(endPointX, endPointY);
ctx.lineTo(endPointX - (arrowWidth * Math.sin(arrowAngle + Math.PI / 6)),
endPointY - (arrowWidth * Math.cos(arrowAngle + Math.PI / 6)));
ctx.stroke();
ctx.closePath();
// GOOD PRACTICE -> restore the context as we saved it at the beginning
// of the function
ctx.restore();
}
#myCanvas {
border: 1px solid black;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Curved arrows</title> </head> <body> <canvas id="myCanvas" width="250" height="150"></canvas> </body> </html>
function drawCurvedArrow(startPointX, startPointY,
endPointX, endPointY,
quadPointX, quadPointY,
lineWidth,
arrowWidth,
color) {
// BEST PRACTICE: the function changes color and lineWidth -> save context!
ctx.save();
ctx.strokeStyle = color;
ctx.lineWidth = lineWidth;
// angle of the end tangeant, useful for drawing the arrow head
var arrowAngle = Math.atan2(quadPointX - endPointX, quadPointY - endPointY) + Math.PI;
// start a new path
ctx.beginPath();
// Body of the arrow
ctx.moveTo(startPointX, startPointY);
ctx.quadraticCurveTo(quadPointX, quadPointY, endPointX, endPointY);
// Head of the arrow
ctx.moveTo(endPointX - (arrowWidth * Math.sin(arrowAngle - Math.PI / 6)),
endPointY - (arrowWidth * Math.cos(arrowAngle - Math.PI / 6)));
ctx.lineTo(endPointX, endPointY);
ctx.lineTo(endPointX - (arrowWidth * Math.sin(arrowAngle + Math.PI / 6)),
endPointY - (arrowWidth * Math.cos(arrowAngle + Math.PI / 6)));
ctx.stroke();
ctx.closePath();
// BEST PRACTICE -> restore the context as we saved it at the beginning
// of the function
ctx.restore();
}
This function takes as parameters the start and end points, the control point of the curve, the arrow width, the width of the arrow head.
It computes the angle of the arrow at its endpoint (line 14) in order to compute the rotated endpoints of the two lines of the arrow head (lines 24 and 29).
Notice that once again, as we modify the context properties (color, lineWidth) in the body of the function, we save and restore the context at the beginning / end of the function.
Bézier curves are interesting. They are mostly used for drawing “S” shapes or asymmetric curves.

(image taken from SitePoint)
Bézier curves are defined by a context point, like quadratic curves, two control points that define two tangents, and an ending point.
The first part of the curve is tangential to the imaginary line defined by the context point and the first control point. The second part of the curve is tangential to the imaginary line defined by the second control point and the ending point.

(Picture taken from the HTML5 Canvas Tutorials Web site)
The best way to understand how they work is to check out one of these interactive applications:
ctx.moveTo(contextX, contextY); context.bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY); // Optional : set lineWidth and stroke color context.lineWidth = 5; context.strokeStyle = "#0000ff"; // Draw! ctx.stroke();
Try this:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bézier curve - Example #1</title>
</head>
<body>
<canvas id="myCanvas1" height = 400 width="800">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.querySelector('#myCanvas1');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 20);
// TRY uncommenting these lines !
//context.lineTo(200, 80);
//context.quadraticCurveTo(230, 200, 250, 20);
context.bezierCurveTo(290, -40, 200, 200, 400, 100);
//context.lineTo(500, 90);
// TRY TO UNCOMMENT THIS LINE
//context.closePath();
context.lineWidth = 5;
context.strokeStyle = "#0000ff";
context.stroke();
</script>
</body>
</html>
context.beginPath(); context.moveTo(100, 20); context.bezierCurveTo(290, -40, 200, 200, 400, 100); context.lineWidth = 5; context.strokeStyle = "#0000ff"; context.stroke();

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Path with Bézier curve, quadratic curve and line in the same, closed path - Example #2</title>
</head>
<body>
<canvas id="myCanvas1 height = 400 width="800">Your browser does not support the canvas tag.</canvas>
<script type="text/javascript">
var canvas=document.querySelector('#myCanvas1');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 20);
context.lineTo(200, 160);
context.quadraticCurveTo(230, 200, 250, 120);
context.bezierCurveTo(290, -40, 300, 200, 400, 150);
context.lineTo(500, 90);
// TRY TO COMMENT THIS LINE
context.closePath();
context.lineWidth = 5;
context.strokeStyle = "#0000ff";
context.stroke();
</script>
</body>
context.beginPath(); context.moveTo(100, 20); context.lineTo(200, 160); context.quadraticCurveTo(230, 200, 250, 120); context.bezierCurveTo(290, -40, 300, 200, 400, 150); context.lineTo(500, 90); // TRY COMMENTING THIS LINE OUT context.closePath(); context.lineWidth = 5; context.strokeStyle = "#0000ff"; context.stroke();
In this example we use the closePath() method to draw a line between the last path point and the first path point (line 11), so that the drawing looks like a pair of goggles.
Note how the different parts are linked together and make a “path”:

This Bézier tool (“HTML5 <canvas> bezierCurveTo command generator”) is available online: try it!
In previous examples, we saw how to set the current color using the strokeStyle and fillStyle properties of the canvas context object.
Let’s look at color in a little more detail, and see how we can use gradients or patterns/textures/ images (in other words: fill shapes or fill the outline of the shapes with some images that repeat themselves).
You can use the same syntax for colors that is supported by CSS3. The next lines show possible values/syntaxes.
ctx.strokeStyle = 'red'; ctx.fillStyle = "#00ff00"; ctx.strokeStyle = "rgb(0, 0, 255)"; ctx.fillStyle = "rgba(0, 0, 255, 0.5)";
Note that:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Colors and transparency</title>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw
drawSomething();
}
function drawSomething() {
// set the global context values
ctx.fillStyle='rgba(0, 0, 255, 0.2)';
// Draw the two filled red rectangles
ctx.fillRect(150, 20, 200, 100);
ctx.fillRect(100, 50, 200, 100);
ctx.fillStyle = "blue";
ctx.fillRect(50, 100, 200, 100);
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="220">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
It is possible to define the stroke or the fill style as a “gradient”, a set of interpolated colors, like in this example below:

var canvas, ctx, grdFrenchFlag;
function init() {
// Good practice 1: set global vars canvas, ctx, gradients, etc here
canvas = document.querySelector('#myCanvas1');
ctx = canvas.getContext('2d');
// The gradient we create is also a global variable, we
// will be able to reuse it for drawing different shapes
// in different functions
grdFrenchFlag = ctx.createLinearGradient(0, 0, 300, 0);
// Try adding colors with first parameter between 0 and 1
grdFrenchFlag.addColorStop(0, "blue");
grdFrenchFlag.addColorStop(0.5, "white");
grdFrenchFlag.addColorStop(1, "red");
draw();
}
function draw() {
ctx.fillStyle = grdFrenchFlag;
ctx.fillRect(0, 0, 300, 200);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Linear gradients</title>
<style>
#myCanvas1 {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas1" width="300" height=200>Your browser does not support the canvas tag.</canvas>
</body>
</html>
The gradient becomes visible when we draw shapes on top of the invisible gradient, and when the fillStyle or strokeStyle property has for value this gradient.
There are 3 steps:
ctx.createLinearGradient(x0,y0,x1,y1);
… where the (x0, y0) and (x1, y1) parameters define “the direction of the gradient” (as a vector with a starting and an ending point). This direction is an invisible line along which the colors that compose the gradient will be interpolated.
grdFrenchFlag = ctx.createLinearGradient(0, 0, 300, 0);
This line defines the direction of the gradient: a virtual, invisible line that goes from the top left corner of the canvas (0, 0) to the top right corner of the canvas (300, 0). The interpolated colors will propagate along this line.
If this gradient is going to be reused by different functions, it isgood practice to create/initialize it in a function called when the page is loaded and to store it in a global variable.
We will add a set of “colors” and “stops” to this gradient. The stops go from 0 (beginning of the virtual line defined just above), to 1 (end of the virtual line). A color associated with a value of 0.5 will be right in the middle of the virtual line.
Here is an example that corresponds to an interpolated version of the French flag, going from blue to white, then to red, with proportional intervals. We define three colors, blue at position 0, white at position 0.5 and red at position 1:
grdFrenchFlag.addColorStop(0, "blue"); grdFrenchFlag.addColorStop(0.5, "white"); grdFrenchFlag.addColorStop(1, "red");
First, let’s set the fillStyle or strokeStyle of the context with this gradient, then let’s draw some shapes “on top of the gradient”.
In our example, the gradient corresponds to an invisible rectangle that fills the canvas. If we draw a rectangle of the canvas size, it should be filled with the entire gradient:
ctx.fillStyle = grdFrenchFlag; ctx.fillRect(0, 0, 300, 200);
The result is shown in the above pen: a big rectangle that fills the whole canvas, with colors going from blue (left) to white (middle) to red (right).
If you modify the source code that defines the direction of the gradient as follows…
grdFrenchFlag = ctx.createLinearGradient(0, 0, 300, 200);
… then you will define a gradient that goes from the top left corner of the canvas to the bottom right of the canvas. Let’s see what it does:

Instead of drawing a filled rectangle that covers the whole surface of the canvas, let’s draw several smaller rectangles:

Note that the canvas has its default background color where we did not draw anything. And where we have drawn rectangles, we can see “through” and the colors from the gradient are visible.
ctx.fillStyle = grdFrenchFlag; ctx.fillRect(0, 0, 50, 50); ctx.fillRect(100, 0, 50, 50); ctx.fillRect(200, 0, 50, 50); ctx.fillRect(50, 50, 50, 50); ctx.fillRect(150, 50, 50, 50); ctx.fillRect(250, 50, 50, 50); ctx.fillRect(0, 100, 50, 50); ctx.fillRect(100, 100, 50, 50); ctx.fillRect(200, 100, 50, 50); ctx.fillRect(50, 150, 50, 50); ctx.fillRect(150, 150, 50, 50); ctx.fillRect(250, 150, 50, 50);
This code is rather ugly isn’t it? It would have been better to use a loop…
// n = number of cells per row/column
function drawCheckboard(n) {
ctx.fillStyle = grdFrenchFlag;
var l = canvas.width;
var h = canvas.height;
var cellWidth = l / n;
var cellHeight = h / n;
for(i = 0; i < n; i++) {
for(j = i % 2; j < n; j++) {
ctx.fillRect(cellWidth*i, cellHeight*j, cellWidth, cellHeight);
}
}
}
The two loops (lines 11-15) draw only one cell out of two (see the j = i % 2 at line 12). i is the column number and if the column is odd or even, either we draw or we do not draw a rectangle.
This code is much more complex than the previous one, taking 16 lines instead of 13, but is much more powerful. Try to call the function with a value of 10, 20, or 2…

var canvas, ctx, grdFrenchFlag;
function init() {
// Good practice 1: set global vars canvas, ctx, gradients, etc here
canvas = document.querySelector('#myCanvas1');
ctx = canvas.getContext('2d');
// The gradient we create is also a global variable, we
// will be able to reuse it for drawing different shapes
// in different functions
grdFrenchFlag = ctx.createLinearGradient(0, 0, 300, 200);
// Try adding colors with first parameter between 0 and 1
grdFrenchFlag.addColorStop(0, "blue");
grdFrenchFlag.addColorStop(0.5, "white");
grdFrenchFlag.addColorStop(1, "red");
drawCheckboard(10);
}
// n = number of cells per row/column
function drawCheckboard(n) {
ctx.fillStyle = grdFrenchFlag;
ctx.lineWidth=10;
var l = canvas.width;
var h = canvas.height;
var cellWidth = l / n;
var cellHeight = h / n;
for(i = 0; i < n; i++) {
for(j = i % 2; j < n; j+=2) {
ctx.fillRect(cellWidth*i, cellHeight*j, cellWidth, cellHeight);
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Drawing shapes that do not cover the whole gradient - Example #2 bis</title>
<style>
#myCanvas1 {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas1" width="300" height=200>Your browser does not support the canvas tag.
</canvas>
</body>
</html>
Just as we used fillStyle and fillRect for drawing rectangles filled with a gradient, we can also use strokeStyle and strokeRect in order to draw wireframed rectangles. In the next example, which is just a variation of the previous one, we have used the lineWidth property to set the outline of the rectangles at 5 pixels:

var canvas, ctx, grdFrenchFlag;
function init() {
// Good practice 1: set global vars canvas, ctx, gradients, etc here
canvas = document.querySelector('#myCanvas1');
ctx = canvas.getContext('2d');
// The gradient we create is also a global variable, we
// will be able to reuse it for drawing different shapes
// in different functions
grdFrenchFlag = ctx.createLinearGradient(0, 0, 300, 200);
// Try adding colors with first parameter between 0 and 1
grdFrenchFlag.addColorStop(0, "blue");
grdFrenchFlag.addColorStop(0.5, "white");
grdFrenchFlag.addColorStop(1, "red");
drawCheckboard(5);
}
// n = number of cells per row/column
function drawCheckboard(n) {
ctx.strokeStyle = grdFrenchFlag;
ctx.lineWidth=10;
var l = canvas.width;
var h = canvas.height;
var cellWidth = l / n;
var cellHeight = h / n;
for(i = 0; i < n; i++) {
for(j = i % 2; j < n; j+=2) {
ctx.strokeRect(cellWidth*(i), cellHeight*j, cellWidth, cellHeight);
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Drawing outlined shapes with gradients - Example #3</title>
<style>
#myCanvas1 {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas1" width="300" height=200>Your browser does not support the canvas tag.</canvas>
</body>
</html>
function drawCheckboard(n) {
ctx.strokeStyle = grdFrenchFlag;
ctx.lineWidth=10;
...
for(i = 0; i < n; i++) {
for(j = i % 2; j < n; j++) {
ctx.strokeRect(cellWidth*i, cellHeight*j, cellWidth, cellHeight);
}
}
}
Let’s go back to the very first example on this page - the one with the blue-white-red interpolated French flag. This time we will define a smaller gradient. Instead of going from (0, 0) to (300, 0), it will go from (100, 0) to (200, 0), while the canvas remains the same (width=300, height=200).
grdFrenchFlag = ctx.createLinearGradient(100, 0, 200, 0);
Like in the first example we will draw a filled rectangle that is the same size as the canvas:

var canvas, ctx, grdFrenchFlag;
function init() {
// Good practice 1: set global vars canvas, ctx, gradients, etc here
canvas = document.querySelector('#myCanvas1');
ctx = canvas.getContext('2d');
// The gradient we create is also a global variable, we
// will be able to reuse it for drawing different shapes
// in different functions
grdFrenchFlag = ctx.createLinearGradient(100, 0, 200, 0);
// Try adding colors with first parameter between 0 and 1
grdFrenchFlag.addColorStop(0, "blue");
grdFrenchFlag.addColorStop(0.5, "white");
grdFrenchFlag.addColorStop(1, "red");
draw();
}
function draw() {
ctx.fillStyle = grdFrenchFlag;
ctx.fillRect(0, 0, 300, 200);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Defining a gradient smaller than the canvas - Example #4</title>
<style>
#myCanvas1 {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas1" width="300" height=200>Your browser does not support the canvas tag.</canvas>
</body>
</html>
We notice that “before” the gradient starts, the first color of the gradient is repeated without any interpolation (columns 0-100 are all blue), then we “see through” and the gradient is drawn (columns 100-200), then the last color of the gradient is repeated without any interpolation (columns 200-300 are red).
Nothing special; we will “see through the drawn shapes”, and the parts of the gradient that are located in the canvas area will be shown. You can try this example that defines a gradient twice the size of the canvas:
grdFrenchFlag = ctx.createLinearGradient(0, 0, 600, 400);
And if we draw the same rectangle with the canvas size, here is the result:

var canvas, ctx, grdFrenchFlag;
function init() {
// Good practice 1: set global vars canvas, ctx, gradients, etc here
canvas = document.querySelector('#myCanvas1');
ctx = canvas.getContext('2d');
// The gradient we create is also a global variable, we
// will be able to reuse it for drawing different shapes
// in different functions
grdFrenchFlag = ctx.createLinearGradient(0, 0, 600, 400);
// Try adding colors with first parameter between 0 and 1
grdFrenchFlag.addColorStop(0, "blue");
grdFrenchFlag.addColorStop(0.5, "white");
grdFrenchFlag.addColorStop(1, "red");
draw();
}
function draw() {
ctx.fillStyle = grdFrenchFlag;
ctx.fillRect(0, 0, 300, 200);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Defining a gradient bigger than the canvas - Example #5</title>
<style>
#myCanvas1 {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas1" width="300" height=200>Your browser does not support the canvas tag.</canvas>
</body>
</html>
The red color is beyond the bottom right corner…. we see only the top left quarter of the gradient.
This time, we would like to draw the chessboard with the gradient in each cell. How can we do this with one single gradient?
We can’t! At least we can’t without recreating it for each cell!
It suffices to create a new gradient before drawing each filled rectangle, and set it with the starting and ending point of its direction/virtual line accordingly to the rectangle coordinates. Try this:

var canvas, ctx, grdFrenchFlag;
function init() {
// Good practice 1: set global vars canvas, ctx, gradients, etc here
canvas = document.querySelector(#myCanvas1);
ctx = canvas.getContext('2d');
drawCheckboard(5);
}
function setGradient(x, y, width, height) {
grdFrenchFlag = ctx.createLinearGradient(x, y, width, height);
grdFrenchFlag.addColorStop(0, "blue");
grdFrenchFlag.addColorStop(0.5, "white");
grdFrenchFlag.addColorStop(1, "red");
ctx.fillStyle = grdFrenchFlag;
}
// n = number of cells per row/column
function drawCheckboard(n) {
var l = canvas.width;
var h = canvas.height;
var cellWidth = l / n;
var cellHeight = h / n;
for(i = 0; i < n; i+=2) {
for(j = 0; j < n; j++) {
var x = cellWidth*(i+j%2);
var y = cellHeight*j;
setGradient(x, y, x+cellWidth, y+cellHeight);
ctx.fillRect(x, y, cellWidth, cellHeight);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Drawing shapes that share the same gradient as a whole - Example #6</title>
<style>
#myCanvas1 {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas1" width="300" height=200>Your browser does not support the canvas tag.</canvas>
</body>
</html>
function setGradient(x, y, width, height) {
grdFrenchFlag = ctx.createLinearGradient(x, y, width, height);
grdFrenchFlag.addColorStop(0, "blue");
grdFrenchFlag.addColorStop(0.5, "white");
grdFrenchFlag.addColorStop(1, "red");
// set the new gradient to the current fillStyle
ctx.fillStyle = grdFrenchFlag;
}
// n = number of cells per row/column
function drawCheckboard(n) {
var l = canvas.width;
var h = canvas.height;
var cellWidth = l / n;
var cellHeight = h / n;
for(i = 0; i < n; i+=2) {
for(j = 0; j < n; j++) {
var x = cellWidth*(i+j%2);
var y = cellHeight*j;
setGradient(x, y, x+cellWidth, y+cellHeight);
ctx.fillRect(x, y, cellWidth, cellHeight);
}
}
}
We wrote a function setGradient(startX, startY, endX, endY) that creates a gradient and set the fillStyle context property so that any filled shape drawn will have this gradient.
In the drawCheckBoard(…) function we call it just before drawing rectangles. In this way, each rectangle is drawn using its own gradient.
Radial gradients are for creating gradients that propagate/interpolate colors along circles instead of propagating/interpolating along a virtual line, like linear gradients.

var canvas, ctx, grd;
function init() {
// Good practice 1: set global vars canvas, ctx, gradients, etc here
canvas = document.querySelector('#myCanvas1');
ctx = canvas.getContext('2d');
grd = ctx.createRadialGradient(150, 100, 30, 150, 100, 100);
grd.addColorStop(0, "red");
grd.addColorStop(0.17, "orange");
grd.addColorStop(0.33, "yellow");
grd.addColorStop(0.5, "green");
grd.addColorStop(0.666, "blue");
grd.addColorStop(1, "violet");
draw();
}
function draw() {
ctx.fillStyle = grd;
ctx.fillRect(0, 0, 300, 200);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Radial gradients</title>
<style>
#myCanvas1 {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas1" width="300" height=200>Your browser does not support the canvas tag.</canvas>
</body>
</html>
var grd = context.createRadialGradient(150, 100, 30, 150, 100, 100); grd.addColorStop(0, "red"); grd.addColorStop(0.17, "orange"); grd.addColorStop(0.33, "yellow"); grd.addColorStop(0.5, "green"); grd.addColorStop(0.666, "blue"); grd.addColorStop(1, "violet"); context.fillStyle = grd;
The method from the context object createRadialGradient(cx1, cy1, radius1, cx2, cy2, radius2) takes as the first three parameters the “starting” circle of the gradient, and as the three last parameters, the “ending circle”.
In the above example, the gradients starts at a circle located at (150, 100), with a radius of 30, and propagates to a circle with the same center as the first (150, 100), but with a bigger radius of 100, as shown below:
We added color stops using a method similar to that used for linear gradients.
You get some nice effects; here we set the second circle’s center 60 pixels to the right of the first circle’s center (cx = 210 instead of 150):
grd = ctx.createRadialGradient(150, 100, 30, 210, 100, 100);

var canvas, ctx, grd;
function init() {
// Good practice 1: set global vars canvas, ctx, gradients, etc here
canvas = document.querySelector('#myCanvas1');
ctx = canvas.getContext('2d');
grd = ctx.createRadialGradient(150, 100, 30, 210, 100, 100);
grd.addColorStop(0, "red");
grd.addColorStop(0.17, "orange");
grd.addColorStop(0.33, "yellow");
grd.addColorStop(0.5, "green");
grd.addColorStop(0.666, "blue");
grd.addColorStop(1, "violet");
draw();
}
function draw() {
ctx.fillStyle = grd;
ctx.fillRect(0, 0, 300, 200);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Radial gradients with offset circles</title>
<style>
#myCanvas1 {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas1" width="300" height=200>Your browser does not support the canvas tag.</canvas>
</body>
</html>
A gradient is an invisible shape on the screen: the radial gradient is made of two circles: an inner and an outer circle. Between these two circles, colors are interpolated.
We call the “first color” the color defined for the inner circle, the “last color” the last color of the gradient, that corresponds to the outer circle:
The principle of “pattern” drawing is based on repeating an image (if the image is smaller than the surface of the shape you are going to draw) for filling the surface of objects to be drawn (either filled or stroked).
To illustrate this principle, in the next examples, we are going to draw rectangles using a pattern.
There are a few steps we have to take before doing this:
var imageObj = new Image();
imageObj.onload = function(){
...
}
imageObj.src = "https://www.myserver.com/myRepeatablePattern.png";
As soon as step 3 is executed, an HTTP request is sent in background by the browser, and when the image is loaded in memory, the callback defined at step 2 is called. We create a pattern object inside, from the loaded image:
// callback called asynchronously, after the src attribute of imageObj is set
imageObj.onload = function(){
// We enter here when the image is loaded, we create a pattern object.
// It is good practice to set this as a global variable, easier to share
pattern1 = ctx.createPattern(imageObj, "repeat");
};
// callback called asynchronously, after the src attribute of imageObj is set
imageObj.onload = function(){
pattern1 = ctx.createPattern(imageObj, "repeat");
// Draw a textured rectangle
ctx.fillStyle = pattern1;
ctx.fillRect(10, 10, 500, 800);
};
Here we have two rectangles drawn using a pattern (an image that can be repeated along the X and Y axis). The first is a filled rectangle while the second is “stroked” with a lineWidth of 20 pixels:

var canvas, ctx, pattern1;
function init() {
canvas = document.querySelector('#myCanvas');
ctx = canvas.getContext('2d');
// We need 1) to create an empty image object, 2) to set a callback function
// that will be called when the image is fully loaded, 3) to create a
// pattern object, 4) to set the fillStyle or the strokeStyle property of
// the context with this pattern, 5) to draw something
// WE CANNOT DRAW UNTIL THE IMAGE IS FULLY LOADED -> draw from inside the
// onload callback only !
// Allocate an image
var imageObj = new Image();
// callback called asynchronously, after the src attribute of imageObj is set
imageObj.onload = function(){
// We enter here only when the image has been loaded by the browser
// Pattern creation using the image object
// Instead of "repeat", try different values : repeat-x, repeat-y,
// or no-repeat, You may draw larger shapes in order to see
// different results
// It is a good practice to leave this as a global variable if it
// will be reused by other functions
pattern1 = ctx.createPattern(imageObj, "repeat");
// Draw a textured rectangle
ctx.fillStyle = pattern1;
ctx.fillRect(10, 10, 200, 200);
// And a wireframe one
ctx.lineWidth=20;
ctx.strokeStyle=pattern1;
ctx.strokeRect(230, 20, 150, 100);
};
// This will tell the browser to send an asynchronous request.
// When the browser will get an answer, the callback above will be called
imageObj.src = "https://mainline.i3s.unice.fr/mooc/pattern1.jpg";
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Drawing two rectangles with a pattern - Example #1</title>
</head>
<body onload="init();">
<canvas id="myCanvas" width="500" height="400">
Your browser does not support the canvas tag. </canvas>
</body>
</html>
var canvas, ctx, pattern1;
function init() {
canvas = document.querySelector('#myCanvas');
ctx = canvas.getContext('2d');
// We need 1) to create an empty image object, 2) to set a callback function
// that will be called when the image is fully loaded, 3) to create a
// pattern object, 4) to set the fillStyle or the strokeStyle property of
// the context with this pattern, 5) to draw something
// WE CANNOT DRAW UNTIL THE IMAGE IS FULLY LOADED -> draw from inside the
// onload callback only !
// 1 - Allocate an image
var imageObj = new Image();
// 2 - callback called asynchronously, after the src attribute of imageObj
// is set
imageObj.onload = function(){
// We enter here only when the image has been loaded by the browser
// 4 - Pattern creation using the image object
// Instead of "repeat", try different values : repeat-x, repeat-y,
// or no-repeat, You may draw larger shapes in order to see
// different results
// It is good practice to leave this as a global variable if it
// will be reused by other functions
pattern1 = ctx.createPattern(imageObj, "repeat");
// 5 - Draw things. Here a textured rectangle
ctx.fillStyle = pattern1;
ctx.fillRect(10, 10, 200, 200);
// ... And a wireframe one
ctx.lineWidth=20;
ctx.strokeStyle=pattern1;
ctx.strokeRect(230, 20, 150, 100);
};
// 3 - Send the request to load the image
// Setting the src attribute will tell the browser to send an asynchronous
// request.
// When the browser gets an answer, the callback above will be called
imageObj.src = "https://mainline.i3s.unice.fr/mooc/pattern1.jpg";
}
To “better” see the repeatability of the pattern, here is the same example with a 1000x1000 pixel wide canvas:

var canvas, ctx, pattern1;
function init() {
canvas = document.querySelector('#myCanvas');
ctx = canvas.getContext('2d');
// We need 1) to create an empty image object, 2) to set a callback function
// that will be called when the image is fully loaded, 3) to create a
// pattern object, 4) to set the fillStyle or the strokeStyle property of
// the context with this pattern, 5) to draw something
// WE CANNOT DRAW UNTIL THE IMAGE IS FULLY LOADED -> draw from inside the
// onload callback only !
// Allocate an image
var imageObj = new Image();
// callback called asynchronously, after the src attribute of imageObj is set
imageObj.onload = function(){
// We enter here only when the image has been loaded by the browser
// Pattern creation using the image object
// Instead of "repeat", try different values : repeat-x, repeat-y,
// or no-repeat, You may draw larger shapes in order to see
// different results
// It is a good practice to leave this as a global variable if it
// will be reused by other functions
pattern1 = ctx.createPattern(imageObj, "repeat");
// Draw a textured rectangle
ctx.fillStyle = pattern1;
ctx.fillRect(10, 10, 500, 800);
// And a wireframe one
ctx.lineWidth=50;
ctx.strokeStyle=pattern1;
ctx.strokeRect(650, 20, 300, 800);
};
// This will tell the browser to send an asynchronous request.
// When the browser will get an answer, the callback above will be called
imageObj.src = "https://mainline.i3s.unice.fr/mooc/pattern1.jpg";
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Repeatability of a pattern - Example #2</title> </head> <body onload="init();"> <canvas id="myCanvas" width="1000" height="1000"> Your browser does not support the canvas tag. </canvas> </body> </html>
pattern1 = ctx.createPattern(imageObj, "repeat");
Please try: repeat-x, repeat-y or no-repeat as acceptable values. Just change this line in the online example and you will see live results.
Below are 4 rectangles drawn with 4 different patterns.

We said earlier that we cannot draw before the image used by a pattern is loaded. This can become rapidly complicated if we need to draw using multiple patterns. We need a way to load all images and then, only when all images have been loaded, start drawing.
JavaScript is an asynchronous language. When you set the src attribute of an image, then an asynchronous request is sent by the browser, and then after a while, the onload callback is called… The difficult part to understand for those who are not familiar with JavaScript is that these requests are done in parallel and we do not know when, and in what order, the images will be loaded.
The solution is to use a multiple image loader that counts the loaded images and calls a function you pass when done!
The trick is to have an array of URLs that will be used by our multiple image loader, and have the onload callback called once per image loaded, so we can count the number of images effectively loaded.
When all images have been loaded, we call a callback function that has been passed to our loader.
The complete example code that produces the result shown at the beginning of this page is the following:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>A multiple image loader</title>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
// List of images to load, we used a JavaScript object instead of
// an array, so that named indexes (aka properties)
// can be used -> easier to manipulate
var imagesToLoad = {
flowers: https://i.ibb.co/4NN9Sgn/flowers.jpg,
lion: https://i.ibb.co/3NyqKnY/lion.jpg,
blackAndWhiteLys: https://i.ibb.co/VNLVpcL/final.jpg,
tiledFloor:
https://i.ibb.co/Dt6txmG/repeatable-Pattern.jpg{
};
function loadImages(imagesToBeLoaded, drawCallback) {
var imagesLoaded = {};
var loadedImages = 0;
var numberOfImagesToLoad = 0;
// get num of sources
for(var name in imagesToBeLoaded) {
numberOfImagesToLoad++;
}
for(var name in imagesToBeLoaded) {
imagesLoaded[name] = new Image();
imagesLoaded[name].onload = function() {
if(++loadedImages >= numberOfImagesToLoad) {
drawCallback(imagesLoaded);
} // if
}; // function
imagesLoaded[name].src = imagesToBeLoaded[name];
} // for
} // function
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
loadImages(imagesToLoad, function(imagesLoaded) {
patternFlowers = ctx.createPattern(imagesLoaded.flowers, repeat);
patternLion = ctx.createPattern(imagesLoaded.lion, repeat);
patternBW = ctx.createPattern(imagesLoaded.blackAndWhiteLys, repeat);
patternFloor = ctx.createPattern(imagesLoaded.tiledFloor, repeat);
drawRectanglesWithPatterns();
});
}
function drawRectanglesWithPatterns() {
ctx.fillStyle=patternFloor;
ctx.fillRect(0,0,200,200);
ctx.fillStyle=patternLion;
ctx.fillRect(200,0,200,200);
ctx.fillStyle=patternFlowers;
ctx.fillRect(0,200,200,200);
ctx.fillStyle=patternBW;
ctx.fillRect(200,200,200,200);
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
</body>
// List of images to load, we used a JavaScript object instead of
// an array, so that named indexes (aka properties)
// can be used -> easier to read
var imagesToLoad = {
flowers: https://i.ibb.co/4NN9Sgn/flowers.jpg,
lion: https://i.ibb.co/3NyqKnY/lion.jpg,
blackAndWhiteLys: https://i.ibb.co/VNLVpcL/final.jpg,
tiledFloor:
https://i.ibb.co/Dt6txmG/repeatable-Pattern.jpg
};
Notice that instead of using a traditional array, we defined this list as a JavaScript object, with properties whose names will be easier to manipulate (flowers, lion, tiledFloor, etc.).
function loadImages(imagesToBeLoaded, drawCallback) {
var imagesLoaded = {};
var loadedImages = 0;
var numberOfImagesToLoad = 0;
// get num of images to load
for(var name in imagesToBeLoaded) {
numberOfImagesToLoad++;
}
for(var name in imagesToBeLoaded) {
imagesLoaded[name] = new Image();
imagesLoaded[name].onload = function() {
if(++loadedImages >= numberOfImagesToLoad) {
drawCallback(imagesLoaded);
} // if
}; // function
imagesLoaded[name].src = imagesToBeLoaded[name];
} // for
} // function
loadImages(imagesToLoad, function(imagesLoaded) {
patternFlowers = ctx.createPattern(imagesLoaded.flowers, 'repeat');
patternLion = ctx.createPattern(imagesLoaded.lion, 'repeat');
patternBW = ctx.createPattern(imagesLoaded.blackAndWhiteLys, 'repeat');
patternFloor = ctx.createPattern(imagesLoaded.tiledFloor, 'repeat');
drawRectanglesWithPatterns();
});
function drawRectanglesWithPatterns() {
ctx.fillStyle=patternFloor;
ctx.fillRect(0,0,200,200);
ctx.fillStyle=patternLion;
ctx.fillRect(200,0,200,200);
ctx.fillStyle=patternFlowers;
ctx.fillRect(0,200,200,200);
ctx.fillStyle=patternBW;
ctx.fillRect(200,200,200,200);
}

There are 4 properties of the canvas context that are useful for indicating that we want to draw shapes with shadows:

var canvas, ctx;
function init() {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
setShadow();
// first green filled rectangle
ctx.fillStyle = "#22FFDD"; // rectangle color
ctx.fillRect(20, 20, 200, 100);
// second stroked rectangle
ctx.strokeStyle = "purple"; // rectangle color
ctx.lineWidth=10;
ctx.strokeRect(20, 150, 200, 100);
}
function setShadow() {
ctx.shadowColor = "Grey"; // color
ctx.shadowBlur = 20; // blur level
ctx.shadowOffsetX = 15; // horizontal offset
ctx.shadowOffsetY = 15; // vertical offset
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple shadows - Example #1</title>
</head>
<body onload = init();>
<canvas id="myCanvas" width="400" height =800>
Your browser does not support the canvas tag.</canvas>
</body>
</html>
var canvas, ctx;
function init() {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
// call to a function that will set the 4 context properties for shadows
setShadow();
// all drawings that will occur will cast shadows
// first green filled rectangle
ctx.fillStyle = "#22FFDD";
ctx.fillRect(20, 20, 200, 100);
// second stroked rectangle
ctx.strokeStyle = "purple";
ctx.lineWidth=10;
ctx.strokeRect(20, 150, 200, 100);
}
// We define the 4 properties in a dedicated function, for clarity
function setShadow() {
ctx.shadowColor = "Grey"; // color
ctx.shadowBlur = 20; // blur level
ctx.shadowOffsetX = 15; // horizontal offset
ctx.shadowOffsetY = 15; // vertical offset
}
Let’s take a previous example, the one that draws a filled circle with an outline. And, let’s add a shadow to it using the following code:
...
ctx.beginPath();
// Add to the path a full circle (from 0 to 2PI)
ctx.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
// With path drawing you can change the context
// properties until a call to stroke() or fill() is performed
ctx.fillStyle = "lightBlue";
// add shadows before drawing the filled circle
addShadows();
// Draws the filled circle in light blue
ctx.fill();
// Prepare for the outline
ctx.lineWidth = 5;
ctx.strokeStyle = "black";
// draws the path AGAIN (the circle), this
// time in wireframe
ctx.stroke();
// Notice we only once called context.arc()! And drew it twice
// with different styles
...
function addShadows() {
ctx.shadowColor = "Grey"; // color
ctx.shadowBlur = 20; // blur level
ctx.shadowOffsetX = 15; // horizontal offset
ctx.shadowOffsetY = 15; // vertical offset
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Unwanted shadows - Example #2</title>
<style>
body {
margin: 0px;
padding: 0px;
}
#myCanvas {
border: 1px solid #9C9898;
}
</style>
<script>
var canvas, ctx;
window.onload = function(){
canvas = document.getElementById("myCanvas");
ctx = canvas.getContext("2d");
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
ctx.beginPath();
// Add to the path a full circle (from 0 to 2PI)
ctx.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
// With path drawing you can change the context
// properties until a call to stroke() or fill() is performed
ctx.fillStyle = "lightBlue";
// add shadows before drawing the filled circle
addShadows();
// Draws the filled circle in light blue
ctx.fill();
// Prepare for the outline
ctx.lineWidth = 5;
ctx.strokeStyle = "black";
// draws AGAIN the path (the circle), this
// time in wireframe
ctx.stroke();
// Notice we called context.arc() only once ! And drew it twice
// with different styles
};
function addShadows() {
ctx.shadowColor = "Grey"; // color
ctx.shadowBlur = 20; // blur level
ctx.shadowOffsetX = 15; // horizontal offset
ctx.shadowOffsetY = 15; // vertical offset
}
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200">
</canvas>
</body>
</html>
Ah, indeed, the call to ctx.fill() casts a shadow, but the call to ctx.stroke(), that paints the whole path again, casts a shadow too, and this time the outline produces an unwanted shadow… How can we avoid this effect, while using the same technique for drawing the path?
The trick is to save the context before setting the shadow properties, then draw the filled circle, then restore the context (to its previous state: without shadows), then draw the outlined circle by calling ctx.stroke().
... // save the context before setting shadows and drawing the filled circle ctx.save(); // With path drawing you can change the context // properties until a call to stroke() or fill() is performed ctx.fillStyle = "lightBlue"; // add shadows before drawing the filled circle addShadows(); // Draws the filled circle in light blue ctx.fill(); // restore the context to its previous saved state ctx.restore(); ...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Unwanted shadows disappear- Example #2 bis</title>
<style>
body {
margin: 0px;
padding: 0px;
}
#myCanvas {
border: 1px solid #9C9898;
}
</style>
<script>
var canvas, ctx;
window.onload = function(){
canvas = document.getElementById("myCanvas");
ctx = canvas.getContext("2d");
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
ctx.beginPath();
// Add to the path a full circle (from 0 to 2PI)
ctx.arc(centerX, centerY, radius, 0, 2*Math.PI, false);
// save the context before setting shadows and drawing the filled circle
ctx.save();
// With path drawing you can change the context
// properties until a call to stroke() or fill() is performed
ctx.fillStyle = "lightBlue";
// add shadows before drawing the filled circle
addShadows();
// Draws the filled circle in light blue
ctx.fill();
// restore the context to its previous saved state
ctx.restore();
// Prepare for the outline
ctx.lineWidth = 5;
ctx.strokeStyle = "black";
// draws AGAIN the path (the circle), this
// time in wireframe
ctx.stroke();
// Notice we called context.arc() only once ! And drew it twice
// with different styles
};
function addShadows() {
ctx.shadowColor = "Grey"; // color
ctx.shadowBlur = 20; // blur level
ctx.shadowOffsetX = 15; // horizontal offset
ctx.shadowOffsetY = 15; // vertical offset
}
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200">
</canvas>
</body>
</html>
Several context properties can be used to set the thickness of the shape outlines, the way line end caps are drawn, etc.
They apply to all shapes that are drawn in path mode (lines, curves, arcs) and some also apply to rectangles.
We have seen this before. This is done by changing the value (in pixels) of the lineWidth property of the context:
ctx.lineWidth = 10; // set the thickness of every shape drawn in stroke/wireframe mode to 10 pixels
Here is a complete example where we draw with a lineWidth of 20 pixels:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>A simple example of lineWidth property use</title>
</head>
<body>
<canvas id="myCanvas" width="500">Your browser does not support the canvas tag.</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// first path
ctx.moveTo(20, 20);
ctx.lineTo(100, 100);
ctx.lineTo(100, 0);
// second part of the path
ctx.moveTo(120, 20);
ctx.lineTo(200, 100);
ctx.lineTo(200, 0);
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "#0000FF";
// Current line thickness is 20 pixels
ctx.lineWidth = 20;
ctx.stroke();
// Draws a rectangle
ctx.strokeRect(230, 10, 100, 100);
</script>
</body>
</html>
The lineCap property of the context indicates the way line end caps are rendered. Possible values are butt (default), round, square (from top to bottom in the next illustration). Note that a value of “round” or “square” makes the lines slightly longer than the default value “butt”.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Changing the end caps of a line - Example #2</title>
</head>
<body>
<canvas id="myCanvas" width="500">Your browser does not support the canvas tag.</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// first path
ctx.moveTo(20, 20);
ctx.lineTo(100, 100);
ctx.lineTo(100, 30);
// second part of the path
ctx.moveTo(120, 20);
ctx.lineTo(200, 100);
ctx.lineTo(200, 30);
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "#0000FF";
// Current line thickness is 20 pixels
ctx.lineWidth = 20;
// Try different values : butt, square, round
ctx.lineCap = "round";
ctx.stroke();
// Draws a rectangle
ctx.strokeRect(230, 10, 100, 100);
</script>
</body>
</html>
Note that in this example, the rectangle is not affected. It has no line ends visible - all its sides meet. However, the next property we’re going to look at will have an effect on rectangles!
The lineJoin property of the context indicates the way corners are rendered, when two lines meet. Possible values are miter (the default) for creating sharp corners, round, or bevel for “cut corners”.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Setting the type of corner when two lines meet - Example #3</title>
</head>
<body>
<canvas id="myCanvas" width="500">Your browser does not support the canvas tag.</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// first path
ctx.moveTo(20,20);
ctx.lineTo(100, 100);
ctx.lineTo(100,30);
// second part of the path
ctx.moveTo(120,20);
ctx.lineTo(200, 100);
ctx.lineTo(200,30);
// indicate stroke color + draw first part of the path
ctx.strokeStyle = "#0000FF";
// Current line thickness is 20 pixels
ctx.lineWidth = 20;
// Try different values : miter(default), bevel, round
ctx.lineJoin="round";
ctx.stroke();
// Draws a rectangle
ctx.strokeRect(230, 10, 100, 100);
</script>
</body>
</html>
The miterLimit property value corresponds to the maximum miter length: the distance between the inner corner and the outer corner where two lines meet. When the angle of a corner between two lines gets smaller, the miter length grows and can become too long.
In order to avoid this situation, we can set the miterLimit property of the context to a threshold value. If the miter length exceeds the miterLimit value, then the corner will be rendered as if the lineJoin property had been set to “bevel” and the corner will be “cut”.


In the example, try different values for the miterLimit property. You’ll see that the way the corners are rendered changes at values around 2 and 3.
In order to perform an animation, we need to:
These are the basic steps for animating objects in a canvas. The order of the steps can be changed (i.e. you can move the shapes before drawing them), but, the principle is the same: clear-draw-move-repeat.
Step 1 could be avoided if you redraw the whole canvas content during step 2.
Even before HTML5 and the introduction of the canvas element, people created HTML games. They used CSS backgrounds inside <div> elements, and used to change the CSS top, left, width and height properties of the divs to animate graphic images on the screen.
During the late 1990s and early 2000s, JavaScript became increasingly popular. The community created a first ‘umbrella term’ describing a collection of technologies used together to create interactive and animated Web sites - DHTML (Dynamic HTML). For example, check the games developed at this time by Brent Silby (they all use DHTML).

For animation, the setInterval(function, ms) and setTimeout(function, ms) methods were the only solutions. Both methods take a function as the first parameter, and a number of milliseconds as the second parameter.
The only difference is that the code provided to setInterval will run every n milliseconds whereas the code in setTimeout will run only once after n milliseconds (meaning that we will have to repeat a call to setTimeout at step 4 above).
The methods described above are now completed by a new method that comes with multiple advantages: the requestAnimationFrame API.
We will compare the old methods with the new one, and implement the same example with each of them to highlight the differences.
Below is the example shown in the video, with source code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Animation</title>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<script>
var canvas, ctx;
var rectangleX = 0;
var colors = ['red', 'blue', 'green'];
var currentColor = 0;
var speed = 3;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - we can draw
//setInterval(animate, 100);
//setTimeout(animate, 100);
requestAnimationFrame(animate);
setInterval(changeColor, 1000);
}
function animate() {
// - 1 clear canvas
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 - draw a red rectangle
ctx.fillRect(rectangleX,0,80,100);
// 3 - move the shapes
rectangleX = rectangleX +speed;
if((rectangleX+80 > 200) || (rectangleX <= 0)){
speed = -speed;
}
// Call again the anilate function after 100ms
//setTimeout(animate, 100);
requestAnimationFrame(animate);
}
function changeColor() {
ctx.fillStyle= colors[currentColor%3];
currentColor += 1;
// Comment next line if you do not want to change the speed at
// each bounce
speed += Math.sign(speed)*1;
console.log("speed = " + speed)
}
</script>
</head>
<body onload="init();">
<canvas id="myCanvas" width="200" height="200">
Your browser does not support the canvas tag.
</canvas>
</body>
</html>
Errata: in the video, we use speed +=1; in order to increment the speed of the rectangle each time it bounces (in the changeColor() function). This is not correct as speed can be negative. The online example fixes this by using speed += Math.sign(speed) * 1; instead this will add +1 or -1 depending on the sign of speed.
The setInterval(…) function is still popular on the Web, and even though this is not the recommended way to do 60 frames/second canvas animation, it is worth understanding how it works.
Syntax: setInterval(function, ms);
The setInterval(…) function calls another function or evaluates an expression at specified intervals of time (in milliseconds), and returns the unique id of the action. You can always stop it by calling the clearInterval(id) function with the interval identifier as an argument.
This is how pre-HTML5 games were written. Before the introduction of the canvas element, developers made games using div elements. By changing their background color, top and left CSS positions, it was possible to animate characters in games. The animation was created by calling repeatedly a function that did the drawing, using the JavaScript setInterval or setTimeout functions.
Please try this example that moves/animates a div using setInterval:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>setInterval for animation</title>
<style>
#animatedDIV {
position:absolute;
background-color:red;
color:white;
height:100px;
}
</style>
</head>
<body>
<button onclick="start()">Start animation</button>
<button onclick="stop()">Stop animation</button>
<div>
<div id="animatedDIV">Animated DIV :-)</div>
</div>
<script>
var elm = document.getElementById("animatedDIV");
var requestId;
var x = 0;
function render(time) {
elm.style.left = x++ + "px";
}
function start() {
requestId = setInterval(render, 10);
}
function stop() {
if (requestId) {
clearInterval(requestId);
}
}
</script>
</body>
</html>
<body>
<div id="animatedDIV">Animated DIV :-)</div>
<button onclick="start()">Start animation</button>
<button onclick="stop()">Stop animation</button>
<script>
var elm = document.getElementById("animatedDIV");
var requestId;
var x = 0;
function render(time) {
elm.style.left = x++ + "px";
}
function start() {
r/equestId = setInterval(render, 10);
}
function stop() {
if (requestId) {
clearInterval(requestId);
}
}
</script>
</body>
Here, we define a <div> element, (see the online source code for the CSS properties involved), and we use the setInterval method (line 17) to call every 10ms the render() method that will just increment the position of this element. Notice that since we’re using the DOM, the horizontal position of the div is modified by changing its left CSS property.
The call to setInterval returns an id we can use to stop the animation, by calling clearInterval (line 22).
We use the drawMonster() function:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>setInterval and monster animation</title>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
<p>
<button onclick="start()">Start animation</button>
<button onclick="stop()">Stop animation</button>
<script>
var canvas, ctx;
var monsterX=100, monsterY=100, monsterAngle=0;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
}
function animationLoop() {
// 1 - Clear the canvas
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 Draw the monster using variables for pos, angle, etc.
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 Move the monster (change pos, angle, size, etc.)
monsterX += 10;
monsterX %= canvas.width
monsterAngle+= 0.01;
}
function drawMonster(x, y, angle, headColor, eyeColor) {
// GOOD PRACTICE : SAVE CONTEXT AND RESTORE IT AT THE END
ctx.save();
// Moves the coordinate system so that the monster is drawn
// at position (x, y)
ctx.translate(x, y);
ctx.rotate(angle)
// head
ctx.fillStyle=headColor;
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle=eyeColor;
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// GOOD PRACTICE !
ctx.restore();
}
function start() {
// Start the animation loop, change 20 for bigger values
requestId = setInterval(animationLoop, 20);
}
function stop() {
if (requestId) {
clearInterval(requestId);
}
}
</script>
</body>
</html>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
<p>
<button onclick="start()">Start animation</button>
<button onclick="stop()">Stop animation</button>
<script>
var canvas, ctx;
var monsterX=100, monsterY=100, monsterAngle=0;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
}
function animationLoop() {
// 1 - Clear the canvas
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 Draw the monster using variables for pos, angle, etc.
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 Move the monster (change pos, angle, size, etc.)
monsterX += 10;
monsterX %= canvas.width
monsterAngle+= 0.01;
}
function drawMonster(x, y, angle, headColor, eyeColor) {
// BEST PRACTICE: SAVE CONTEXT AND RESTORE IT AT THE END
ctx.save();
// Moves the coordinate system so that the monster is drawn
// at position (x, y)
ctx.translate(x, y);
ctx.rotate(angle)
// head
ctx.fillStyle=headColor;
ctx.fillRect(0,0,200,200);
...
// BEST PRACTICE!
ctx.restore();
}
function start() {
// Start the animation loop, change 20 for bigger values
requestId = setInterval(animationLoop, 20);
}
function stop() {
if (requestId) {
clearInterval(requestId);
}
}
</script>
</body>
While the above example works, there are several reasons not to use setInterval for doing smooth animations.
The setInterval function may become hard to debug, particularly if you run several animations simultaneously. For example, if you have two intervals, one running every 100 milliseconds, the other every second, and if you want to debug the second one, the first one will constantly be run at regular intervals, making step by step debugging really difficult.
setInterval will execute the function passed as first parameter every n milliseconds regardless of when the function was last called or how long the function takes to execute. If the function takes longer than the interval, then setInterval might queue too many function executions back to back when the interval is too short, leading to unpredictable results.
BEST PRACTICE: AVOID using setInterval for animating in a canvas, except for trivial cases (change a color every second).
One thing you should always remember about using setInterval: if we set number of milliseconds at - let’s say 20ms - it will call our game loop function EACH 20ms, even if the previous one is not yet finished. This may lead to many problems (incomplete rendering, etc.).
That’s where we can use another function:
This function works like setInterval(…) with one difference: it calls your function ONCE and AFTER a given amount of time.
Check the example below (click on start animation):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Monster animated in a canvas with setTimeout</title>
<style type="text/css">
canvas {
border:1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
<p>
<button onclick="start()">Start animation</button>
<button onclick="stop()">Stop animation</button>
<script>
var canvas, ctx;
var monsterX=100, monsterY=100, monsterAngle=0;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
}
function animationLoop() {
// 1 - Clear
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 Draw
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 Move
monsterX += 10;
monsterX %= canvas.width
monsterAngle+= 0.01;
// call again mainloop after 20ms
requestId = setTimeout(animationLoop, 20);
}
function drawMonster(x, y, angle, headColor, eyeColor) {
// GOOD PRACTICE : SAVE CONTEXT AND RESTORE IT AT THE END
ctx.save();
// Moves the coordinate system so that the monster is drawn
// at position (x, y)
ctx.translate(x, y);
ctx.rotate(angle)
// head
ctx.fillStyle=headColor;
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle=eyeColor;
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// GOOD PRACTICE !
ctx.restore();
}
function start() {
// Start the animation loop, change 20 for bigger
// values
requestId = setTimeout(animationLoop, 20);
}
function stop() {
if (requestId) {
clearTimeout(requestId);
}
}
</script>
</body>
</html>
This is similar to the previous example except that we called setTimeout(function, delay) instead of setInterval(function, period). As setTimeout runs the function passed as the first parameter only once, we also have to call it at the end of the loop.
function animationLoop() {
// 1 - Clear
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 Draw
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 Move
monsterX += 10;
monsterX %= canvas.width
monsterAngle+= 0.01;
// call mainloop again after 20ms
requestId = setTimeout(animationLoop, 20);
}
function start() {
// Start the animation loop, change 20 for bigger
// values
requestId = setTimeout(animationLoop, 20);
}
function stop() {
if (requestId) {
clearTimeout(requestId);
}
}
This function is certainly more suitable for doing graphic animation, such as for writing an HTML5 game. It will never interrupt an ongoing animation, even if the instructions inside the animation loop take too long.
setTimeout does not “wait” during the timeout period. It lets the rest of the JavaScript code run. It schedules a new call to the function passed as first parameter with a timer running in the background. This might cause it to take slightly longer than the expected timeout period to start executing.
This problem also occurs with setInterval, the timing is not “very” reliable. If you plan to run a function every 20ms, and if you measure precisely the real timing, sometimes you will discover big differences between what is scheduled and what is performed. This is because these methods were designed a long time ago, when high precision timers and 60 frames per second animation were not an option.
Here comes the requestAnimationFrame API, a very good companion to the canvas API!
BEST PRACTICE: AVOID using setTimeout for animating in a canvas, except for trivial cases.
For 60 frames/second animation, use requestAnimationFrame!
The best way to make animation at 60 frames per second: requestAnimationFrame!
The requestAnimationFrame(animationLoop) is very similar to setTimeout:
It has, however, several advantages over setInterval and setTimeout:
You will note that requestAnimationFrame(function) is used like setTimeout(function, delay). A call to requestAnimationFrame just asks the browser to call the function passed as a parameter ONCE, and the target delay is fixed, and corresponds to a 60 frames/s frame rate (16.6ms). Notice that an id is used for stopping an animation with cancelAnimationFrame(id).
<body onload="init();">
<script>
var canvas, ctx;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - start the animation
startAnimation();
}
var id;
function animationLoop(timeStamp) {
// 1 - Clear
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 Draw
drawShapes(...);
// 3 Move
moveShapes(...);
// call mainloop again after 16.6ms (corresponds to 60 frames/second)
id = requestAnimationFrame(animationLoop);
}
function startAnimation() {
id = requestAnimationFrame(animationLoop);
}
function stopAnimation() {
if (id) {
cancelAnimationFrame(id);
}
}
</script>
</body>
function animationLoop(timeStamp) {
// 1 - Clear
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 - Draw
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 - Move
monsterX += 10;
monsterX %= canvas.width
monsterAngle+= 0.01;
// call mainloop again after 16.6 ms (60 frames/s)
requestId = requestAnimationFrame(animationLoop);
}
function start() {
// Start the animation loop, targets 60 frames/s, this
// calls animationLoop only ONCE!
requestId = requestAnimationFrame(animationLoop);
}
function stop() {
if (requestId) {
cancelAnimationFrame(requestId);
}
}
Notice that calling requestAnimationFrame(animationLoop) at line 19, and after that from within the loop at line 14, asks the browser to call the animationLoop function so that the delta between calls will be as close as possible to 16.6ms (this corresponds to 1/60th of a second).
This target may be hard to reach if:
Many HTML5 games perform what we call a “time-based animation”. For this, we need an accurate timer that will tell us the elapsed time between each animation frame.
Depending on this time, we can compute the distances that must be achieved by each object on the screen in order to move at a constant speed (for a human eye), independently of the CPU or GPU of the computer or mobile device that is running the game.
The timeStamp parameter of the animationLoop function (line 1 in the above code) is useful for exactly that: it gives a high resolution time. By measuring deltas between two consecutive calls of the animationLoop, we will know exactly, with a sub-millisecond accuracy, the elapsed time between two frames.
Using time-based animation, and more generally, using the canvas element for writing HTML5 games, is part of the W3Cx HTML5 Apps and Games course.
Current support is really good and all modern browsers support this API.
In JavaScript, we treat events made by users as an input, and we manipulate the DOM structure as an output. Most of the time in games/animations, we will change state variables of moving objects, such as position or speed of an alien ship, and the animation loop will take care of these variables to move the objects.
The events are called DOM events, and we use the DOM JavaScript API to create event handlers.
You will often find this in examples on the Web:
<div id="someDiv" onclick="alert('clicked!');">
content of the div
</div>
Note: this is not the recommended way to handle events, even if it’s very easy to use. Mixing the ‘visual layer’ (HTML) and the ‘logic layer’ (JavaScript) in one place is ok for small examples (we have used this in some examples in this course) but is not the recommended way for full scale applications where a clean separation is best.
document.getElementById('someDiv').onclick = function(evt) {
alert('clicked!');
}
This method is fine, but you will not be able to attach several listener functions. If you need to do this, the preferred version is the next one.
document.getElementById('someDiv').addEventListener('click', function(evt) {
alert('clicked!');
}, false);
The third parameter is not important for now, just set it to false, or simply do not add a third parameter.
When you create an EventListener and attach it to an element, an event object will be passed as a parameter to your callback, just like this:
element.addEventListener('click', function(<b>event</b>) {
<b>// now you can use the event object inside the callback</b>
}, false);
Depending on the type of event you are listening to, we will use different properties from the event object in order to get useful information like: “what keys have been pressed down?”, “what is the position of the mouse cursor?”, “which mouse button is down?”, etc.
Let’s see next how to deal with the keyboard and the mouse. In the W3Cx HTML5 Apps and Games, we look at additional APIs such as the gamePad API for using USB or wireless gamepads/joysticks/game controllers.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Click on button</title>
</head>
<body>
<button id="myButton">Click me!</button>
<script>
var button = document.getElementById('myButton');
// Define a click listener on the button
button.addEventListener('click', processClick;
// callback
function processClick(event) {
console.log("Button clicked");
// What is the event parameter?
}
</script>
</body>
</html>
When you listen to keyboard related events (keydown, keyup or keypressed), the event parameter passed to the listener function will contain the code of the key that fired the event. Then it is possible to test what key has been pressed or released, like this:
window.addEventListener('keydown', function(event) {
if (event.keyCode === 37) {
//left arrow was pressed
}
}, false);
At line 2, the value “37” is the key code that corresponds to the left arrow. It might be difficult to know the correspondences between real keyboard keys and codes, so here are handy pointers:
A lot of people think that the canvas element is not able to get key events. Many examples on the Web handle key events on canvas by adding a listener to the window object directly, like this:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Adding a key listener to the window object - Example #1</title>
<style>
#myCanvas {
border: 1px solid black;
}
</style>
<body onload="init();">
<p>
This example shows how to handle key events in a canvas by adding a key listener to the window object. Like that, all key press in the document will trigger the event listener function.
<canvas id="myCanvas" width="350" height="200">
</canvas>
<script>
var canvas;
function init() {
// This will work when you press a key, anywhere on the document
window.addEventListener('keydown', handleKeydown, false);
}
function handleKeydown(e){
alert('keycode: '+e.keyCode);
return false;
};
</script>
</body>
</html>
<canvas id="myCanvas" width="350" height="200">
</canvas>
<script>
function init() {
// This will work when you press a key, anywhere on the document
window.addEventListener('keydown', handleKeydown, false);
}
function handleKeydown(e){
alert('keycode: '+e.keyCode);
return false;
};
</script>
Indeed this solution works well if you write a game, and want to detect events wherever the mouse cursor is, and without worrying about what HTML element has the focus, etc…

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Moving the monster with the keyboard - Example #2</title>
<style type="text/css">
canvas {
border:1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
<p>
<script>
var canvas, ctx;
var monsterX=100, monsterY=100, monsterAngle=0;
var incrementX = 0;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 add key listeners to the window element
window.addEventListener('keydown', handleKeydown, false);
window.addEventListener('keyup', handleKeyup, false);
// 4 - start the animation
requestId = requestAnimationFrame(animationLoop);
}
function handleKeydown(evt) {
if (evt.keyCode === 37) {
//left key
incrementX = -1;
} else if (evt.keyCode === 39) {
// right key
incrementX = 1;
}
}
function handleKeyup(evt) {
incrementX = 0;
}
function animationLoop() {
// 1 - Clear
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 Draw
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 Move
monsterX += incrementX;
// call again mainloop after 16.6 ms (60 frames/s)
requestId = requestAnimationFrame(animationLoop);
}
function drawMonster(x, y, angle, headColor, eyeColor) {
// GOOD PRACTICE : SAVE CONTEXT AND RESTORE IT AT THE END
ctx.save();
// Moves the coordinate system so that the monster is drawn
// at position (x, y)
ctx.translate(x, y);
ctx.rotate(angle)
// head
ctx.fillStyle=headColor;
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle=eyeColor;
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// GOOD PRACTICE !
ctx.restore();
}
function start() {
// Start the animation loop, targets 60 frames/s
requestId = requestAnimationFrame(animationLoop);
}
function stop() {
if (requestId) {
cancelAnimationFrame(requestId);
}
}
</script>
</body>
</html>
<script>
var canvas, ctx;
var monsterX=100, monsterY=100, monsterAngle=0;
var incrementX = 0;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 add key listeners to the window element
window.addEventListener('keydown', handleKeydown, false);
window.addEventListener('keyup', handleKeyup, false);
// 4 - start the animation
requestId = requestAnimationFrame(animationLoop);
}
function handleKeydown(evt) {
if (evt.keyCode === 37) {
//left key
incrementX = -1;
} else if (evt.keyCode === 39) {
// right key
incrementX = 1;
}
}
function handleKeyup(evt) {
incrementX = 0;
}
function animationLoop() {
// 1 - Clear
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 Draw
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 Move
monsterX += incrementX;
// call again mainloop after 16.6 ms (60 frames/s)
requestId = requestAnimationFrame(animationLoop);
}
</script>
If you add a key listener to a canvas element, the problem is that it will get events only when it has the focus. And by default, it will never have the focus!
The tabindex attribute of the canvas element makes it focusable. Without it, it will never get the focus!
The trick is to declare the canvas like this:
<canvas id="myCanvas" width="350" tabindex="1" height="200"> </canvas>
canvas=document.getElementById('myCanvas');
...
canvas.focus();
Now, if we try an example with the above canvas declaration, we show when an HTML element has the focus: a border is added to it.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Listening to key events only in the canvas - Example #3</title>
<style type="text/css">
canvas {
border:1px solid black;
}
</style>
</head>
<body onload="init();">
This example shows how to handle key events in a canvas by adding a key listener to the canvas object
(see the blue border around the canvas... it shows that the canvas has the focus. Try to click outside
of the canvas: it will lose the focus).
<p>
If you don't want a border to appear when you click on the canvas,
set its style to outline: none
</p>
<p>Press a key when the canvas has the focus: an alert will display the keycode of the key you pressed.
Problem: if the canvas looses the focus, key press are no more detected...</p>
<canvas id="myCanvas" width="350"
tabindex="1" height="200">
</canvas>
<script>
var canvas;
function init() {
canvas=document.getElementById('myCanvas');
// This will work only if the canvas has the focus
canvas.addEventListener('keydown', handleKeydown, false);
// We can set the focus on the canvas like that:
//canvas.focus();
// ... but it will stop working if we click somewhere else
// in the document
}
function handleKeydown(e){
alert('keycode: '+e.keyCode);
return false;
};
</script>
</body>
</html>
Note that the line that forces the focus to the canvas is commented by default. Try to click on the canvas, then press a key, then click out of the canvas, then press a key: this time nothing happens!

var canvas;
function init() {
canvas=document.getElementById('myCanvas');
// This will work only if the canvas has the focus
canvas.addEventListener('keydown', handleKeydown, false);
// We can set the focus on the canvas like this:
//canvas.focus();
// ... but it will stop working if we click somewhere else
// in the document
}
function handleKeydown(e){
alert('keycode: '+e.keyCode);
return false;
};
Line 10 is useful to initially set the focus on the canvas, but this trick will not work if we click somewhere else in the HTML page.
A better way to manage key events on a canvas is to set the focus when the mouse is over the canvas, and to un-focus it otherwise.
Here is a modified version of the “move monster example” seen earlier. This time, you move the monster with the left and right arrow only when the mouse cursor is over the canvas. We added two mouse event listeners on the canvas: one for the mouseenter event and the other for the mouseout event.
When the mouse enters the canvas we call canvas.focus() to set the focus to the canvas, and when the mouse cursor goes out of the canvas, we call canvas.blur() to unset the focus.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Setting the focus when the mouse cursor enters the canvas - Example #4</title>
<style type="text/css">
canvas {
border:1px solid black;
}
</style>
</head>
<body onload="init();">
<canvas id="myCanvas" tabindex="1" width="400" height="400">
Your browser does not support the canvas tag.
</canvas>
<p>
<script>
var canvas, ctx;
var monsterX=100, monsterY=100, monsterAngle=0;
var incrementX = 0;
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 add key listeners to the window element
canvas.addEventListener('keydown', handleKeydown, false);
canvas.addEventListener('keyup', handleKeyup, false);
canvas.addEventListener('mouseenter', setFocus, false);
canvas.addEventListener('mouseout', unsetFocus, false);
// 4 - start the animation
requestId = requestAnimationFrame(animationLoop);
}
function setFocus(evt) {
canvas.focus();
};
function unsetFocus(evt) {
canvas.blur();
incrementX = 0; // I added this line
};
function handleKeydown(evt) {
if (evt.keyCode === 37) {
//left key
incrementX = -1;
} else if (evt.keyCode === 39) {
// right key
incrementX = 1;
}
}
function handleKeyup(evt) {
incrementX = 0;
}
function animationLoop() {
// 1 - Clear
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 Draw
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 Move
monsterX += incrementX;
// call again mainloop after 16.6 ms (60 frames/s)
requestId = requestAnimationFrame(animationLoop);
}
function drawMonster(x, y, angle, headColor, eyeColor) {
// GOOD PRACTICE : SAVE CONTEXT AND RESTORE IT AT THE END
ctx.save();
// Moves the coordinate system so that the monster is drawn
// at position (x, y)
ctx.translate(x, y);
ctx.rotate(angle)
// head
ctx.fillStyle=headColor;
ctx.fillRect(0,0,200,200);
// eyes
ctx.fillStyle='red';
ctx.fillRect(35,30,20,20);
ctx.fillRect(140,30,20,20);
// interior of eye
ctx.fillStyle=eyeColor;
ctx.fillRect(43,37,10,10);
ctx.fillRect(143,37,10,10);
// Nose
ctx.fillStyle='black';
ctx.fillRect(90,70,20,80);
// Mouth
ctx.fillStyle='purple';
ctx.fillRect(60,165,80,20);
// GOOD PRACTICE !
ctx.restore();
}
function start() {
// Start the animation loop, targets 60 frames/s
requestId = requestAnimationFrame(animationLoop);
}
function stop() {
if (requestId) {
cancelAnimationFrame(requestId);
}
}
</script>
</body>
</html>
function init() {
// This function is called after the page is loaded
// 1 - Get the canvas
canvas = document.getElementById('myCanvas');
// 2 - Get the context
ctx=canvas.getContext('2d');
// 3 - Add key listeners to the window element
canvas.addEventListener('keydown', handleKeydown, false);
canvas.addEventListener('keyup', handleKeyup, false);
canvas.addEventListener('mouseenter', setFocus, false);
canvas.addEventListener('mouseout', unsetFocus, false);
// 4 - Start the animation
requestId = requestAnimationFrame(animationLoop);
}
function setFocus(evt) {
canvas.focus();
};
function unsetFocus(evt) {
canvas.blur();
incrementX = 0; // stop the monster if the mouse exists the canvas
};
The third parameter (false) of lines 12 and 13 means “we do not want to propagate the event to the ancestors of the canvas in the DOM.”
Detecting mouse events in a canvas is quite straightforward: you add an event listener to the canvas, and the browser invokes that listener when the event occurs.
The example below is about listening to mouseup and mousedown events (when a user presses or releases any mouse button):
canvas.addEventListener('mousedown', function (evt) {
// do something with to the mousedown event
});
The event received by the listener function will be used for getting the button number or the coordinates of the mouse cursor. Before looking at different examples, let’s look at the different event types we can listen to.

We saw in the last example how to detect the mouseenter and mouseout events.
There are other events related to the mouse:
When you listen to any of the above events, the event object (we call it a “DOM event”), passed to the listener function, has properties that correspond to the mouse coordinates: clientX and clientY.
However, these are what we call “window coordinates”. Instead of being relat ve to the canvas itself, they are relative to the window (the page).
Most of the time you need to work with the mouse position relative to the canvas, not to the window, so you must convert the coordinates between the window and the canvas. This will take into account the position of the canvas, and the CSS properties that may affect the canvas position (margin, etc.).
Fortunately, there exists a method for getting the position and size of any element in the page: getBoundingClientRect().
Play with the example below that show the problem:

var canvas, ctx, mousePos, mouseButton;
window.onload = function init() {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
canvas.addEventListener('mousemove', function (evt) {
mousePos = getMousePos(canvas, evt);
var message = 'Mouse position: ' + mousePos.x + ',' + mousePos.y;
writeMessage(canvas, message);
}, false);
canvas.addEventListener('mousedown', function (evt) {
mouseButton = evt.button;
var message = "Mouse button " + evt.button + " down at position: "
+ mousePos.x + ',' + mousePos.y;
writeMessage(canvas, message);
}, false);
canvas.addEventListener('mouseup', function (evt) {
var message = "Mouse up at position: " + mousePos.x + ',' + mousePos.y;
writeMessage(canvas, message);
}, false);
};
function writeMessage(canvas, message) {
ctx.save();
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.font = '18pt Calibri';
ctx.fillStyle = 'black';
ctx.fillText(message, 10, 25);
ctx.restore();
}
function getMousePos(canvas, evt) {
// necessary to take into account CSS boudaries
var rect = canvas.getBoundingClientRect();
return {
x: evt.clientX - rect.left,
y: evt.clientY - rect.top
};
}
canvas {
border 1px solid black
}
<!DOCTYPE html>
lt;html lang="en">
<head>
<meta charset="utf-8">
<title>Mouse event - Good code</title>
<style>
body {
margin: 20px;
padding: 0px;
}
</style>
</head>
<body>
This is a canvas:<p></p>
<canvas id="myCanvas" width="578" height="200"></canvas>
</body>
</html>
function getMousePos(canvas, evt) {
// necessary to take into account CSS boundaries
var rect = canvas.getBoundingClientRect();
return {
x: evt.clientX - rect.left,
y: evt.clientY - rect.top
};
}
...
canvas.addEventListener('mousemove', function (evt) {
mousePos = getMousePos(canvas, evt);
var message = 'Mouse position: ' + mousePos.x + ',' + mousePos.y;
writeMessage(canvas, message);
}, false);
...
function getMousePos(canvas, evt) {
// WRONG!!!
return {
x: evt.clientX,
y: evt.clientY
};
}


function getMousePos(canvas, evt) {
// necessary to take into account CSS boundaries
var rect = canvas.getBoundingClientRect();
return {
x: evt.clientX - rect.left,
y: evt.clientY - rect.top
};
}

This example uses the previous function for computing the mouse position correctly. It listens to mousemove, mousedown and mouseup events, and shows how to get the mouse button number using the evt.button property.


var canvas, ctx, mousePos, mouseButton;
window.onload = function init() {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
canvas.addEventListener('mousemove', function (evt) {
mousePos = getMousePos(canvas, evt);
var message = 'Mouse position: ' + mousePos.x + ',' + mousePos.y;
writeMessage(canvas, message);
}, false);
canvas.addEventListener('mousedown', function (evt) {
mouseButton = evt.button;
var message = "Mouse button " + evt.button + " down at position: " + mousePos.x + ',' + mousePos.y;
writeMessage(canvas, message);
}, false);
canvas.addEventListener('mouseup', function (evt) {
var message = "Mouse up at position: " + mousePos.x + ',' + mousePos.y;
writeMessage(canvas, message);
}, false);
};
function writeMessage(canvas, message) {
ctx.save();
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.font = '18pt Calibri';
ctx.fillStyle = 'black';
ctx.fillText(message, 10, 25);
ctx.restore();
}
function getMousePos(canvas, evt) {
// necessary to take into account CSS boudaries
var rect = canvas.getBoundingClientRect();
return {
x: evt.clientX - rect.left,
y: evt.clientY - rect.top
};
}
This example shows an animation at 60 frames/s using requestAnimationFrame, were the monster is drawn at the mouse position, and if a mouse button is pressed, the monster starts rotating around its center. If we release the mouse button, the rotation stops:

var canvas, ctx;
var monsterX=100, monsterY=100, monsterAngle=0;
var incrementX = 0;
var incrementAngle =0;
var mousePos;
function init() {
...
// 3bis - Add mouse listeners
canvas.addEventListener('mousemove', handleMousemove, false);
canvas.addEventListener('mousedown', handleMousedown, false);
canvas.addEventListener('mouseup', handleMouseup, false);
// 4 - Start the animation
requestId = requestAnimationFrame(animationLoop);
}
function handleMousemove(evt) {
// The mousePos will be taken into account in the animationLoop
mousePos = getMousePos(canvas, evt);
}
function handleMousedown(evt) {
// the increment on the angle will be
// taken into account in the animationLoop
incrementAngle = 0.1;
}
function handleMouseup(evt) {
incrementAngle = 0; // stops the rotation
}
function getMousePos(canvas, evt) {
... // same as before
}
...
function animationLoop() {
// 1 - Clear
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 2 - Draw
drawMonster(monsterX, monsterY, monsterAngle, 'green', 'yellow');
// 3 - Move
if(mousePos !== undefined) { // test necessary, maybe the mouse is not yet on canvas
monsterX = mousePos.x;
monsterY = mousePos.y;
monsterAngle += incrementAngle;
}
...
// call again mainloop after 16.6 ms (60 frames/s)
requestId = requestAnimationFrame(animationLoop);
}
This example shows one very important good practice when doing animation and interaction: if you want to achieve a smooth animation, set the state variables 60 times/s inside the animation loop (lines 45-49), depending on increments you set in event listeners (lines 23-31).

...
<script>
var canvas, ctx, previousMousePos;
...
function drawLineImmediate(x1, y1, x2, y2) {
// a line is a path with a single draw order
// we need to do this in this example otherwise
// at each mouse event we would draw the whole path
// from the beginning. Remember that lines
// normally are only usable in path mode
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.stroke();
}
function handleMouseMove(evt) {
var mousePos = getMousePos(canvas, evt);
// Let's draw some lines that follow the mouse pos
if (!started) {
previousMousePos = mousePos; // get the current mouse position
started = true;
} else {
// We need to have two consecutive mouse positions before drawing a line
drawLineImmediate(previousMousePos.x, previousMousePos.y,
mousePos.x, mousePos.y);
previousMousePos = mousePos;
}
}
window.onload = function () {
...
started = false;
canvas.addEventListener('mousemove', handleMouseMove, false);
};
</script>
We had to define a variable started=false; as we cannot draw any line before the mouse moved (we need at least two consecutive positions).This is done in the test at line 21.

We just added mouseup and mousedown listeners, extract from the source code:
function handleMouseMove(evt) {
var mousePos = getMousePos(canvas, evt);
// Let's draw some lines that follow the mouse pos
if (painting) {
drawLineImmediate(previousMousePos.x, previousMousePos.y,
mousePos.x, mousePos.y);
previousMousePos = mousePos;
}
}
function clicked(evt) {
previousMousePos = getMousePos(canvas, evt);
painting = true;
}
function released(evt) {
painting = false;
}
window.onload = function () {
canvas = document.getElementById('myCanvas');
ctx = canvas.getContext('2d');
painting = false;
canvas.addEventListener('mousemove', handleMouseMove, false);
canvas.addEventListener('mousedown', clicked);
canvas.addEventListener('mouseup', released);
};
Resizing a canvas can be tricky if we don’t know a few rules that might not be easily guessed:
Before looking at how best to handle canvas resizing, let’s see some examples below:

<script>
...
function resizeCanvas() {
canvas.width = 300;
}
</script>
...
<button onclick="resizeCanvas();">
Click this button to resize the canvas and erase it!
</button>
This time we are using a similar example as above, but we removed the button for resizing it, and we set the size of the canvas to 100x100 pixels. Instead of drawing inside, we draw two lines that join the diagonals.

Then, we added this CSS rule:

<style>
#myCanvas {
border: 1px solid black;
width:100%
}
</style>
And the result shows clearly that the resolution is still the same, only the pixels are bigger!
BEST PRACTICE: never use CSS percentages on a canvas width or height!
This is the trick to create a really responsive canvas:
Yep, this is not a straightforward process…

<div id="parentDiv"> <canvas id="myCanvas" width="100" height="100" ></canvas> </div>
<style>
#parentDiv {
width:100%;
height:50%;
margin-right: 10px;
border: 1px solid red;
}
canvas {
border: 2px solid black;
}
</style>
function init() {
...
// IMPORTANT: there is NO WAY to listen to a DIV's resize
// listen to the window instead.
window.addEventListener('resize',
resizeCanvasAccordingToParentSize, false);
...
}
function resizeCanvasAccordingToParentSize() {
// adjust canvas size, take parent's size, this erases content
canvas.width = divcanvas.clientWidth;
canvas.height = divcanvas.clientHeight;
...
// draw something, taking into account the new canvas size
}


When the canvas is resized, its width became smaller than the monster’s size. We scale down the monster (using ctx.scale!) The code is very similar to the previous example, we just replaced drawDiagonals() by drawMonster(…), and we added a test in the drawMonster(…) function for scaling the monster if it’s bigger than the canvas width (look at lines 10-16), this is a common trick:
function drawMonster(x, y, angle, headColor, eyeColor) {
// GOOD PRACTICE: SAVE CONTEXT AND RESTORE IT AT THE END
ctx.save();
// Moves the coordinate system so that the monster is drawn
// at position (x, y)
ctx.translate(x, y);
ctx.rotate(angle);
// Adjust the scale of the monster (200x200) if the canvas
// is too small
if(canvas.width < 200) {
var scaleX = canvas.width/200;
var scaleY = scaleX;
}
ctx.scale(scaleX, scaleY);
// head
ctx.fillStyle=headColor;
ctx.fillRect(0,0,200,200);
...
}
The canvas API is a “big beast”, and we have presented all the essential techniques for drawing and animating. However, we could not fit everything in this course. Exotic features that are rarely used by developers, or advanced techniques that require more than 20 lines of JavaScript, have been put aside for the W3Cx HTML5 Apps and Games course.
In that course, you will learn:

Congratulations! You made it to module 5. Welcome this time to the wonderful world of HTML5 forms. There have been no improvements since 1997 to HTML forms.
HTML5 this time comes with a set of new input fields for entering dates, colors, entering phone numbers, URLs, and so on. New attributes related to form validation have also been introduced, and they are related to a new build-in validation system that make things easier than before without the need to use JavaScript. However, JavaScript validation API is also available for people who would like to write their own customized validation system. These additions are very handy when used on mobile devices but raised many critics from Web designers, mainly related to their desktop implementations.
The course discusses all the cases and recommend solutions and good practices. Of course, like usual, many examples will be provided that you can run directly this time in the course pages, but also as standalone examples hosted on the JS Bin Web site. If you try to modify them or creates your own examples, please share in the discussion forums as usual. Have fun!
With HTML5, forms, which had shown little improvement since 1997, evolved considerably. To achieve this, Web developers relied on many popular JavaScript frameworks for validating input formats, providing various input GUIs, such as calendars for dates, sliders, etc. Frameworks such as jQueryUI, Dojo, and Sencha, all provide a widget set for improving forms. Furthermore, it was time to take into account the specifics of mobile web applications, where the GUI of a date chooser cannot be the same as a 400x400 pixel wide calendar on a desktop. Contextual virtual keyboards provided the way forward on smartphones and tablets thanks to Apple, Google and others.
Examples of contextual keyboards are shown above; they differ depending on the type of <input> fields in the <form>. In the examples, we can see: email, URL, and phone number. Look at the different keyboard layouts. The last picture is a date picker from an IOS phone.
There is a lot of course content covered this week, and before we get into all the details of the elements and attributes introduced by HTML5, we suggest playing with running examples of full featured forms.
This example was created by a learner (by Mels Le N.) from a previous version of this course. It uses the geolocation API presented in Module 6 for auto-filling the address input fields.
Feel free to look at the source code in the JS Bin:

Input elements, in particular the elements introduced by HTML5, can be used as widgets to control the behavior of a Web application. In this situation, they do not need to be inside a <form> element. We just bind event listeners to them and we use them as client-side widgets.

GUI: Graphical User Interface



The example used in the video is available online at JSBin. A screenshot of the resulted form is shown on the right.
Forms are a way to get user input which is sent to a remote server. This section of the course focuses on the HTML5 additions to forms, and as such will only cover the client-side part.
On the server side, you may have PHP, Java, C#, Ruby, Python, etc. components. There are several ways to collect server-side data from a form in a Web page: REST Web services, servlets, Microsoft ASP pages, etc.
On the client side, the forms indicate to which server and how the data should be sent, using the action and method attributes respectively. A <button type=“submit”> or an <input type=submit> field is used to submit the form content.
For example: <form action=“myServerCode.php” method=“POST”>…</form>. Here, we set the URL of the server side code (myServerCode.php), and the HTTP method that will be used by the browser for sending the form content (POST).
Another approach is to use JavaScript for sending the form content with Ajax. This is covered in W3Cx HTML5 Apps and Games course.
This week, let’s study the elements and attributes offered by HTML5, as well the HTML5 form validation API.
The example shown in the video shows some best practices for writing accessible forms and does some basic layout using CSS.
The following additional example shows the same best practices but presents a more complete form with CSS rules to make a nice layout. See it online, and illustrated with the screenshot below. It is adapted from this very good MDN’s article “How to structure a web form”.

Forms are commonly used to enable user interaction in Web sites and Web applications. For example, they are used for login, registering, commenting, and purchasing.
Since HTML5 provides functionalities to assist with accessibility, developers should make a concerted effort to mark up Web based forms. The following two guidelines are to give you a good start to make your forms accessible:
Examples for each of these two basic guidelines are given in the following pages.
The WAI Web site hosts a Forms tutorial where to find all guidelines to follow in order to make your forms truly accessible: labeling controls, grouping controls, form instructions, validating input, user notifications, multi-page forms, and custom controls.
Forms can be visually and cognitively complex and difficult to use. Accessible forms are easier to use for everyone, including people with disabilities.
Form fields and other form controls usually have visible labels, such as “E-mail Address:” as the label for a text field (see figure below).

When these labels are marked up correctly, people can interact with them using only the keyboard, using voice input, and using screen readers. Also, the label itself becomes clickable, which enables a person who has difficulty clicking on small radio buttons or checkboxes to click anywhere on the label text.
Whenever possible, use the label element to explicitly associate text with form elements. The for attribute of the label must exactly match the id of the form control.
Click on the label, not on the input field to see the effect.

<label for="first_name">Your First Name</label> <input id="first_name" type="text" name="fname"/>
Note that you can also include the <input> element inside the <label>…<label> element, and also add a <span lang=“en”> for example, to indicate the language used in the label. Sometimes, nesting labels and inputs can also make CSS styling easier and produce better results with screen readers.
<label for=first_name"><span lang=en">Your First Name</span> <input id="first_name" type="text" name="fname"/> </label>
Click on the label “Subscribe to newsletter” to see what this does.

<label for="firstname">First name:</label> <input type="text" name="firstname" id="firstname"><br> <label for="subscribe">Subscribe to newsletter</label> <input type="checkbox" name="subscribe" id="subscribe">
The label of a <button> element is set inside the element and can include markup. This allows advanced accessibility hints to be included, such as marking up language change. Example: <button>Mon <span lang=“fr”>bouton</span></button>,for a button with a label in French.
When using the <input> element to create buttons, the label is set in the value attribute of the element. Example: <input type=“submit” value=“Please submit”>, renders a text button.
<button type="submit">Submit</button> <button type="button">Cancel</button> <input type="submit" value="Submit"> <input type="button" value="Cancel">
These give the same results:

Lines 1 and 2 render as: Submit Cancel
… while lines 3 and 4 render as:

<label for="address">Enter your address:</label><br> <textarea id="address" name="addresstext"></textarea>
Groupings of form controls, typically groups of related checkboxes and radio buttons, sometimes require a higher level description. Grouping related form controls makes forms more understandable for all users, as related controls are easier to identify.
Grouping needs to be carried out visually and in the code, for example, by using the <fieldset> and <legend> elements to associate related form controls. The <fieldset> identifies the entire grouping and <legend> identifies the grouping’s descriptive text.
In the example below, there are three radio buttons that allow the user to choose an output format. Radio button groups should always be grouped using <fieldset>.
Output format:

<fieldset>
<legend>Output format</legend>
<div>
<input type="radio" name="format" id="txt" value="txt" checked>
<label for="txt">Text file</label>
</div>
<div>
<input type="radio" name="format" id="csv" value="csv">
<label for="csv">CSV file</label>
</div>
[...]
</fieldset>
In the example below, there are three checkboxes that are all part of an opt-in function for receiving different types of information.
I want to receive

<fieldset>
<legend>I want to receive</legend>
<div>
<input type="checkbox" name="newsletter" id="check_1">
<label for="check_1">The weekly newsletter</label>
</div>
[...]
</fieldset>
WAI-ARIA provides a grouping role that functions similarly to fieldset and legend. For example, a div element can have role=group to indicate that the contained elements are members of a group.
WAI-ARIA roles are very important in the accessibility world, and we invite you to see an example provided in the associated WAI tutorial. See also this MDN’s article about about WAI-ARIA roles.
In this section, we briefly present the input types, attributes, and elements related to the forms that came with HTML5. Details are given later, illustrated by multiple interactive examples.
Compared to HTML4, HTML5 introduced 13 new input types, covering most of the needs of Web developers. HTML5 packages some of the “form best practices” in its specification. Web browsers providing native implementation give a boost in performance, and reduce the size of JavaScript embedded in complex Web pages.
MDN’s Web docs article on <input> types lists all input types and highlights those that came with HTML5.
Now, let’s play with some of these input types and attributes.

For years, we used hundreds of lines of JavaScript for selecting colors. Now, it’s bundled in the browser!
Here is how it looks on some mobile devices:

<!DOCTYPE html> <html lang="en"><head>...</head> <body> Choose a color : <b><input type="color" value="#FF00F"/></b> </body> </html>
Note: In this chapter we are simplifying the examples, as we usually embed input elements in a <form>…</form>.
Try <input type=“color”> online with this JSBin example. Or do it here in your browser: just click on the purple square below:
Here is the result on Google Chrome (works with other browsers too, though the look and feel may differ):

The <input type=“color”> can fire change or input events. Here is an example that changes the background color of the page when a color is chosen. Try it online at JSBin.

<!DOCTYPE html>
<html lang="en"><head></head>
<body>
Select a color : <input type="color" id="colorChooser"/>
<script>
var colorInputField = document.querySelector("#colorChooser");
colorInputField.addEventListener('input', function(evt) {
document.body.style.backgroundColor = this.value;
}, false);
</script>
</body>
</html>
By default, the color selector offers many options that may either frighten some users or just not be appropriate for the purpose of the application.
Good news: it is possible to restrict the choices, and also simplify the user interface, by using a <datalist> with some <option> elements inside.
Example: click the black rectangle on the right. The following should be displayed:

<input type="color" value="#333333" list="colors"> <datalist id="colors"> <option>#0000FF</option> <option>#00FF00</option> <option>#FF0000</option> </datalist>
Note that the id of the <datalist> element should be the same as the value of the list attribute of the input field.
The main criticism that Web designers make about this element is related to its default appearance being strongly dependent on the browser and its underlying operating system. Changing the look and feel is not possible, except with the use of the options we saw in the previous sections of this page. This problem is also true for other input elements that renders as complex widgets, like <input type=“date”> and its variants.
Another problem is that there is no way to control where the dialog that contains the color chooser will appear - no positioning via CSS or JavaScript is possible. The specification does not say anything about how to position it over the page, thus the result is vendor specific.
The solution proposed by the W3C and its contributors is called Web Components, a new approach for designing HTML5 widgets, that is covered in the W3Cx HTML5 Apps and Games course.
For years, date and time pickers in HTML forms made Web developers rely heavily on JavaScript based widgets. The process is simpler in HTML5, which provides a special control to handle this specific kind of data natively.
Below are a few screenshots of the HTML5 date picker on several mobile devices. Note that the native date pickers of the operating systems are used:



The problem is different on a desktop. While it’s great to have native support for a date picker, Web developers would sometimes prefer 100% control over the look and feel of the date picker widget. For this purpose, the solution undoubtedly lies with the new Web Components (a way to make custom reusable widgets in HTML/CSS/JS), to be detailed in the W3Cx HTML5 Apps and Games course
Why don’t you try it yourself? Just click on this input field: (not in github)
With Firefox, it shows this date picker widget:

On non-supported browsers, it defaults to an <input type=“text”> input field.
The default usage is something like:
<label for="birthday">Choose birthday party date: </label> <input type="date" id="birthday">
Result: Choose birthday party date:
Most of the time you will add other attributes to give some restrictions (choose a date in the past, in the future, only on a Saturday, etc.).
The <input type=“date”> comes with several useful attributes. In particular the value, min and max attributes are used to propose a default date, a min and a max date, or for defining an interval of acceptable values.
Try this example: just click the next input field or try it online on JSBin if you want to tweak the source code:

... <input type="date" id="birthdayParty" value="2015-06-20" min="2015-06-20" max="2015-06-30"> ...
Using the value attribute for setting a date, and using step=7 for example, will make acceptable only the day of the week that corresponds to the value’s day (e.g.: only Mondays). Using step=2 will make acceptable only every other day, etc.
Example: we want to celebrate birthday parties only on Saturdays, check this on JSBin! (screenshot from Chrome).

<input type="date" id="birthdayParty" value="2015-06-20" min="2015-06-20" max="2015-06-30" step="7">
Online example at JSBin (screenshot from Chrome).

<input type="date" id="birthdayParty" list="birthdayPartyPossibleDates" value="2015-06-20"> <datalist id="birthdayPartyPossibleDates"> <option label="Best for me">2015-06-20</option> <option label="Ok for me too ">2015-06-27</option> <option label="This one is a sunday, hmmm">2015-06-28</option> </datalist>
The list attribute of the input element must match the id attribute of the datalist element.
If you use the min, max, or step attributes with a list attribute, it may filter the restricted list even more. Check this example on JSBin (tested with Google Chrome), that has a restricted list of three elements, one of which is filtered because it is not in in the min/max range.
Here is an interactive example at JSBin where you can change the type of date/time chooser. It also shows how to listen to the input event when a date/time is chosen.
<!DOCTYPE html>
<html lang="en"><head>...</head>
<body>
Testing the new date input field.<p>
Choose a date/time : <input type="date" id="date" /></p>
<p>
You picked: <span id="pickedDate"></span>
</p>
After you have tried the first example, change the value of the "type" attribute to:
<ul>
<li>datetime</li>
<li>datetime-local</li>
<li>time</li>
<li>week</li>
<li>month</li>
</ul>
And see the result.
<script>
var field = document.querySelector("#date");
var result = document.querySelector("#pickedDate");
field.oninput = function(evt) {
var date = this.value;
pickedDate.innerHTML = "<b>"+date+"</b>";
}
</script>
</body>
</html>
Lines 20-26 show how we can detect a date change using JavaScript.
The object returned to the input event handler has a useful property named valueAsDate. This is a JavaScript date object that can be compared to other JavaScript date objects, in particular to the date of the day we can get with var date = new Date();
The following example at JSBin shows how to ascertain whether a date is in the past or in the future:

While if we enter a date in the future:

<body>
<label for="birthDate">Enter your birth date: </label><p>
<input type="date" id="birthDate" >
<p>
You picked: <span id="pickedDate"></span><p>
<span id="pastFuture"></span>
</p>
<script>
var field = document.querySelector("#birthDate");
var result = document.querySelector("#pickedDate");
var pastFuture = document.querySelector("#pastFuture");
field.oninput = function(evt) {
var date = this.value;
pickedDate.innerHTML = "<b>"+date+"</b>";
if(date.valueAsDate <= new Date()) {
pastFuture.style.color = 'green';
pastFuture.innerHTML = "<b>Date in the past, ok!</b>"
} else {
pastFuture.style.color = 'red';
pastFuture.innerHTML = "<b>Date in the future, you're not even born!</b>"
}
}
</script>
</body>
Lines 17-23 show how we can compare the date picked in the calendar widget with the current date. Note that we can compare any given dates using JavaScript. To check that the chosen date is before 2000 we would do this:
if(this.valueAsDate <= new Date(2000,1,1)) {
...
}
<input type="datetime">, "week", "month", "datetime-local", etc.
The HTML5 specification indicates that we can use <input type=“date”> and <input type=“time”> while for some years (before the specification became a frozen standard in October 2014), other variants were also present, such as type=datetime, datetime-local, month and week.
Here is an interactive example at JSBin where you can change the type of date chooser and try all the different possible values for the type attribute of date pickers.
<input type=“time”>


<input type=“datetime”>


<input type=“datetime-local”>

<input type=“week”>:

<input type=“month”>:


Let’s study 4 input types: email”, “tel”, “URL” and “search”.
<input type=“email”>
This input type is relatively straightforward to use. In mobile applications, this new input type pops up a keyboard layout adapted to email input. Note the “@” key, the “.” key, etc.

This input type is very interesting as it provides default validation behaviors:
If the value entered looks like an email address (contains a “@”…), the field is valid, and gets the pseudo CSS class :valid
If the value entered does not contain an “@”, and does not look like an email address, the field is invalid and gets the pseudo CSS class :invalid
See the next example to see this in action. More details will be presented in a later section dedicated to form validation.
Typical use: Online example at CodePen

Try it on your browser:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of input type=email</title>
<style>
input:invalid {
background-color:pink;
}
</style>
</head>
<body>
<label for="email">Enter your email </label>
<input type="email" id="email">
</body>
</html>
Note the CSS rule that turns the background color of the email input field to pink if a user enters an invalid address (lines 7-8). Also note that the validation is based only on matching a regular expression (the address should contain a “@”, a “.”, etc.). It does not check if the address is an existing one.
This input field is really useful on smartphones and tablets, as it makes the browser pop up a keyboard layout suitable for entering phone numbers:


This input type is often used with the new placeholder and pattern attributes that are detailed in another section of this course. It is supported by all recent major Web browsers, on mobile devices and desktops.

Try it in your browser (we used the same CSS for changing the background- color when the input value is invalid):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of input type=tel</title>
<style>
input:invalid {
background-color:pink;
}
</style>
</head>
<body>
<label for="tel">Enter a telephone number:</label>
<input type="tel" id="tel"
placeholder="(555) 555-5555"
pattern="(?d{3})?[-s]d{3}[-s]d{4}.*?)"/>
</body>
</html>
This input field is really useful on smartphones and tablets, as it makes the browser pop up a keyboard layout suitable for entering URLs:

This field is also compatible with the validation API (more on this in another section).
Here is an online example that shows the use of the placeholder and pattern attributes
for entering only URLs that start with ftp:// or https://
Or try it here in your browser:
Enter a URL (default validation):
Enter a URL (custom validation, must start with http, https or ftp):
<!DOCTYPE html>
<html lang="en">
<head >
<meta charset="utf-8">
<title>Example of input type=url</title>
<style>
input:invalid {
background-color: lightPink;
}
</style>
</head>
<body>
<label for="url1">Enter a URL (default validation):</label>
<input type="url" id="url1"/>
<p>
<label for="url2">Enter a URL (custom validation, must start with http, https or ftp):</label>
<input id="url2" type="url" placeholder="https://www.domain.com"
pattern="(http|https|ftp)://[a-zA-Z0-9-./]*"/><p>
</body>
</html>
Lines 16-17 show the use of a pattern attribute with a JavaScript regexp that accepts only URLs starting with http, https or ftp. More details on the pattern attribute are given in the section that presents the new HTML5 form attributes.
The search type is used for search fields (i.e., for a search
engine). A search field behaves like a regular text field, except that
it may provide some feedback GUI for stopping the current request and
emptying the search field, or it may provide a drop-down list of recent
search results.
The specification does not state what the GUI should look like, so
current implementations show variations in the look and feel.

<label for="search1">Simple search: </label>
<input type=search id="search1">
<p>
<label for="search2">Search with attribute <code>results=5</code> (try with Safari): </label>
<input type=search id="search2" results=5>
Results on Chrome and Opera desktop - notice the small cross on the right when one enters a value:

Same example with Safari desktop, this time the second line with an attribute results=5 shows a small icon on the left:

Example that shows a drop down list of recent searches (Safari screenshot borrowed from this excellent site about HTML5 forms that is worth reading):

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example of input type=email</title>
<style>
input:? {
background-color:pink;
}
input:?? {
background-color:lightGreen;
}
</style>
</head>
<body>
<label for="email">Enter your email:</label>
<input type="email" id="email">
</body>
</html>
This input field is useful for entering numerical values (integer or float), but not for entering zip codes. On desktop implementations and on some mobile implementations, it provides a user interface with small vertical arrows for incrementing/decrementing the current value, while on mobiles it will display a numeric keyboard.
For zip codes, a <input type=“text” pattern=“……”> is preferable. See examples given in the pattern attribute section of this course.
Example: <input type=“number” value=“25” min=“0” step=“5” max=“500”/>

Examples on desktop (the width will be adjusted depending on the min and max attributes):

<input type="number" value="25" min="0" step="5" max="500"/>
This field accepts specific attributes max, min, step, value (default displayed value).
This input type is very interesting as it provides default validation behaviors:
If the value entered using a keyboard is not a valid number, or is not in the range defined by the min and max attributes, the field is invalid and gets the pseudo CSS class :invalid.
If the difference between the value you enter and min is a multiple of step, then it gets the CSS pseudo class :valid , otherwise it will be invalid. Example: if min=1 and step=5, the field will be valid with value=1, 6, 11, 16 etc. if min=0, with value=0, 5, 10, 15 etc.
WARNING 1: Using a step attribute with an integer value will make the arrows increment/decrement the current value with the step value, and [make the input field valid only when ]the difference between the value you enter and min is a multiple of step.
WARNING 2: by default, omitting the step attribute is equivalent to step=“1”, [so for entering float values, it is necessary to use step=“any” or step equal to a floating point value such as step=“0.1”].
With step=“any”, floating point values are valid, but vertical arrows will increment/decrement the value by one. If step=“0.1”, arrows will increment/decrement by 0.1, etc.
Online example in CodePen try changing the attribute values, use step=“any” and try float values, etc).

Or, do it here in your browser (Manually enter a value that is not in the range, or not a multiple of 5, try the up and down arrows, etc.):
Quantity (between 0 and 500, should be a multiple of 5 otherwise it’s invalid):
<!DOCTYPE html>
....
<style>
#number:invalid {
background-color:pink;
}
#number:valid {
background-color:lightGreen;
}
</style>
</head>
<body>
Example of <code><input type=number></code>:<p>
<label for="number">Quantity (between 0 and 500, should be a multiple of 5
otherwise it's invalid): </label>
<input type="number" id="number" value="25"
min="0" step="5" max="500"/>
<p>
Change the different values for attributes step, max, min, value. Don't forget to try step="any"
for float values...
</body>
</html>

This input type renders as a slider. It accepts the same attributes as the <input type=“number”> : min, max, step and value.



The basic use is to specify at least the value, min and max attributes, and eventually the step attribute, too:
<input id="slider6" type="range" min="0" max="10" step="2" value="5">
But most of the time, you will need a visual feedback that shows the current value selected by the slider.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of input type=tel</title>
<style>
#rangeValue1 {
border:1px solid black;
padding:2px;
}
</style>
<script>
window.onload = function() {
// Called when the page is loaded, for displaying initial value in the output
printValue('slider1','rangeValue1');
}
function printValue(sliderId, outputId) {
var x = document.getElementById(outputId);
var y = document.getElementById(sliderId);
x.value = y.value;
}
</script>
</head>
<body>
<form >
<label for="slider1">Select a value:</label>
<input id="slider1" type="range"
min="100" max="500" step="10" value="150"
oninput="printValue('slider1','rangeValue1')"/>
<output id="rangeValue1"></output>
</form>
<br/>
Play with attributes: value, min, max, step...
</body>
</html>

When you click and drag the slider, it “jumps” to some snap points corresponding to the integer values of the range defined by the min and max attributes. The “size of the jumps” depends on the value of the step attribute.
Try these examples in your browser and look at their behavior:
value=5 min=0, max=10 step=1: value=12 min=10, max=50 step=4:
Note that in the previous example, the default value displayed is 14, not 12 (the value just above min plus an integer step value). 12 is not possible so it’s been “snapped” to 14.
value=5 min=0, max=10 step="0.5":
In the previous example, it’s necessary to add quotes for setting step=“0.5” (while HTML5 authorizes not using quotes for setting integer values to attributes).
value=5 min=0, max=10 step="any":
WARNING: Using a step attribute with an integer value will make the slider jump corresponding to the step value. By default, omitting the step attribute is equivalent to step=“1”.
For accepting float values, it is necessary to use step=“any”, or step equal to a floating point value, such as step=“0.5”.
Adding “ticks” to the range slider using a <datalist> element

<label for="slider2">value=5 min=0, max=10 step=1, ticks at 2, 4, 6, 8 and 10:</label> <input id="slider2" type="range" list="ticks2" min="0" max="10" step="1" value="5"/> <datalist id=ticks2> <option>0</option> <option>2</option> <option>4</option> <option>6</option> <option>8</option> <option>10</option> </datalist>
value=5 min=0, max=10 step=1, ticks at 2, 4, 6, 8 and 10: value=20 min=10, max=50 step=5, ticks at 0, 10, 20, 30, 40 and 50: value=5 min=0, max=10 step="0.5", ticks at 0, 0.5, 1, 2, 4, 8: value=5 min=0, max=10 step="any", ticks at 0, 5 and 10:
| - name | - form |
| - disabled* | - readonly |
| - type | - autocomplete |
| - maxlength | - autofocus |
| - readonly | - list |
| - size | - pattern |
| - value | - required* |
| - alt | - placeholder |
| - src | - multiple |
| - height | - list |
| - width | - min |
| - checked* | - max |
| - align | - step |
| - formaction | |
| - formenctype | |
| - formmethod | |
| - formtarget | |
| - formnovalidate | |
| * pseudoclasses CSS target with :disabled and :checked or :required selectors | |
| ** align is deprecated, CSS rules should be used instead |
In this chapter, we go over the form attributes that have been introduced by HTML5.

We have already seen the use of pseudo CSS classes used together with the input field and form validation (pattern attribute, input:invalid CSS rule). We also briefly looked at the use of the placeholder attributes for displaying a helper message in the input field.
In this section, we cover the rest of the form attributes and provide further examples of using the previously discussed attributes.
In another part of the course, about form validation and visual feedback using CSS, we examine some of the most useful attributes in even greater detail.
This attribute is useful for putting input fields outside the form itself. The form attribute of an external input field must share the same value as the id of the form the field belongs to. This is useful when using <fieldset> elements for making the page/form layout easier.
Try this interactive example in CodePen, or try it directly in your browser:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Example of input type=tel</title> </head> <body> <label for="yourName">Enter your name:</label> <input type="text" id="yourName" name="yourName" form="form1"/> <p> <form id="form1" action="sumit.php" method="post"> <fieldset> <legend>Choose option</legend> <label for="free">Free registering</label> <input type="checkbox" id="free"/> <label for="premium">Premium</label> <input type="checkbox" id="premium"/> <button type="submit">Send form</button> </fieldset> </form> </body> </html>
Lines 12 and 22 shows the form attribute. Make sure that its value matches the id of the form!
This attribute applies either to the <form> element or on individual <input> elements. It specifies when input fields must autocomplete the user’s input based on the user’s typing history.
Possible values of this attribute: on/off.

If applied to the <form> element, all input fields attached to the form (inside or linked to it using the form attribute), will have auto-completion set by default to the value of the autocomplete attribute of the form.
This default behavior can be overridden by setting it individually to any input field inside. In other words: it is possible to have autocomplete “on” for the form, and “off” for specific input fields, or vice-versa.
Sometimes this autocomplete behavior is disabled by default in some Web browsers, and will need to be adjusted in the preferences/settings.
This attribute targets most input types (those that allow typing in them).

Try it in your browser here:

<form submit="test.php" method="post" autocomplete="on"> ... <label for="address">Enter your address (autocomplete off, overrides the form's autocomplete=on attribute):</label> <input type="text" id="address" autocomplete="off"> <p> <label for="address1">Enter your address (autocomplete on by inheritance of the form's autocomplete=on attribute):</label> <input type="text" id="address1"> <p> <button type="submit">Submit</button> ... </form>
This attribute is useful for transferring the focus to a field other than the first field in a page/form (by default the first input field has the focus).
Attention: there must not be more than one element in the document with the autofocus attribute specified!
This example below illustrates the use of the autofocus attribute: the focus is put on the second input field of the page. It also shows the use of required, placeholder and pattern attributes.
The required attribute makes the input field invalid if kept empty.

<form>
...
<input type="text" id="test"/><p>
...
<input id="name" name="inputName"
placeholder="6 to 9 chars please..."
pattern="w{6,9}"
required
autofocus
type="text"/>
...
</form>
Important: : For “Boolean” attributes, such as autofocus, required, optional, etc., you are able to either write autofocus=“autofocus”, or just use the attribute name “autofocus” without setting a value.
Read these explanations for a complete description of the syntax of Boolean attributes.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8">
<title>Example for a knowledge check</title>
</head>
<body>
<form>
<label for="studentID">Student ID (disabled field, cannot type in it): </label>
<input type="text" value="S134356" id="studentID" disabled/><p>
<label for="name">First name: </label>
<input type="text" id="firstName"
placeholder="John"
autofocus
/>
<label for="lastName">Last name: </label>
<input type="text" id="lastName"
placeholder="Smith"
autofocus
/>
</form>
</body>
</html>
This attribute works together with the new <datalist> element we already studied when we saw the color and date input fields.
This attribute’s value must match the id of a <datalist> element. It is useful for providing local auto-completion to some input fields, or for restricting the possible values on some others like <input type=date> or <input type=color>.
Here is a small code extract from a more complete example shown in the section about the new <datalist> element (see next unit).
Please try it in your browser (Type “F”, “E”, “O”, C” etc., or just click inside the field and use the drop down menu). Note that you can also enter any value; if it does not start with one of these letters it will be accepted but will not trigger auto-completion.

<form> ... <input list="browsers" id="mybrowser" /> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> ... </form>
At lines 3 and 5, the value of the list attribute of the input field must match the one of the id of the <datalist> element.
The pattern attribute enables the validation of the user’s input on the fly (also at submission time), based on regular expressions. It applies to the text, search, url, tel, email, and password input types.
The pattern attribute follows the syntax of JavaScript regular expressions.
A must read: a good catalog of ready-to-go patterns is available at html5pattern.com, an excellent Web site that proposes plenty of JavaScript patterns for the pattern attribute of HTML5 forms. The left hand menu proposes categorized patterns for postal codes, dates, phones, etc.
You can also try this online JavaScript RegExps tester, and follow this tutorial about “using JavaScript RegExps” that has step by step exercises and explanations.

Just add a pattern attribute with a value that is the JavaScript regular expression that must match the entire string entered in the field. Note that the empty string is valid by default (except if the required attribute is used - this makes empty fields invalid).

It’s best practice to systematically add a title attribute with a value that indicates what constitutes a valid entry. More on this in the section of this course dedicated to form validation.
<input type="text" name="country_code"
pattern="[A-Za-z]{3}"
title="3 letter country code"
/>
Try this online example at JSBin or directly in your browser below:
With the previous example, until the value of the input field is equal to 3 alphabetic characters, the field is invalid.
As seen in the previous examples, we used some CSS pseudo classes for automatically setting the background-color of the input field as we type.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of the pattern attribute</title>
<style>
input:invalid {
background-color: lightPink;
}
input:valid {
background-color: lightGreen;
}
</style>
</head>
<body>
<label for="code">Please enter a 3 letter country code:</label>
<input type="text" name="country_code"
pattern="[A-Za-z]{3}"
title="3 letter country code"
id="code"/>
</body>
</html>
Try this example online or in your browser below:
Attributes used: placeholder (for displaying a ghost example value), pattern, required (empty field = invalid)…
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="utf-8">
<title>Example of use of new HTML5 input field attributes</title>
<style>
input:focus:invalid { background-color: lightPink;}
input:valid { background-color:lightGreen; }
input:required {border: 2px solid red; }
input:optional {border: 2px solid green; }
</style>
</head>
<body>
<p>Attributes used: placeholder (for displaying a ghost example value), pattern, required (empty = invalid)...
<p>
<label for="inputID">Enter a pseudo (6-12 characters): </label>
<input id="inputID" name="Name"
placeholder="Name"
pattern="w{6,12}"
required
title="6-12 characters allowed please"
type="text" />
</body>
</html>
Online example at JSBin try it in your browser:

<input id="website" name="url" type="url" placeholder="http://www.domain.com" title="http, https or ftp allowed" pattern="(http|https|ftp)://[a-zA-Z0-9-./]" />
These attributes are useful for several input types such as number, range, date and time (and other variants).
The min and max attributes are used to set ranges to input fields that accept numerical values or a date/time.
Their detailed use with these input fields have already been explained in section 5.4 of this course dedicated to these particular input field types.
<input id="mydate" name="mydate"
type="date"
min="2012-01-01"
max="2013-01-01"
value="2012-01-01"
/>
<input name="time" id="time" type="time"
min="09:00"
max="17:00"
value="12:00"
/>
<input id="range" name="range" type="range"
min="0"
max="100"
step="5"/>
The multiple attribute is used with email and file input types. It’s a Boolean attribute, so here are the different syntax possibilities:
With <input type=“email”>
With the <input type=“email”>, this attribute enables the user to enter a set of addresses, separated by a comma instead of a single address. Entering several addresses will keep the input field valid.
Or try it below in your browser: type in a list of email addresses separated by a comma, then look at the input field background color (pink = invalid, green = valid), and then submit:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jsbin</title>
<style>
input:invalid {
background-color: lightPink;
}
input:valid {
background-color: lightGreen;
}
fieldset {
border:1px solid;
padding:20px;
}
</style>
</head>
<body>
<p>This form uses: <code><input type="email"
name="myemail" <b>multiple</b>></code></p>
<form>
<fieldset>
<legend>With the multiple attribute </legend>
<label>Enter several email addresses: </label>
<input type="email" name="myemail" title="you can enter
multiple emails addresses, separated by a comma" multiple/>
<button>Submit</button>
</fieldset>
</form>
<p>
<p>This form does not use the multiple attribute:</p>
<form>
<fieldset>
<legend>Without the multiple attribute </legend>
<label>Enter several email addresses: </label>
<input type="email" name="myemail" title="only one address please!"/>
<button>Submit</button>
</fieldset>
</form>
<p>
Type in a list of email addresses separated by a comma. Look at the input field
background color (pink = invalid, green = valid), try to submit. </p>
</body>
</html>
Best practice: add a title attribute indicating what you expect as a valid entry (lines 25 and 38). If you enter bad values and submit, you will see in the error message the string value of the title attribute.
With <input type=“file”>
With this type of input field, multiple files can be chosen (whereas before HTML5, only a single file could be chosen).
Typical use: <input type=file multiple>
Try these in your browser, look at the small variations (text in the buttons, messages):
Example with <input type=file multiple>
Select one or more files:
Example without the multiple attribute:
Select only one file:
Use the standard key modifiers (shift, control, command) for selecting multiple files when the file chooser dialog popup.
In the following pages, we present a set of rarely used attributes introduced by HTML5.
You might just glance at them and/or try the examples. The next pages cover their usage and you are welcome to use them for future reference (for those of you who like to cover the topics completely).
These attributes are targeted to the <input type=“submit”> input fields. They are rarely used.
<input type="submit" formaction="preview.php" formmethod="get" value="Preview">
When you use an <input type=“submit”> field with the formaction attribute, the action attribute value of the form is overridden. The form will be submitted to the URL / value of the formaction attribute of the <input type=“submit”> field.
The formmethod attribute does the same with the POST/GET method attribute of the form. If an <input type=“submit”> has a formmethod attribute, it overrides the value of the method attribute of the form.
<form action="post.php" method="post"> <input type="submit" formaction="preview.php" formmethod="get" value="Preview"> <input type="submit" value="Send"> </form>
Line 3 overrides the values set in line 1.
Here are two online examples at JSBin:
The first shows a form with two submit buttons:

The second example shows a form with two submit buttons:

The formnovalidate attribute is targeted to the <input type=“submit”> input fields. This attribute is rarely used.
This atrribute allows the submission of a form even if it contains invalid fields. For example: a form that has an <input type=“email”> field or a field required and which are not filled.
In general, such forms have two submit buttons, one with the formnovalidate attribute set to a non null value and one without.
Typical use (online example at JSBin):
<form action="form.php"> <fieldset> <legend>Example of formnovalidate attribute</legend> <label for="email">E-mail:</label> <input type="email" name="email" id="email"/><br> <input type="submit" value="Submit" /><br> <input type="submit" formnovalidate value="Submit without validation" /> </fieldset> </form>

The formtarget attribute is targeted to the <input type=“submit”> input fields. This attribute is rarely used.
This attribute’s value indicates where the response from the form submission should be displayed.
<input type="submit" formtarget="_blank" value="Submit but show results in a new window/tab">
Online example at JSBin or try it in your browser below:

<form action="defaultAction.php"> <label for="givenName">Given name:</label> <input type="text" name="givenName" id="givenName"><br> <label for="familyName">Family name:</label> <input type="text" name="familyName" id="familyName"><br> <input type="submit" value="Submit as usual"> <input type="submit" formtarget="_blank" value="Submit but show results in a new window/tab"> </form>
A word about the enctype attribute of the <form> element
The enctype attribute existed before HTML5. It is often used together with forms that contain file input fields. For sending files to a remote server, we use “multipart” forms. This special encoding of forms needs to be specified using the enctype attribute, as shown in the example below:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Jsbin</title> </head> <body> <form action="default.php" method="post" enctype="multipart/form-data"> Given name: <input type="text" name="gname"><br> Family name: <input type="text" name="fname"><br> <input type="submit" value="Submit"> </form> </body> </html>
Note that when you send form content using Ajax, this attribute is not needed, as you will specify the type of data sent to the remote server in JavaScript, using the FormData object.
Since HTML5, this attribute can also be used in <input type=“submit”> input fields.
If an <input type=“submit”> field has this attribute, then, when submitted using method=POST, the browser will send the form content encoded with the method specified by the formenctype attribute. And this overrides the value of the enctype attribute specified in the <form enctype=…> element (or its default value, if not present).
<form action="defaultAction.php"> ... <input type="submit" formenctype="multipart/form-data" value="Submit as Multipart/form-data"> </form>
Try this online example at JSBin

Source code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Jsbin</title> </head> <body> <form action="defaultAction.php" method="post" enctype="application/x-www-form-urlencoded"> <label for="givenName">Given name:</label> <input type="text" name="givenName" id="givenName"><br> <label for="familyName">Family name:</label> <input type="text" name="familyName" id="familyName"><br> <input type="submit" value="Submit"> <input type="submit" formenctype="multipart/form-data" value="Submit as Multipart/form-data"> </form> <p><b>Note:</b> The formenctype attribute is not supported by all browsers.</p> </body> </html>
If you run this example in the JSBin standalone mode (click the black arrow on the top right of the output tab, in JSBin), you should see this:

Then, open the devtools and go to the “Network” tab, click on the POST request. Once done, click on the right on the “Header” tab to see the HTTP headers, and scroll down, you should see the form-data entries in the header, like in this screenshot:

And if you start again and click on the left submit button, the one without the formenctype attribute, you should see that the form content has been submitted “normally” (default value is “urlencoded”, spaces are replaced by “+”, etc.). Here is a screenshot of what you should see:
Let’s look at the HTML5 elements related to forms (specifically: <datalist>, <output>, <meter> and <progress> elements).
| HTML4 | HTML5 |
|---|---|
| - <form> | - <datalist> |
| - <fieldset> | - <output> |
| - <legend> | - <meter> |
| - <textarea> | - <progress> |
| - <label> | - <keygen> * |
| - <select> | |
| - <option> | |
| - <optgroup> | |
| - <input> | |
| - <button> | |
| * Not really useful for most developers. |
The output element represents the result of a computation or user action. You can see it as a “specialized <div> or <span>” for displaying interactive results.

Do not hesitate to play with the source code of these examples online at JSBin.
<form oninput="o.value=a.valueb.value"> <input type="number" name="a" id="a" value="2"> x <input type="number" name="b" id="b" value="3"> = <output for="a b" name="o">6</output> </form>
The oninput event handler directly uses the <output> element using the value of its name attribute.
Result (do change the input field values):
Top of Form
50 + =
Bottom of Form
<form > <input name="a" value="50" type="range" oninput="x.value = a.valueAsNumber + b.valueAsNumber; y.value = this.value;"/> <output id="y">50</output> + <input name="b" value="50" type="number" /> = <output name="x" id="x" for="a b"></output> </form>
HTML5 has introduced new input field properties: valueAsNumber and valueAsDate.The last example is similar to the previous one except that we use an addition instead of a multiplication.
As input field values are considered as strings by JavaScript, using x.value = a.value + b.value would result in a string concatenation instead of an addition. That’s why we use the valueAsNumber property.
This is why we used the valueAsNumber property also introduced by HTML5 for some input fields such as <input type=“range”> and <input type=“number”>, we also encountered the valueAsDate properties when we studied <input type=“date”>.
The <meter> element displays colored bars to represent numeric values.
It can be useful to display a colored gauge to show disk usage, to highlight the relevance of a query result, or the fraction of a voting population that favours a particular candidate, etc. This element is often used with the <input type=“range”> field as an instant feedback indicator.

The <meter> element should not be used to indicate progress. You should instead use a <progress> element.
Storage space used: <meter value=75 min=0 low=20 high=80 max=100 optimum=50></meter>
The <meter> element uses the easy-to-understand value, min, max,
low, high and optimum attributes.
The optimum attribute, along with min, low, high and max attributes will
affect the color of the bar, and of course the constraint min < low <
high < max should be respected.
More explanations about the colors and the meaning of the optimum attribute will come further in this lesson.
Try the next example online at JSBin or just play with it in your browser by dragging the slider below:
<meter value=75 min=0 low=20 high=80 max=100 optimum=19></meter>
<p>Grades: <meter id="meter2" value="75" min="0" low="20" high="80" max="100"></meter>
<input min="0" max="100" value="75" id="meter2range"
oninput="effect('meter2', 'meter2range')" type="range">
<output id="meter2val" for="meter2range"></output></p>
<script>
function effect(meter, meterrange) {
var currVal = document.getElementById(meterrange).value;
document.getElementById(meter).value = currVal;
document.getElementById(meter+ "val").innerHTML = currVal;
}
</script>

The link between the slider (an <input type=range>) and the meter element is done using an input event handler (oninput=“effect(…)”) at line 4.
The effect JavaScript function will change the current value of the <meter> element (line 9) and update the displayed html content of the <output> element (line 10).
The color of the gauge changes depending on the attribute’s values
The optimum attribute indicates the optimal numeric value and gives an indication where along the range is considered preferable. Just think of the <meter> ranges as follows:
… and depending on the value you set to optimum attribute, one of the ranges above becomes the “good (optimum)” range.
In the previous example, with the value of the optimum attribute set to 19, a number between min and low (not inclusive), the Range 1 (between min=0 and low=20) becomes the “good (optimum)” range (displayed in green), the Range 3 (between high=80 and max=100) becomes the “bad” (displayed in red color) range, and the Range 2, in the middle, will be displayed in yellow (not optimum, not bad).
A <meter> element used for displaying blood pressure might be a good candidate for setting the optimum value to “Range 2”, and a <meter> element used for displaying memory usage might be a good candidate for setting the optimum value to “Range 1”, meaning that a low memory usage is “good”.
The <progress> element is similar to <meter> but it is used for progress bars (i.e., the percentage of a file being uploaded, etc.):
<progress id=pr value=50 min=0 max=100>

The browser calculates the percentage corresponding to the value, min and max attributes and adjusts the length of the progress bar accordingly.
If no value attribute is set, the progress bar will display an “indeterminate look”, that may slightly vary among different browser implementations.

Here is an online example at JSBin, or try it below in your browser:
This example uses some JavaScript to simulate a download progress by changing in real time the value attribute.
The progress below is defined like this:
<progress id=pr value=100 max=1000>
Download progress: <progress id=pr value=100 min=0 max=1000></progress>
<script>
var i=0;
setInterval(function () {
i = (i+1) %1000;
document.getElementById(pr).value = i;
},1);
</script>
The <datalist> form element is useful for linking a list of choices to an input element.


We have already seen this element in action with different <input> elements, such as <input type=“color”>, <input type=“date”>, or <input type=“range”>.



It is often “linked” to input fields either for restricting the value set that can be proposed (i.e., restricted set of colors or possible dates, or for displaying slider ticks, as shown above), but it may also be used in a more general way, for providing client-side auto-completion without the need to use JavaScript.
It works with the new list attribute of input fields introduced by HTML5. The id of the <datalist> must match the value of the list attribute in the input field. A datalist can be shared by several input fields. It suffices that their list attribute matches the id of the datalist element.
The input field is related to the datalist that will propose auto-completion based on <datalist> values.
Here is an online example at JSBin, or try it here in your browser (type the name of your favorite browser):

<form action="demo_form.asp" method="get"> <input list="browsers" name="browser" /> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit" /> </form>
As you can see at lines 2 and 4, the id and list attributes match. The <datalist> element is wrapped around a set of <option> that are available for selection by another form control (in this example the input field from line 2).
In this section of the course, we will look at CSS pseudo classes that are useful for giving instant feedback when the user’s input is not valid. We will also look at the new JavaScript API introduced by HTML5 for validating forms and form elements.
In the following pages, we will first illustrate the concept of form validation with the <input type=“email”/> field. It can be generalized to all kind of input types, such as url, number, etc. Some form attributes, such as pattern, will also affect input field validity!
Form validation is supported by all modern browsers.
Most modern browsers propose default behavior for validating input fields and forms.
The built-in validation system that comes with HTML5 automatically adds a CSS pseudo class to all input fields. Invalid fields (i.e. a badly worded email address in an <input type=“email”> input field), will inherit the :invalid pseudo class, valid fields will inherit the :valid pseudo class.
A first step to improve your HTML form is to add some CSS rules to your input fields. This adds visual feedback to the validity of input fields values - while the user is typing - such as changing the color of the border of input fields, or green/red icons on the right of the field, as shown in the small picture at the top right of this page.
Also, at the time of submitting the form, some extra messages may be displayed as pop up text bubbles.

The default bubble message and visual feedback differ from one implementation to another, but they may be customized, with some limitations that will be explained later.
For example, browsers may provides default feedback on the input field’s border (red = invalid, green = ok). This default behavior can be overridden by CSS rules as illustrated in the section about new input type attributes.
Here is an online example at JSBin, or try it below in your browser:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS3 pseudo-classes for form validation visual feedback</title>
<style>
input:invalid { background-color: lightPink;}
input:valid { background-color:lightGreen; }
input:required {border: 2px solid red;}
input:optional {border: 2px solid green;}
fieldset {
border:1px solid;
padding:20px;
}
.formLabel { display: inline-block; width: 140px; text-align: right; }
</style>
</head>
<body>
<form>
<fieldset>
<legend>Type invalid values and see the result</legend>
<label for="myEmail" class="formLabel">E-mail:</label>
<input type="email" id="myEmail" required/><br>
<label for="myURL" class="formLabel">
Homepage (URL):</label> <input type="url" id="myURL"
required/><br> <label for="myPhone" class="formLabel"> Phone
number:</label> <input type="tel" id="myPhone"
pattern="[0-9]{3}-?[0-9]{3}-?[0-9]{4}" placeholder="e.g.
416-555-1234" required/><br>
<button>Submit form</button><br />
</fieldset>
</form>
<p>
</body>
</html>
Try the online example with different Web browsers, both with and without the CSS rules. See the differences between FireFox/Chrome/Opera in the default visual feedback behavior. Don’t worry: all default behavior can be overridden if you provide your own CSS rules.
Best practice: We recommend that you ALWAYS provide default CSS rules that give visual feedback to the user’s input.
Try this online example at JSBin or try it here in your browser. This example adds a small icon that changes depending on the validity of the input field:

.myForm input:focus {
padding-right:70px;
}
.myForm input {
transition: padding .25s;
}
.myForm input:required:valid {
background:url(https://i.imgur.com/BJolppS.png) no-repeat right top;
}
.myForm input:required {
background:url(https://i.imgur.com/7pIN7wz.png) no-repeat right top;
}
This time, we just added an attribute class=“myForm” to our form, in order to avoid interfering with the other examples on this page, and we tweaked the CSS rules a little.
The rule at line 1 says that any time we click on an input field, it will enlarge itself to the right, while the rule at line 4 will make it animated.
The rules at lines 8 and 11 target the input fields with a required attribute. They will change the background by displaying a small green or red icon, corresponding to the valid/invalid status of the input field.
You can simply use the input’s title attribute to provide a message for pattern-mismatches, and more generally for all validation errors. This solution is really neat and doesn’t require JavaScript!
Try the online example at JSBin, or try it here in your browser (type invalid values and look at the custom messages):
Type invalid values and see the result, this time with custom messages! E-mail: Homepage (URL): Phone number: Submit form
<form class="myForm">
<fieldset>
<legend>Type invalid values and see the result</legend>
<label for="myEmail" class="formLabel">E-mail:</label>
<input type="email" id="myEmail"
title="You don't know what an email address looks like, do you?"
required/><br>
...
<button>Submit form</button><br />
</fieldset>
</form>
Beware that browser implementations may differ. Chrome, Opera will display the title attribute value in error message bubbles when the form is submitted, while Safari and FireFox (desktop and mobile) will simply ignore it.
You must also take care of the different languages, otherwise you will get error message bubbles that show some parts in the local language, and the message from the title attribute “as is”.


There is a JavaScript API for form validation. This API will let you use your own validation algorithm (i.e. check that you have entered the same password in two different input fields), and customize error messages. Also, together with some HTML/CSS/JavaScript you will be able to make your own message bubbles.

Be careful when you try this example in JS Bin standalone mode (click the small black arrow on the top right of the output tab).
Or, you may try it here in your browser.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of using the validation API</title>
<style>
.myForm input:invalid { background-color: lightPink;}
.myForm input:valid { background-color:lightGreen; }
.myForm input:required {border: 2px solid red;}
.myForm input:optional {border: 2px solid green;}
.myForm label { display: inline-block; width: 140px; text-align: right; }
</style>
</head>
<body>
<form class="myForm">
<fieldset>
<legend>Example use of the validation API</legend>
<label for="password1" >Password:</label> <input type="password"
id="password1" oninput="checkPasswords()" required>
<p>
<label for="password2">
Repeat password:</label> <input type="password" id="password2"
oninput="checkPasswords()" required>
<p>
<button>Submit</button>
</fieldset>
</form>
<script>
function checkPasswords() {
var password1 = document.getElementById('password1');
var password2 = document.getElementById('password2');
if (password1.value != password2.value) {
password2.setCustomValidity('Passwords non identiques');
} else {
password2.setCustomValidity('');
}
}
</script>
</body>
</html>
The validity API proposes a setCustomValidity() method available on input DOM objects. This method allows you to customize error messages. It takes a string parameter. When this string is empty, the element is considered valid, when the string is not empty, the field is invalid and the validation error message displayed in the bubble will be equal to that string.
At lines 18 and 20 we added an input event listener: each time a key is typed, the checkPasswords() function is called.
Lines 28 and 29 get the input fields’ values, and lines 30-35 check if the passwords are the same and set the validity of the field using the validation API’s method setCustomValidity(error_message).
The validity property of input fields helps to get error details when the field is invalid. This property tests the different types of validation error.
var input = document.getElementById('IdOfField');
var validityState_object = <b>input.validity;</b>
Here is an example at JSBin that shows how to test the different types of validation errors, or you may try it here in your browser (enter bad values, too big, too small, enter invalid characters, etc.):

<!DOCTYPE html>
<html lang="en">
...
<body>
<script>
function validate() {
var input = document.getElementById('b');
var validityState_object = input.validity;
if(validityState_object.valueMissing) {
input.setCustomValidity('Please set an age (required)');
} else if (validityState_object.rangeUnderflow) {
input.setCustomValidity('Your value is too low');
} else if (validityState_object.rangeOverflow) {
input.setCustomValidity('Your value is too high');
} else if (validityState_object.typeMismatch) {
input.setCustomValidity('Type mismatch');
} else if (validityState_object.tooLong) {
input.setCustomValidity('Too long');
} else if (validityState_object.stepMismatch) {
input.setCustomValidity('stepMismatch');
} else if (validityState_object.patternMismatch) {
input.setCustomValidity('patternMismatch');
} else {
input.setCustomValidity('');
}
}
</script>
<form class="myForm">
<label for="b">Enter a value between 10 and 20: </label>
<input type="number" name="text" id="b" min="10"
max="20"
required oninput='validate();'/>
<button>Submit</button>
</form>
</body>
</html>
It is also possible to get the validation error message, using the validationMessage property of input fields.
var input = document.getElementById(b);
console.log("Validation message = " + input.validationMessage);
This is useful for making custom error messages. More about this topic in the next section of the course.
Custom validation: changing the default behavior, aggregating error messages, removing bubbles, etc.

The techniques we have seen so far for enhancing HTML forms are powerful and provide interesting features, but are also criticized by Web developers:
However, the validation API gives enough power to make your own validation behavior, overriding the default when necessary.
Here is an adaptation of work presented at the developer.telerik.com Web site. This link is really worth reading, as it presents different approaches and gives external references for those who would like to go further.
Try the online example at JSBin, or try it here in your browser: enter invalid values and submit with one or two invalid fields.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Aggregating error messages</title>
<style>
input:invalid { background-color: lightPink;}
input:valid { background-color:lightGreen; }
input:required {border: 2px solid red;}
input:optional {border: 2px solid green;}
.error-messages {
display: none;
margin: 0 10px 15px 10px;
padding: 8px 35px 8px 30px;
color: #B94A48;
background-color: #F2DEDE;
border: 2px solid #EED3D7;
border-radius: 4px;
}
fieldset {
border:1px solid;
padding:20px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Submit with one or two invalid fields</legend>
<ul class="error-messages"></ul>
<label for="name">Name:</label>
<input id="name" name="name" required>
<p>
<label for="email">Email:</label>
<input id="email" name="email" type="email" required>
<p>
<button>Submit</button>
</fieldset>
</form>
<script>
function replaceValidationUI(form) {
// Suppress the default bubbles
form.addEventListener("invalid", function (event) {
event.preventDefault();
}, true);
// Support Safari, iOS Safari, and the Android browser -- each of which
// do not prevent form submissions by default
form.addEventListener("submit", function (event) {
if (!this.checkValidity()) {
event.preventDefault();
}
});
// Container that holds error messages. By default it has a CSS
// display:none property
var errorMessages = form.querySelector(".error-messages");
var submitButton = form.querySelector("button:not([type=button]),
input[type=submit]");
submitButton.addEventListener("click", function (event) {
var invalidFields = form.querySelectorAll("input:invalid");
var listHtml = "";
var errorMessagesContainer = form.querySelector(".error-messages");
var label;
// Get the labels' values of their name attributes + the validation error
// message of the corresponding input field using the validationMessage
// property of input fields
// We build a list of <li>...</li> that we add to the error message container
for (var i = 0; i < invalidFields.length; i++) {
label = form.querySelector("label[for=" + invalidFields[ i ].id + "]");
listHtml += "<li>" +
label.innerHTML +
" " +
invalidFields[ i ].validationMessage +
"</li>";
}
// Update the list with the new error messages
errorMessagesContainer.innerHTML = listHtml;
// If there are errors, give focus to the first invalid field and show
// the error messages container by setting its CSS property display=block
if (invalidFields.length > 0) {
invalidFields[ 0 ].focus();
errorMessagesContainer.style.display = "block";
}
});
}
// Replace the validation UI for all forms
var forms = document.querySelectorAll("form");
for (var i = 0; i < forms.length; i++) {
replaceValidationUI(forms[ i ]);
}
</script>
</body>
</html>
Congratulations to all of you. Here, it’s summer and it’s hot, it’s time to get holidays, but before that we need to finish the course. I’m talking from the very nice park of the University of Nice in the south of France where I work. And I want you to be as happy as I am today to teach you this final week. We will look this time at the HTML5 persistence, notably at the HTML5 cache that is useful for creating Web sites and Web applications that work offline. We will also study the web storage API that is useful for saving and restoring data on the client side directly in browser.
It can be useful for setting some preferences for Web application, or for remembering what you typed in a form, for example. We will also look at another form of persistence using the file API. This JavaScript API is quite simple and can be used together with file choosers.
For example, you choose some pictures, some images you want to send to a server and using this API you can visualize them directly in the page before sending them to the server.
Finally, we will look at the geolocation API that is useful for locating the person that is using the browser.
You can provide a customized service that take into account the geolocation, or you can also display the position of the person in a map, we will see example that work with Google Map and with OpenStreetMap. Another classic use is automatic filling of the address input fields in a form.
Instead of typing the zip code, entering the city, entering the country, you can guess that automatically and propose the form that is already filled with the address. I really enjoyed teaching you this HTML5 basic course and I’m looking forward to meeting you the next HTML5 part-2 course that would address more advanced topics
We have already studied some of the HTML5 JavaScript APIs, including:
However, HTML5 also comes with several APIs that are not directly
related to HTML elements, namely: the Orientation API; the Geolocation
API; most APIs related to client-side persistence; the Web Storage API;
the Web Workers API; and some other APIs that are not in the HTML5
specification, but are related to it, such as the GamePad API, the Web
Audio API, etc.
This week, we will look at some of the most useful APIs. Others will be
covered in the W3C HTML5 Apps and Games course:

The Web storage API introduces “two related mechanisms, similar to HTTP session cookies, for storing structured data on the client side”.
Indeed, Web Storage provides two interfaces - sessionStorage and localStorage - whose main difference is data longevity. This specification defines an API for persistent data storage of key-value pair data in Web clients.
With localStorage the data will remain until it is deleted, whereas with sessionStorage the data is erased when the tab/browser is closed.
For convenience, we will mainly illustrate the localStorage object. Just change “local” to “session” and it should work (this time with a session lifetime).

localStorage is a simple key-value store, in which the keys and values are strings. There is only one store per domain. This functionality is exposed through the globally available localStorage object. The same applies to sessionStorage.
// using localStorage // store data localStorage.lastName = "Bunny"; localStorage.firstName = "Bugs"; localStorage.location = "Earth"; // retrieve data var lastName = localStorage.lastName; var firstName = localStorage.firstName; var location = localStorage.location;
This data is located in a store attached to the origin of the page. We created a JSBin example in which we included the above code.
Once opened in your browser, the JavaScript code is executed. With the browser dev. tools, we can check what has been stored in the localStorage for this domain:

Here is a view of the devtools. In more recent versions of Google Chrome, the “Resources” tab is named “Applications”:

Cookies are also a popular way to store key-value pairs. Web Storage, however, is a more powerful technique than cookies. The main difference is in size limits: cookies are limited to a few KBytes whereas Web Storage may extend to several MBytes. Also cookies generate additional HTTP request traffic (whether to request a Web page, an image, a stylesheet, a JavaScript file, etc.).
Objects managed by Web Storage are no longer carried on the network and HTTP, and are easily accessible (read, change and delete) from JavaScript, using the Web Storage API.
You can start filling this form and come back another day and complete it. It doesn’t matter if you closed your browser before coming back. The form never loses what you entered, even if you reload the page, or press “backspace” by mistake. This form auto saves/restores its content.
In this example, we use the most simple way to use localStorage:
Open this
online example at JSBin, and use F12 or cmd-alt-i (Mac OS) to look at the dev. tools. As you type in the
different input fields, their content is updated in the localStorage.
We just added input event listeners to each input field. For example, in order to save the first name input
field’s content, we just added:
oninput="localStorage.<font color="red">firstName</font>=this.value;"
Where firstName in red is the key and this.value the current value of the input field.

In the same way, we added an input listener to all the input fields in this example’s form.
This time, we want the form content to be restored on page load/reload. We will add a restoreFormContent() function in the JavaScript code that will be called each time the page is loaded. In this function, we will read the saved data and set the input fields’ values.
Complete example on JSBin: enter data and press reload at any time. The form content is restored!
// Called when the page is loaded
window.onload = restoreFormContent;
function restoreFormContent() {
console.log("restoring form content from localStorage");
if(localStorage.firstName !== undefined)
document.getElementById("firstName").value = localStorage.firstName;
if(localStorage.lastName !== undefined)
document.getElementById("lastName").value = localStorage.lastName;
if(localStorage.email !== undefined)
document.getElementById("email").value = localStorage.email;
if(localStorage.age !== undefined)
document.getElementById("age").value = localStorage.age;
if(localStorage.date !== undefined)
document.getElementById("date").value = localStorage.date;
}
The tests at lines 7, 10, 13, etc., verify that data has been saved, before trying to restore it. Without these tests, it would put the “undefined” string as the value of input fields with no corresponding data to restore.
This time we will look at another example that uses new methods from the API:
If you want to keep a simple counter of the number of times a given user has loaded your application, you can use the following code (just to show how to use setItem/removeItem methods):
var counter = localStorage.getItem("count") || 0;
counter++;
localStorage.setItem("count", counter);
As you can easily guess from the above, we use var value = getItem(key) to retrieve a key’s value and setItem(key, value) to set it. This is similar to what we saw in the examples of the page above, except that this time:
var inputField = document.getElementById("firstName");
saveInputFieldValue(inputField);
...
function saveInputFieldValue(field) {
localStorage.setItem(field.id, field.value);
}
Deleting a key can be performed through removeItem(). And if you wish to reset the entire store, simply call localStorage.clear().
Note that it will probably only be the rare occasion that you will want the entire store to be cleared by the user in production software (since that effectively deletes their entire data). However, it is a rather a common operation needed during development, since bugs may store faulty data the persistence of which can break your application, since the way you store data may evolve over time, or simply because you also need to test the experience of the user when first using the application.
One way of handling this is to add a user interface button that calls clear() when clicked, but you must then remember to remove it when you ship! The recommended approach to use (whenever possible) is to simply open the dev. tool’s console and type localStorage.clear() there — it’s safer and works just as well.
Local stores (localStorage or sessionStorage) can also be iterated through in order to list all the content that they contain. The order is not guaranteed, but this may be useful at times (if only for debugging purposes!). The following code lists everything in the current store:
for (var i = 0, n = localStorage.length; i < n; i++) {
var k = localStorage.key(i);
console.log(k + ": " + localStorage[k]); // get the ith value, the one with a key that
is in the variable k.}
Students may note that something seems a bit off in the example above: instead of calling localStorage.getItem(k), we simply access localStorage[k]. Why? Because keys in the local store can also be accessed as if the store were a simple JavaScript object.
Instead of localStorage.getItem(“foo”) and localStorage.setItem(“foo”, “bar”), one can write localStorage.foo and localStorage.foo = “bar”. Of course there are limitations to this mapping: any string can serve as a key, so that localStorage.getItem(“one two three”) works, whereas that string would not be a valid identifier after the dot (but it could still work as localStorage[“one two three”]).

Online example at JSBin, run it, then click on the first button to show all key/values in the localStorage. Open the URL in another tab, and see that the data is shared between tabs, as local stores are attached to an origin.
Then click on the second button to add data to the store, click on the third to remove data. Finally, the last one clears the whole data store.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8 />
<title>Example of localStorare API use</title>
<script>
// Using localStorage
var counter = localStorage.getItem("count") || 0;
counter++;
localStorage.setItem("count", counter);
function getCountValue() {
// retrieve data
document.querySelector("#counter").innerHTML = localStorage.count;
}
function seeAllKeyValuePairsStored() {
// clear list first
document.querySelector('#list').innerHTML="";
for (var i = 0, n = localStorage.length; i < n; i++) {
var key = localStorage.key(i);
var value = localStorage[key];
console.log(key + ": " + value);
var li = document.createElement('li');
li.innerHTML = key + ": " + value;
document.querySelector('#list').insertBefore(li, null);
}
}
function resetStore() {
// erase all key values from store
localStorage.clear();
// reset displayed list too
document.querySelector('#list').innerHTML="";
}
function addSomeData() {
// store data
localStorage.lastName = "Buffa";
localStorage.firstName = "Michel";
// refresh display
seeAllKeyValuePairsStored();
}
function removeSomeData() {
// store data
localStorage.removeItem("lastName");
localStorage.removeItem("firstName");
// refresh display
seeAllKeyValuePairsStored();
}
</script>
</head>
<body onload="getCountValue()">
<h1>Number of times this page has been seen on this browser: <span id="counter"></span></h1>
<button onclick="seeAllKeyValuePairsStored()">Show all key value pairs stored in localStorage</button><br/>
<output id="list"></output>
<button onclick="addSomeData()">Add some data to the store</button><br/>
<button onclick="removeSomeData()">Remove some data</button><br/>
<button onclick="resetStore()">reset store (erase all key/value pairs)</button>
</body>
</html>
You can check in the Chrome dev. tools user interface that the content of the localStorage changes as you click on the buttons.
Local stores are also useful for saving/restoring user preferences of Web Applications. For example, the JS Bin tool you have been using since the beginning of this course uses localStorage to store the list of tabs you open, and their width:

This way, the next time you come back to JSBin, “it will remember your last settings”.
Another example is a guitar FX processor / amp simulator your instructor is writing with some of his students. It uses localStorage to save/restore presets values:


Original example on JSBin:
We can change the color, size and speed of the animated rectangle. However, each time we come back to the page, default values are restored.
We would like to save the current values and find them back as they were when we come back to the page.
Here is a modified example that saves/restores its state, you can try it at JSBin. In this modified version of the animated rectangle example, you can set the color, size, speed, etc. And if you reload the page, the state of the different input field is restored, but also the internal variables. Check the source code in the JS Bin example and read the following explanations.
We used the same generic code for saving/restoring input fields’ values we saw in the first example that used localStorage. The only difference is that we renamed the two generic functions so that they correspond better to their role here (instead of saveFormContent we called the function restorePreferences).
The function initPreferences is executed when the page is loaded.
function initPreferences() {
console.log("Adding input listener to all input fields");
// add an input listener to all input fields
var listOfInputsInForm = document.querySelectorAll("input");
for(var i= 0; i < listOfInputsInForm.length; i++) {
addInputListener(listOfInputsInForm[i]);
}
// restore preferences
restorePreferences();
applyGUIvalues(); // Use the input fields' values we just restored to set internal
// size, incX, color, lineWidth variables
}
function addInputListener(inputField) {
// same as before
}
function restorePreferences() {
// same as old restoreFormContent
}
function applyGUIvalues() {
// Check restored input field content to set the size of the rectangle
var sizeWidget = document.getElementById("size");
size = Math.sign(incX)*parseInt(sizeWidget.value);
// also update the outline element's value
document.getElementById("sizeValue").innerHTML = size;
// Check restored input field content to set the color of the rectangle
var colorWidget = document.getElementById("color");
ctx.fillStyle = colorWidget.value;
// Check restored input field content to set the speed of the rectangle
var speedWidget = document.getElementById("speed");
incX = Math.sign(incX)*parseInt(speedWidget.value);
// also update the outline element's value
document.getElementById("speedValue").innerHTML = Math.abs(incX);
// Check restored input field content to set the lineWidth of the rectangle
var lineWidthWidget = document.getElementById("lineWidth");
ctx.lineWidth = parseInt(lineWidthWidget.value);
}
This time, using the setItem and getItem method we saw earlier in the course, we could write some generic functions for saving/restoring input fields’ content, without having advance knowledge about the number of fields in the form, their types, their ids, etc.
Furthermore, we removed all input listeners in the HTML, making it cleaner (no more oninput=“localStorage.firstName = this.value;’…)
Define listeners + restore old values after the page is loaded, use generic functions
We start writing an init() function that is called when the page is loaded. This function will:
// Called when the page is loaded
window.onload = init;
function init() {
console.log("Adding input listener to all input fields");
// add an input listener to all input fields
var listOfInputsInForm = document.querySelectorAll("input");
for(var i= 0; i < listOfInputsInForm.length; i++) {
addInputListener(listOfInputsInForm[i]);
}
// restore form content with previously saved values
restoreFormContent();
}
And here is the addInputListener(inputField) function. It takes an input field as parameter and attaches an oninput listener to it, that will save the field’s content each time a value is entered. The key will be the id of the input field (line 3):
function addInputListener(inputField) {
inputField.addEventListener('input', function(event) {
localStorage.setItem(inputField.id, inputField.value);
}, false);
}
Note that at line 2, we use addEventListener (that is not using the oninput property here). adddEventListener doesnot replace existing oninput definitions and keep all existing listeners unchanged.
We have seen how to save all input fields’ content on the fly. Now, let’s see how we can restore saved values and update the form. This is done using the function restoreFormContent():
function restoreFormContent() {
console.log("restoring form content from localStorage");
// get the list of all input elements in the form
var listOfInputsInForm = document.querySelectorAll("input");
// For each input element,
// - get its id (that is also the key for it's saved content
// in the localStorage)
// - get the value associated with the id/key in the local
// storage
// - If the value is not undefined, restore the value
// of the input field
for(var i= 0; i < listOfInputsInForm.length; i++) {
var fieldToRestore = listOfInputsInForm[i];
var id = fieldToRestore.id;
var savedValue = localStorage.getItem(id);
if(savedValue !== undefined) {
fieldToRestore.value = savedValue;
}
}
}
In this function, we first get the list of input fields (line 5), then iterate on it (line 14). For each input field, we get its id, which value is the key in localStorage for the previous data saved for this field (lines 15-16). Then if the value is not undefined, we restore it by setting the value of the input field (lines 19-20).
These generic functions can be used in many different projects
Indeed, if you look carefully, you will see that these functions are really useful. You may easily embed them in your own projects, or perhaps adapt them for a particular need (i.e. for saving input type=“checkboxes” that work a bit differently), etc.
Few things to remember, from the Web storage specification:
In many cases, local storage is all that your application will need for saving/loading data on demand. More complex ways to do it exist, such as IndexedDB, a No SQL database, that proposes transactions and usually comes with far more available space than local storage. IndexedDB usage is for advanced users and will be covered in the W3Cx HTML5 Apps and Games.
Additionally, there will be a limit on the amount of data that you can store there. Browsers enforce quotas that will prevent you from cluttering your users’ drives excessively. These quotas can vary from platform to platform, but are usually reasonably generous for simple cases (around 5MB), so if you are careful not to store anything huge there, you should be fine.
Finally, keep in mind that this storage is not necessarily permanent. Browsers are inconsistent in how they allow for it to be wiped, but in several cases it gets deleted with cookies — which is logical when you think of how it can be used for tracking in a similar fashion.
For serious applications, you might want to synchronize existing data with the server on a regular basis, in order to avoid data loss (and in general, because users enjoy using the same service from multiple devices at once). This is a rather complex feat, and frameworks such as Firebase can help. Such techniques are beyond the scope of this course and will not be covered.
sessionStorage key/values instead of cookies?
Note that if all you need is to store session-based data in a manner that is more powerful than cookies, you can use the sessionStorage object which works in exactly the same way as localStorage, but the lifetime is limited to a single browser session (lifetime of your tab/window).
Also note that in addition to being more convenient and capable of storing more data than cookies, it has the advantage of being scoped to a given browser tab (or similar execution context).
Cookies’ security drawback: if a user has two tabs open to the same site, they will share the same cookies. Which is to say that if you are storing information about a given operation using cookies in one tab, that information will leak to the other side — this can be confusing if the user is performing different tasks in each.
By using sessionStorage, the data you store will be scoped and therefore not leak across tabs!
Storing strings is all well and good, but it quickly becomes limiting: you may want to store more complex data with at least a modicum of structure.
There are some simple approaches, such as creating your own minimal record format (e.g. a string with fields separated with a given character, using join() on store and split() upon retrieval) or using multiple keys (e.g. post_17_title, post_17_content, post_17_author, etc.). But these are really hacks. Thankfully, there’s a better way, JSON.stringify() and JSON.parse() methods.
JSON provides a great way of encoding and decoding data that is a really good match for JavaScript. You have to be careful not to use circular data structures or non-serializable objects, but in the vast majority of cases, plugging JSON support into your local store is straightforward.
locaStorage.key = JSON.stringify(object); // or... localStorage.setItem(key, JSON.stringify(object));
Let’s try a simple toy example (online at JSBin). The example below saves a JavaScript object in JSON, then restores it and checks that the object properties are still there!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8 />
<title>Storing JSON Objects with Local Storage</title>
<script>
var personObject= {'givenName': 'Michel', 'familyName': 'Buffa'};
// Store the object as a JSON String
localStorage.setItem('testObject', JSON.stringify(personObject));
// Retrieve the object from storage
var retrievedObject = JSON.parse(localStorage.getItem('testObject'));
console.log(retrievedObject.firstName + " " + retrievedObject.lastName);
// then you can use retrievedObject.givenName, retrievedObject.familyName...
</script>
</head>
<body>
</body>
</html>
Online example on JSBin that saves in localStorage an array of contacts in JSON

Add contacts using the form, see how the HTML table is updated. Try to reload the page: data are persisted in localStorage.

Examine the localStorage:

The source code for this example is a bit long, and we suggest that you examine it in the JS Bin tool. We extensively commented it. It uses:
Well structured pages with the new elements seen during Module 1 (section, article, nav, aside, etc.)
HTML5 form elements with builtin and custom validation (the date cannot be in the past, the firstName and lastName fields do not accept &, #, ! or $ characters), localStorage for saving / restoring an array of contacts in JSON.
It shows how to use the DOM API for dynamically updating the page content (build the HTML table from the array of contacts, add a new line when a new contact is submitted, etc.)
The objective of this chapter is to provide an overview of the File API.

Before HTML5, file management was limited to multipart forms and to Ajax for sending/requesting files to/from a remote Web server.
Possible actions were limited, both for the developer and the user. However, HTML5 now comes with an API called “File” that holds features for accessing file metadata (name, size, type) from client-side JavaScript. The API also has methods for reading file contents directly in the browser. This is particularly interesting for displaying preview of images before uploading them, or - and this is much more interesting - for developing Web applications that work with local files without the need for a server.
Imagine a multimedia player that accesses (in read-only) your file system, reads your audio and video files, etc., such as the Remo Music player below, or an application that edits the audio content of local mp3 files, for example, the HYA-WAVE sound editor (screenshot above).


Hi! Welcome for this second video of module 6, in which we will talk about the file Javascript API.
This is an API that has been designed for working with files on the client side in Javascript.
Before HTML5, there was no mean to know the the size, the name, the modification date of a file without sending it to a remote server. It was not possible also to read the content of a file, for example for previewing an image before uploading it into a remote server, or if you wanted to play a local audio file, or a video file without streaming and downloading it from a remote server. It was not possible.
I’m going first to show you some example of server less applications.
I mean applications written using HTML, CSS and Javascript that do not rely on data located on a remote server.
For example, I can show you this. This is a wave. This is an audio file editor that works with local files. I open the page, and from here I can drop a music file directly. Let’s go to get some music somewhere. Some AC/DC song! I can just drop the song and I can edit the song. I can play the song. I can cut, I can save locally, etc.
Another example is an application, a Chrome application that is also written using Web technologies but doesn’t run using HTTP.
It’s quite easy to write such applications, because there are regular Web applications using HTML, CSS and Javascript except that you’ve got to package them for putting them on the Chrome store.
I’m going first to show you a local audio file player that is called Remo.
I can just open files, choose one or several, open the files, I’ve got a playlist and I can play the songs. Normally it works… yes, OK.
Finally, I’m going to show you an image editor that has been written by one of the students from this course. This is an example of Instagram-like filters that have been written by @GeorgianaB from the discussion forum. It’s a regular Web application except that you can upload an image, a local image. Ok, no, this one is too small maybe. You can upload an image… it’s me with a strange head ;) Then you can apply Instagram filters or add borders. You can even download the result to your local disk.
We saw how to do this when we look at the download attributes in Module 1.
All these examples work with local files. Let’s go back to the course and now I’m going to show you how we can, for example, read images using an input type=file like this.
Select several files, open, and look at the preview directly in the page.
Here, I just read the files using the File API, I read them as what we call data URL and I created some img elements we added in the page.
First, before writing the application, I want to talk a little bit about data URLs.
Data URLs are strange set of characters like that ,and if you select them and paste them in the address bar you can see a small red icon. And you can use this everywhere where you would have use an http://URL.
If I use this image here, I can using it in JSBin for example, and if I add the image here I can see that the content of the image, the pixels, are encoded in the URL itself. How can you make such URLs? You’ve got plenty of Web sites, look for data URL with a search engine and you’ve got plenty of them.
The first one here is called DATAURL.net and it included ‘Data URL Maker’ so you can just open a file, any sort of file, here I take a JPG file and it will produce the data URL that corresponds. But you can also use with mp3 file, or mp4 file video or any sort of file encoding.
This was to introduce this new sort of URL that maybe you’ve never heard about before. Now, how can we write this?
I’m going to explain with the source code here because it’s simpler.
After that I will code it live. What we do is that we use an input type=file for reading the files. We define an event listener that will call this function ‘read files and display preview’ once the user has chosen some files.
In this callback, we iterate, we’ve got a ‘for’ loop, about the files. For each file, we build a file reader, that is a special object, that has a function called ‘readAsDataURL’, that will take a file descriptor as a parameter here.
When the file is read, because that can take some time if the file is big, then each file is read, the onload callback is executed. It’s exactly the same principle we saw with images as reading an image can take some time. You can only work with that image in an onload callback. So, when we enter this function that means that one file has been read and we can get the content of the file through the event using the ‘e.target.result’ property. Each time I read a file I can get its content here and it’s a data URL that contains all the pixels.
What we do in that example, is that we create a <span>. In the span with the innerHTML, we add an image that has for src attribute the content of the image we read as a data URL.
And finally, we just insert this image in the document and this is when we see it.
I’m going to live code this one, maybe a simpler version so that you can see the different steps in real time. First, I add an ‘input type=file multiple’ for selecting multiple files. This is what’s happening and here I can select several images. I’m going to add an ‘onchange’ listener:
'onchange=readImagesAndPreview()'.
And I’m going to pass the set of file descriptors that have been selected; ‘this.files’ is the correct way to send the selected files to a Javascript function.
Now, I’m going to start writing some script. But before, I will add a space, let’s say ‘div id=thumbnails’.
This is an empty container that will be used for inserting the preview of the images.
Now I’m going in the script part. In the script part, we’re going to write this function ‘readImagesAndPreview()’ and it takes as parameter the files that will be sent.
And here if I want just to read the first file I will just show you how it works. I create a reader object, like that, and I ask the reader to ‘readAsDataURL’ the first file.
What is happening is that this may take some time and I need to declare, before reading the files, a callback that will be code only once the file would have been read - ‘reader.onload’
And here, what can I do with the file that has been read, I will create an image element.
So i created an image element, I set the source of this element with the file content that is in the ‘e.target.value’. So I created an image. Then, I will add the image to the container here. I’m going to declare the container here. How can I add an element: ‘container.appendChild’ and I add the image I created.
Let’s try it, maybe I made some mistakes. I select several files, I open them and here, apparently, I make a small mistake.
Let’s open an image and now read the image and I can see the preview.
If you look carefully, it’s just a few lines of code.
So now I’m going to show you how we could work with not only one single image, but several images. The trick consists in adding a ‘for’ loop.
We will iterate on the length of the file’s variable here. If we got 3 files, we do 3 loops. I’m going to define a variable called ‘f’ that will correspond to the current file.
What we are going to read this time is the current file ‘f’.
So this loop here, will first read files, for each one we do read as data URL, when the file is read we enter the onload callback, we create an image with the result.
I’m going just to add some constraints on the size, because when I tried earlier I had big images that could not fit on the screen.
I constraint the width to 100px and the height will just follow.
Like this, let’s try. If I select several pictures, two of them,
I can see the two pictures. If I select more, then I can see the whole set of pictures that are coming as previews.
You can see that the number of lines of code is really small and this is quiet powerful.
If you want to write, for example, a Web site that will upload pictures, you can preview them, select them and then upload them.
I show you earlier the application by one of the students that can do Instagram like filters, but you can also find some new on the Chrome store.
I installed one that is called Polarr that is using HTML for all the functionalities. So you can just import a picture, let’s say this one. Then you can select filters, you can do some corrections on it and so on, and finally you can export it and that’s all.
All this here is HTML5, this is canvas, these are form elements we saw the last week, some canvas here, or image elements and so on.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of using readAsDataURL</title>
</head>
<body>
<input type="file" multiple onchange="readImagesAndPreview(this.files);">
<p>
<div id="thumbnails"></div>
<script>
var container = document.getElementById("thumbnails");
function readImagesAndPreview(files) {
for(var i=0; i < files.length; i++) {
var f = files[i];
var reader = new FileReader();
reader.onload = function(e) {
var img = document.createElement("img");
img.src = e.target.result;
img.width = 100;
container.appendChild(img);
}
reader.readAsDataURL(f);
}
}
</script>
</body>
</html>
Imagine you have an input field like this:
This renders as a “select files” or “browse files” button. If you select one file in the file chooser dialog that has popped up, before HTML5 you couldn’t do anything with it in the client- side: no access from JavaScript. With the File API, you can read what we call “file metadata”: name, size, type and last modification date.
Look at the code below: the file API defines a files property on the DOM node corresponding to the <input type=“file”…/> input field. This property is an array.
In the example below, we get in the selectedFile variable, the metadata related to the first selected file:
var selectedFile = document.getElementById('input').files[0];
// do something with selectedFile.name, selectedFile.size, selectedFile.type
// selectedFile.lastModifiedDate
...
Here is a complete example on JSBin that uses the code above to get details about the first selected file. Please try it below on your browser (click on the button and choose one file):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8 />
<title>Reading file metadata</title>
<script>
function displayFirstSelectedFileMetadata() {
var selectedFile = document.getElementById('input').files[0];
document.querySelector("#singleName").innerHTML = selectedFile.name;
document.querySelector("#singleSize").innerHTML = selectedFile.size + " bytes";
document.querySelector("#singleType").innerHTML = selectedFile.type;
document.querySelector("#singleDate").innerHTML = selectedFile.lastModifiedDate;
}
</script>
</head>
<body>
Select one or more files: <input type="file" id="input"
onchange="displayFirstSelectedFileMetadata();"/>
<p>
<ul>
<li>File name: <span id="singleName"></span></li>
<li>File size: <span id="singleSize"></span></li>
<li>File type: <span id="singleType"></span></li>
<li>File last modification date: <span id="singleDate"></span></li>
</ul>
</body>
</html>
This example is a bit more complicated, as it will display details about all files selected (not only the first) and allows only images to be selected, using the accept attribute of the input field: <input type=“file” accept=“image/*“…/>.
Example on JSBin, or try it in your browser: click on the button, and select multiple image files. Notice that in the file selector, files that are not images will be greyed and non selectable.
<p>Select several images: <input
type=“file” accept=“image/*“ multiple onchange=”filesProcess(this.files)“
name=”selection”/></p>
<div id="result">...</div>
<script>
function filesProcess(files) {
var selection = "<table><tr><th>Name<
/th><th>Bytes</th><th>MIME Type</th>
<th>Last modified date</th></tr>";
for(i=0; i<files.length ;i++){
file = files[i];
selection += "<tr><td>"+file.name+"</td><td
style="text-align:right">"
+file.size+"</td><td>"
+file.type+"</td><td>
"+file.lastModifiedDate+"</td></tr>";
}
selection += "</table>";
document.getElementById("result").innerHTML = selection;
}
</script>
The HTML5 File API specification introduces several interfaces:
We will not use all of these interfaces, but let’s explain the difference between Blob and File, as most of the methods exposed by the FileReader interface take indiscriminately a Blob or a File as parameter.

An object of type Blob is a structure that represents binary data available as read-only. Most of the time, you will only encounter these objects when you handle files.
Blob objects have two properties, namely:size and type, which respectively retrieve the size in bytes of the data handled by the Blob and their MIME type.
File objects are useful for manipulating… files! They inherit the properties and methods of Blob objects, and have two additional properties that are name, for the file name, and lastModifiedDate to get the date of the last modification of the file (in the form of a JavaScript Date object, obviously).
Most of the time, we will work with File objects. Blob objects will have real interest when you download binary files using Ajax (see example below).
If you are interested in seeing how Blob objects can be used, here is an example “as is” that shows how to download an image using Xhr2 (Xml Http Request version 2). The examples uses a <progress> element to show the download progress, and uses xhr.responseType = ‘blob’; to indicate that the file we are going to download is a binary file (a blob). Try the example, then comment the line with responseType=‘blob’. In this case, you will notice that the image file is not properly decoded by the browser and is not displayed in the page. We explain Xhr2 in the W3C HTML5 Apps and Games course.
In order to read the content of a file, different steps required. Let’s see how to do it.
The file API proposes several methods for reading file content, each taken from the FileReader interface. Here is how you create a FileReader object:
There are three different methods available for reading a file’s content: readAsText, readAsArrayBuffer for binary data and also as readAsDataURL (the content will be a URL you will use to set the src field of an <img src=...>, <audio>, <video>, and also with all existing methods/properties that accept a URL).
All these methods take as a unique parameter a File object (for example, a file chosen by a user after clicking on a <input type=file> input field). Below, we use, as an example, the readAsText method:
function readFileContent(f) {
// Executed last: called only when the file content is loaded, e.target.result is
// The content
reader.onload = function(e) {
var content = e.target.result;
// do something with the file content
console.log("File " + f.name + " content is: " + content);
};
// Executed first: start reading the file asynchronously, will call the
// reader.onload callback only when the file is read entirely
reader.readAsText(f);
}
The above code shows how a file can be read as text. The function is called, for example by clicking on the button corresponding to a <input type=“file” id=“file” onchange=“readFileContent(this.files)”/>, and by choosing a file.
Try a variation of the above code in your browser, that displays the file content in a text area. This example is detailed further in the course. Click and select a text file below:
Choose a text file:

In the following pages, we look at different examples that read file contents as text, dataURL and binary.
Let’s start by reading a pure text file
Example at JSBin, or try it below in your browser:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of use of FileReader with a text file</title>
</head>
<body>
<label for="files">Choose a text file:</label><input type="file" id="file"
onchange="readFileContent(this.files)"/><br/>
<p>
<textarea rows=15 cols=50 id="fileContent"></textarea>
<script>
function readFileContent(files) {
console.log("In readFileContent");
var reader = new FileReader();
// Executed last: called when the file content is loaded, e.target.result is
// The content
reader.onload = function(e) {
// display content in the textarea with id="fileContent"
document.getElementById("fileContent").value= e.target.result;
};
console.log("Reading file:" + files[0].name);
// Executed first: start reading the file asynchronously , will call the onload
// callback when the file is read
reader.readAsText(files[0]);
}
</script>
</body>
</html>
This example is the one at the end of the previous page. This time, we show the complete source code above. Remember that the instruction at line 29 is executed first, then when the file is read, the browser will call asynchronously the onload callback at line 20.
Example on JSBin, or try it below in your browser. This time, please select multiple text files (using shift for multiple selection):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of use of FileReader with a text file</title>
</head>
<body>
<label for="files">Choose multiple text files:</label>
<input type="file" id="files"
multiple onchange="readFilesAndDisplayAsText(this.files);"/><br/>
<p>
<textarea rows=30 cols=50 id="filesContent"></textarea>
<script>
var filesContent = document.getElementById("filesContent");
function readFilesAndDisplayAsText(files) {
console.log("dans read files");
// Loop through the FileList
for (var i = 0, f; f = files[i]; i++) {
var reader = new FileReader();
// Add an onload listener to the reader
addOnLoadListener(reader, f.name);
// start reading, will call the listener later, when the file f is read
reader.readAsText(f);
}
}
function addOnLoadListener(reader, name) {
// Add an onload listener that will be able to print the name of the
// file...
reader.onload = function(e) {
filesContent.value += "###### READING FILE " + name + " ######";
filesContent.value += e.target.result;
};
}
</script>
</body>
</html>
This example is similar to the previous one, except that this time we read multiple files.
Line 20: this is the for loop that will iterate on the files object passed as parameter by the onchange listener declaration at line 10.
Line 25: instead of declaring the onload listener with a reader.onload =… directly in the loop, this time we preferred to write a separate function that will do this. This technique is useful when you want the listener to work with extra variables computed in the loop (in our case, the name of the file).
Note that you can optionally indicate the encoding of the file you are going to read (default is UTF-8):
reader.readAsText(file, 'UTF-8'); reader.readAsText(file, 'ISO-8859-1'); ...
This method is rarely used, except for loading “raw” binary data. For images you would like to see in your HTML page using the <img src=tag> or for drawing in a canvas, or for audio and video files that you would like to play using the <audio> or <video> elements, it would be preferable to use the readAsDataURL method presented on the next page of the course.
readAsArrayBuffer is often used for purposes such as reading audio samples that should be loaded in memory and played using the WebAudio API, or for loading textures that you will use with WebGL for 3D animations.
The WebAudio API is useful for reading audio sound samples from memory (no streaming), and has been designed for music application and games. This example shows how a local audio file can be read and played directly in the browser, without the need for a server!
Example on JSBin (does not work on IE, as it does not support the WebAudio API). We could not embed it here on the edX platform as it prevents code that uses Ajax to run in its pages.

// User selects file. Read it as an ArrayBuffer and pass to the API.
var fileInput = document.querySelector('input[type="file"]');
fileInput.addEventListener('change', function(e) {
var reader = new FileReader();
reader.onload = function(e) {
initSound(e.target.result);
};
// THIS IS THE INTERESTING PART!
reader.readAsArrayBuffer(this.files[0]);
}, false);
A data URL is a URL that includes type and content at the same time. It is useful, for example, for in-lining images or videos in the HTML of a Web page (on mobile devices, this may speed up the loading of the page by reducing the number of HTTP requests).
Here is an example of a red square, as a data URL. Copy and paste it in the address bar of your browser, and you should see the red square:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==

If we set the src attribute of an image element <img src="data:image/png...."> with the data URL of the above screenshot, it will work exactly as if you used a URL that started with https://
In your browser, you will see a small red circle rendered by this source code:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="Red square" width=50 height=50/>

This dataURL format enables file content to be stored in a base64 format (as a string), and adds the MIME type specification of the content. The dataURL can therefore store a file as a URL readable with modern browsers. It is becoming more commonly used on the Web, especially for mobile applications, as inlining images reduces the number of HTTP requests and makes the Web page load faster.
You will find lots of Web sites and tools for generating dataURL from files, such as Image to Data URI converter (screenshot below):

With the above example, you can copy and paste the characters on the left and use them with an <img src="...">. Just set the src attribute with it!
Notice that you can encode any type of file as dataURL, but this format is most frequently used with ./images files (images, audio, video).
Example of HTML5 logo embedded in a document without any real image, just a dataURL and CSS:

This first example is useful for forms that allow the user to select one or more pictures. Before sending the form, you might want to get a preview of the pictures in the HTML page. The reader.readAsDataUrl method is used for that.
Example on JSBin or try it below in your browser:

<label for="files">Choose multiple files:</label>
<input type="file" id="files" multiple
onchange="readFilesAndDisplayPreview(this.files);"/><br/>
<p>Preview of selected images:</p>
<output id="list"></output>
<script>
function readFilesAndDisplayPreview(files) {
// Loop through the FileList and render image files as thumbnails.
for (var i = 0, f; f = files[i]; i++) {
// Only process image files.
if (!f.type.match('image.*')) {
continue;
}
var reader = new FileReader();
//capture the file information.
reader.onload = function(e) {
// Render thumbnail. e.target.result = the image content
// as a data URL
// create a span with CSS class="thumb", for nicer layout
var span = document.createElement('span');
// Add an img src=... in the span, with src= the dataURL of
// the image
span.innerHTML = "<img class='thumb' src='" +
e.target.result + "' alt='a picture'/>";
// Insert the span in the output id=list
document.getElementById('list').insertBefore(span, null);
};
// Read in the image file as a data URL.
reader.readAsDataURL(f);
}
}

Errata: the above screenshot says "choose multiple files", but the example only works with a single file.
function drawImage(imageFile) {
var reader = new FileReader();
//capture the file information.
reader.onload = function(e) {
// For drawing an image on a canvas we
// need an image object
var img = new Image();
// Even if the file has been read, decoding
// the dataURL format may take some time
// so we need to use the regular way of
// working with images: onload callback
// that will be called after setting the src attribute
img.onload = function(e) {
// draw the image!
ctx.drawImage(img, 0, 0, 400, 400);
}
// e.target.result is the dataURL, so we set the
// src if the image with it. This will call
// asynchonously the onload callback
img.src= e.target.result;
};
// Read in the image file as a data URL.
reader.readAsDataURL(imageFile);
}
function readFileAndDraw(files) {
drawImage(files[0]);
}
Remember how we worked with images on a canvas. We had to create an empty image object (line 8), set the src attribute of the image object (line 23), then use an image.onload callback (line 15), and we could only draw from inside the callback (line 17). This time, it’s exactly the same, except that the URL comes from e.target.result in the reader.onload callback (line 23).
Another very impressive example, has been developed by @GeorgianaB, a student of the first iteration of this course (see her other creations/examples). This Web application reads local image files, draws them into a canvas element and proposes different filters. This example is given “as is” for those of you who would like to go further. Just click on the link (or on the image below) and look at the source code.
Try this example online on gitHub.
This chapter presents the new Geolocation API and illustrates its use with several examples.

The Geolocation HTML5 JavaScript API is implemented by most modern Web browsers, and uses different means to get the current location: GPS, GSM/3G triangulation, Wifi, IP address, etc.
It is possible to prompt the user to activate the GPS (this is what most GPS navigation software
does on mobile phones), or ask for a particular mean among those available. It is also possible to
track the current position when it changes. This is useful for writing a navigation application or for
tracking in real time the position of different participants in the case of an application that
involves several persons at the same time (using WebSockets, for example).
Browser
support for the Geolocation API is excellent, both on mobile and on desktop devices.
navigator.geolocation.getCurrentPosition(showPosition, onError);
function showPosition(position) {
console.log("latitude is: " + position.coords.latitude);
console.log("longitude is: " + position.coords.longitude);
}
function onError(err) {
console.log("Could not get the position");
}
This online example at JSBin shows how to get the current longitude and latitude and display them in an HTML page. Try it below in your browser:
Click the button to get your coordinates: Where am I? Note that the first time you execute this example, for privacy reasons, the browser will ask if you agree to share your position with the application.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Basic example of use of the geolocation API</title>
</head>
<body>
<p id="msg">Click the button to get your coordinates:</p>
<button onclick="getLocation()">Where am I ?</button>
<script>
var displayCoords=document.getElementById("msg");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
displayCoords.innerHTML="Geolocation API not supported by your browser.";
}
}
function showPosition(position) {
displayCoords.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>

In the previous example, we used the coords property of the position passed as an input parameter to the callback function. This coords object has many properties:

Not all these values may be available in all Web browsers. When one of these properties is null, it means that it is not available (often the case of the altitudeAccuracy)
In the last example, we used the navigator.geolocation. getCurrentPosition(showPosition) with only one callback function (in the case of success), but it is also possible to pass a second parameter that is another callback function called in the case of error.
A slightly different version of the previous example shows how to properly check against the different possible errors. Try it, then turn your WiFi off or unplug your Ethernet cable (or turn off GPS and 3G/4G on a mobile phone). You should see an error message Error during geolocation: Location could not be obtained though the available means”:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Basic example of use of the geolocation API</title>
</head>
<body>
<p id="msg">Click the button to get your coordinates:</p>
<button onclick="getLocation()">Where am I ?</button>
<script>
var displayCoords=document.getElementById("msg");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, errorPosition);
} else {
displayCoords.innerHTML="Geolocation API not supported by your browser.";
}
}
function showPosition(position) {
displayCoords.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
function errorPosition(error) {
var info = "Error during geolocation: ";
switch(error.code) {
case error.TIMEOUT:
info += "Timeout !";
break;
case error.PERMISSION_DENIED:
info += "Permission denied, geolocation could not be obtained...";
break;
case error.POSITION_UNAVAILABLE:
info += "Location could not be obtained though the available means...";
break;
case error.UNKNOWN_ERROR:
info += "Unknown error";
break;
}
displayCoords.innerHTML = info;
}
</script>
</body>
</html>
In order to track the current position, the geolocation API provides a method similar to the getCurrentPosition(onSuccess, onError) named watchPosition(onSuccess, onError).
When getCurrentPosition gives a position when called, watchPosition does the following:
// get an id of the current tracking, the showPosition callback is like the one we saw in earlier examples. var watchPosId = navigator.geolocation.watchPosition(showPosition); ... // stop the tracking navigator.geolocation.clearWatch(watchPosId);
As a test, you may just try to change getCurrentPosition to watchPosition in the previous examples, and try this code using a mobile phone or tablet, walk for 20 meters and see the position changing.
Several options are available when using HTML5 geolocation. We can pass a third parameter to the getCurrentPosition and watchPosition methods, that will hold one or several of the following options:

// Just ask to turn GPS on, if available
navigator.geolocation.getCurrentPosition(onSuccess, onError,
{enableHighAccuracy:true});
// maximumAge = 10 mins, the position can be cached for 10 mins,
// useful when in tunnels...When the device tries to get
// a position, if it does not succeed, then go on error
// immediately
navigator.geolocation.getCurrentPosition(onSuccess, onError,
{maximumAge:600000, timeout:0});
// Position will never come from the cache (maximumAge: 0), and
// if after 0.1s the position could not be computed, then go on
// error
navigator.geolocation.getCurrentPosition(onSuccess, onError,
{maximumAge:0, timeout:100});
// Ask for GPS, cache for 30s, 27s before going on error...
watchId=navigator.geolocation.watchPosition(onSuccess, onError,
{enableHighAccuracy:true, maximumAge:30000, timeout:27000});
Look for the explanations in the lines of comment.
This section presents an example of how to get an interactive map, using the Leaflet API for OpenStreetMap, and gives links to more resources. Did you know that you can even get an estimation of a physical address from the longitude and latitude, using online Web services?
How to get a map centered on your longitude and latitude.

This example is just given "as is", as there are so many possibilities for rendering a map with the Leaflet API for OpenStreetMapshttps:/. However, we think having such a basic example might be useful.

function getLocation(e) {
e.preventDefault();
if (!navigator.geolocation) {
alert("Browser doesn't support geolocation");
} else {
navigator.geolocation.getCurrentPosition(success, error);
}
}
// Get current position successfully
function success(position) {
var map, marker,
latitude = position.coords.latitude,
longitude = position.coords.longitude;
// Instance map using leaflet
map = L.map('map').setView([latitude, longitude], 13);
// Tile layer using key api at cloudmade.com
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
key: '760506895e284217a7442ce2efe97797',
styleId: 103288,
maxZoom: 16
}).addTo(map);
// Marker using leaflet
marker = L.marker([latitude, longitude]).addTo(map);
// Popup in leaflet
marker.bindPopup('<p>Your location</p>').openPopup();
}
// Get current position fail
function error() {
alert('Get current position fail. Please access codepen to get geolocation.');
}
html, body {
height: 100%
}
.map {
height: 300px;
}
.btn {
background-color: rgba(10, 10, 230, .5);
border: 0;
color: #fff;
padding: 10px;
text-shadow: 0 0 1px rgba(0, 0, 0, .3);
text-decoration: none;
margin: 0.5rem 0 1rem;
display: inline-block;
}
<html> <head> <meta charset="utf-8"> <title>OpenStreetMap Example</title> <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css"> <script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script> </head> <body> <button class="btn" onclick="getLocation(event)">Click to show your location with OpenStreetMap</button> <div id="map" class="map"></div> </body> </html>
<html> <head> <meta charset="utf-8"> <title>OpenStreetMap Example</title> <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css"> <script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script> </head> <body> <button class="btn" onclick="getLocation(event)">Click to show your location with OpenStreetMap</button> <div id="map" class="map"></div> </body> </html>
function getLocation(e) {
e.preventDefault();
if (!navigator.geolocation) {
alert("Browser doesn't support geolocation");
} else {
navigator.geolocation.getCurrentPosition(success, error);
}
}
// Get current position successfully
function success(position) {
var map, marker,
latitude = position.coords.latitude,
longitude = position.coords.longitude;
// Instance map using leaflet
map = L.map('map').setView([latitude, longitude], 13);
// Tile layer using key api at cloudmade.com
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
key: '760506895e284217a7442ce2efe97797',
styleId: 103288,
maxZoom: 16
}).addTo(map);
// Marker using leaflet
marker = L.marker([latitude, longitude]).addTo(map);
// Popup in leaflet
marker.bindPopup('<p>Your location</p>').openPopup();
}
// Get current position fail
function error() {
alert('Get current position fail. Please access codepen to get geolocation.');
}
Different Web services can be used to get an address from longitude and latitude. Most are free of charge, but they will ask you to register an API key and enter your credit card number. If you send too many requests, you will be charged. Such a service is the Google Reverse Geocoding JavaScript API. For those of you who are really interested to know how this API works, please read the Google documentation and tutorials.
There is also an interesting Leaflet plugin (an extension to Leaflet) based on the Gisgraphy (free open source framework) service, that comes with a nice demo of reverse geocoding.
Let’s see some examples of use.
Example #1: how to get a physical address from the longitude and latitude.
Google reverse geocoding example (screenshot only):

Source code of this example (in order to run it, you need a Google API key, used at line 6.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Js bin </title>
<script src="https://maps.googleapis.com/maps/api/js?key=
PUT_HERE_YOUR_API_KEY&v=3.exp&sensor=false">
</script><script>
// p elements for displaying lat / long and address
var displayCoords, myAddress;
// used with the google apis
var geocoder;
var map;
var infowindow = new google.maps.InfoWindow();
var marker;
// Called when the page is loaded
function init() {
displayCoords=document.getElementById("msg");
myAddress = document.getElementById("address");
geocoder = new google.maps.Geocoder();
// In order to show something even before a user clicks on the button
var latlng = new google.maps.LatLng(34.0144, -6.83);
var mapOptions = {
zoom: 8,
center: latlng,
mapTypeId: 'roadmap'
}
map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
} // end of init()
// Called when the button is clicked
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
displayCoords.innerHTML="Geolocation API not supported by your browser.";
}
}
// Called when a position is available
function showPosition(position) {
displayCoords.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
// Display the map
showOnGoogleMap(new google.maps.LatLng(position.coords.latitude,
position.coords.longitude));
}
function showOnGoogleMap(latlng) {
// Ask google geocoder for an address once we get a longitude and
// a latitude. In fact, the reverse geocoder sends back an array of "guesses"
// i.e. not just one address object, but several. Each entry in this array
// has several properties such as street, city, etc. We use the
"formatted_address"
// one here, but it might be interesting to get the detailed properties in other
// applications like a form with street, city, zip code etc.
geocoder.geocode({'latLng': latlng},reverseGeocoderSuccess);
function reverseGeocoderSuccess(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[1]) {
map.setZoom(11);
marker = new google.maps.Marker({
position: latlng,
map: map
});
infowindow.setContent(results[1].formatted_address);
infowindow.open(map, marker);
// Display address as text in the page
myAddress.innerHTML="Adress: " + results[0].formatted_address;
} else {
alert('No surface address found');
}
} else {
alert('Geocoder failed due to: ' + status);
}
} // end of reverseGeocoderSuccess
} // end of showOnGoogleMap
</script>
</head>
<body onload="init()">
<title>HTML5 + Geolocalisation + Google Maps API Reverse Geocoding</title>
<p id="msg">Click the button to get your coordinates:</p>
<p id="address"></p>
<button onclick="getLocation()">Where am I ?</button>
<div id="map_canvas" style="width: 500px; height: 300px"></div>
</body>
</html>
Gisgraphy (free service) reverse geocoding example (screenshot only, click on it to see the demo on the Gisgraphy website):

Important note: these examples below rely on an external GitHub resource.
Please, pan and zoom on the map and click.
The longitude and latitude are computed from your click and a free reverse geocoding service is used to convert to a physical address.

<!DOCTYPE html>
<html>
<head>
<title>Leaflet Control Geocoder</title>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no initial-scale=1, maximum-scale=1"
/>
<link rel="stylesheet" href="https://unpkg.com/leaflet@latest/dist/leaflet.css
" />
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" />
<script src="https://unpkg.com/leaflet@latest/dist/leaflet-src.js"></script>
<script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
<style type="text/css">
body {
margin: 0;
}
#map {
position: absolute;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var map = L.map('map').setView([0, 0], 2);
var geocoder = L.Control.Geocoder.nominatim();
if (URLSearchParams && location.search) {
// parse /?geocoder=nominatim from URL
var params = new URLSearchParams(location.search);
var geocoderString = params.get('geocoder');
if (geocoderString && L.Control.Geocoder[geocoderString]) {
console.log('Using geocoder', geocoderString);
geocoder = L.Control.Geocoder[geocoderString]();
} else if (geocoderString) {
console.warn('Unsupported geocoder', geocoderString);
}
}
var control = L.Control.geocoder({
query: 'Moon',
placeholder: 'Search here...',
geocoder: geocoder
}).addTo(map);
var marker;
setTimeout(function() {
control.setQuery('Earth');
}, 12000);
L.tileLayer('https://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
map.on('click', function(e) {
console.log(e.latlng)
geocoder.reverse(e.latlng, map.options.crs.scale(map.getZoom()), function(results) {
var r = results[0];
if (r) {
if (marker) {
marker
.setLatLng(r.center)
.setPopupContent(r.html || r.name)
.openPopup();
} else {
marker = L.marker(r.center)
.bindPopup(r.name)
.addTo(map)
.openPopup();
}
}
});
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Control Geocoder</title>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no initial-scale=1, maximum-scale=1"
/>
<link rel="stylesheet" href="https://unpkg.com/leaflet@latest/dist/leaflet.css" />
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" />
<script src="https://unpkg.com/leaflet@latest/dist/leaflet-src.js"></script>
<script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
<style type="text/css">
body {
margin: 0;
}
#map {
position: absolute;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var geocoder = L.Control.Geocoder.nominatim();
var map, marker, latitude, longitude;
function getLocation() {
if (!navigator.geolocation) {
alert("Browser doesn't support geolocation");
} else {
navigator.geolocation.getCurrentPosition(success, error);
}
}
// Get current position successfully
function success(position) {
latitude = position.coords.latitude;
longitude = position.coords.longitude;
// Instance map using leaflet
map = L.map('map').setView([latitude, longitude], 13);
// Tile layer using key api at cloudmade.com
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
key: '760506895e284217a7442ce2efe97797',
styleId: 103288,
maxZoom: 16
}).addTo(map);
// Marker using leaflet
marker = L.marker([latitude, longitude]).addTo(map);
// Popup in leaflet
marker.bindPopup('<p></p>').openPopup();
getPhysicalAddress({lat:latitude, lng:longitude});
}
// Get current position fail
function error() {
alert('Get current position fail. Please access codepen to get geolocation.');
}
var marker;
function getPhysicalAddress(latlong) {
geocoder.reverse(latlong, map.options.crs.scale(map.getZoom()), function(results) {
var r = results[0];
if (r) {
if (marker) {
marker
.setLatLng(r.center)
.setPopupContent(r.html || r.name)
.openPopup();
} else {
marker = L.marker(r.center)
.bindPopup(r.name)
.addTo(map)
.openPopup();
}
}
});
}
getLocation();
</script>
</body>
</html>
This is just a variation of the previous examples. We embedded the interactive map in a form, and we display the results of the reverse geocoder in a form field. This example might be useful if you want to pre-fill the address of a registration form, depending on the current location of the person who is registering.
Click on the Codepen logo (on the top right) so to run the online example (for security reasons the embedded version cannot run in this page):
<!DOCTYPE html>
<html>
<head>
<title>Gimmee My Location</title>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, user-scalable=no initial-scale=1, maximum-scale=1" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@latest/dist/leaflet.css" />
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" />
<script src="https://unpkg.com/leaflet@latest/dist/leaflet-src.js"></script>
<script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
</head>
<body onload="getLocation();">
<h1>Example of the use of reverse geocoder in a form</h1>
<form>
<fieldset>
<legend>Form example with map and address...</legend>
<div id="map" style="width: 500px; height: 300px"></div>
</fieldset>
<fieldset>
<legend>Surface address</legend>
<input id="surfaceAddress" size=110 type="text">
<fieldset>
<form>
<div id="map"></div>
<script type="text/javascript">
var geocoder = L.Control.Geocoder.nominatim();
var map, marker, latitude, longitude;
function getLocation() {
if (!navigator.geolocation) {
alert("Browser doesn't support geolocation");
} else {
navigator.geolocation.getCurrentPosition(success, error);
}
}
// Get current position successfully
function success(position) {
latitude = position.coords.latitude;
longitude = position.coords.longitude;
// Instance map using leaflet
map = L.map('map').setView([latitude, longitude], 13);
// Tile layer using key api at cloudmade.com
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}{x}{y}.png', {
key: '760506895e284217a7442ce2efe97797',
styleId: 103288,
maxZoom: 16
}).addTo(map);
// Marker using leaflet
marker = L.marker([latitude, longitude]).addTo(map);
// Popup in leaflet
marker.bindPopup('<p></p>').openPopup();
getPhysicalAddress({lat:latitude, lng:longitude});
}
// Get current position fail
function error() {
alert('Get current position fail. Please access codepen to get geolocation.');
}
var marker;
function getPhysicalAddress(latlong) {
geocoder.reverse(latlong, 500000, function(results) {
var r = results[0];
console.log(r.name);
document.querySelector("#surfaceAddress").value = r.name;
if (r) {
if (marker) {
marker
.setLatLng(r.center)
.setPopupContent(r.html || r.name)
.openPopup();
} else {
marker = L.marker(r.center)
.bindPopup(r.name)
.addTo(map)
.openPopup();
}
}
});
}
</script>
</body>
</html>
Here are a few project ideas. Your classmates and the team who prepared the course will be glad to try them and offer feedback. Please post URLs in this discussion forum. These projects are optional, meaning that they won’t be graded. However, it is important to complete them to ensure good understanding of the material.